캐시 기본 동작
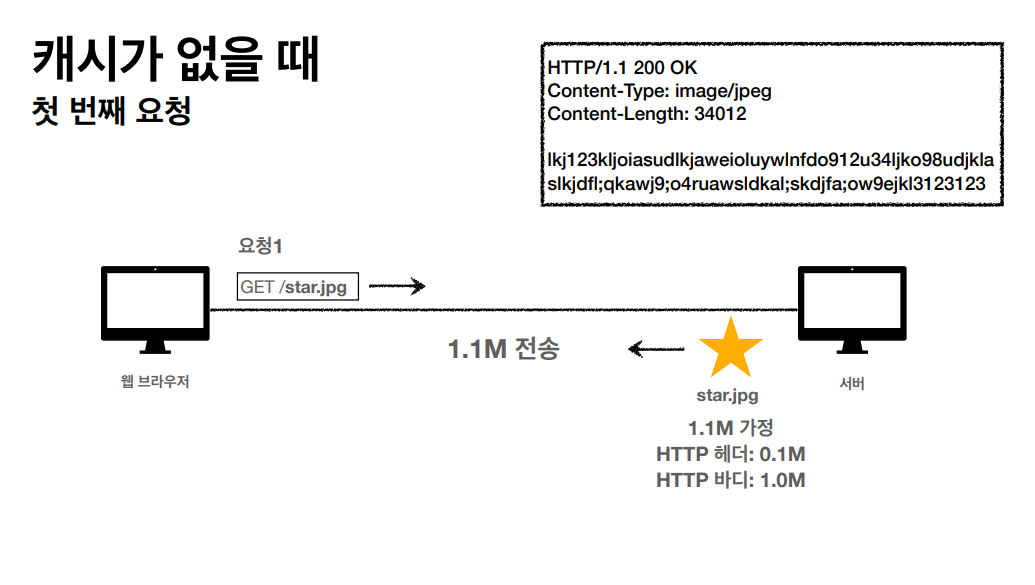
캐시가 없을 때
첫번째 요청


- 웹브라우저에서 GET으로 /star.jpg url에 요청을 했을 때
- 만약 이미지에 해당 하는 크기가 HTTP 헤더가 0.1M, HTTP 바디가 1.0M으로 총 1.1M라고 가정해보자.
- 서버는 클라이언트에게 이미지(1.1M)를 전송해준다.
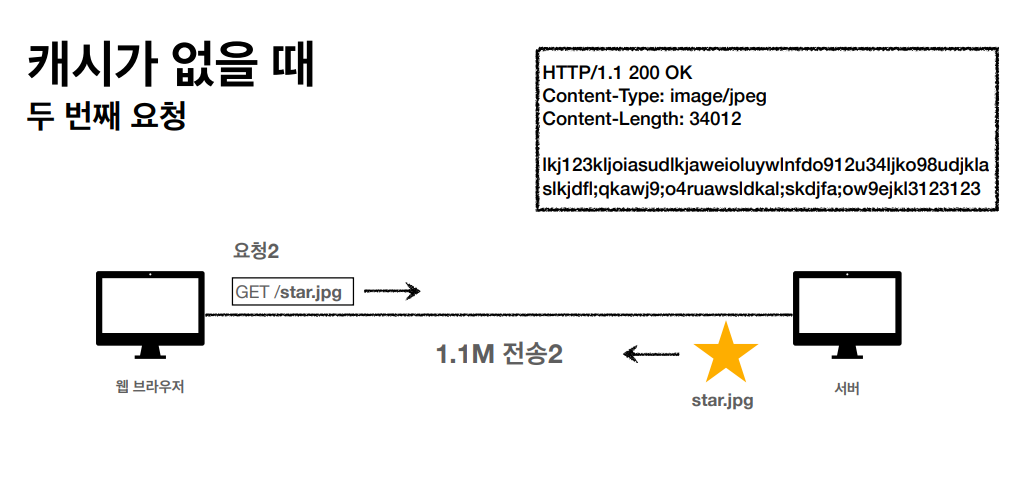
두번째 요청

- 웹브라우저에서 똑같이 GET으로 /star.jpg url에 요청을 했을 때
- 서버는 마찬가지로 이미지(1.1M)를 전송해준다.
캐시가 없을 때
- 데이터가 변경되지 않아도 계속 네트워크를 통해서 데이터를 다운로드 벋아야 한다.
- 인터넷 네트워크는 매우 느리고 비싸다.
- 브라우저 로딩 속도가 느리다.
- 느린 사용자 경험
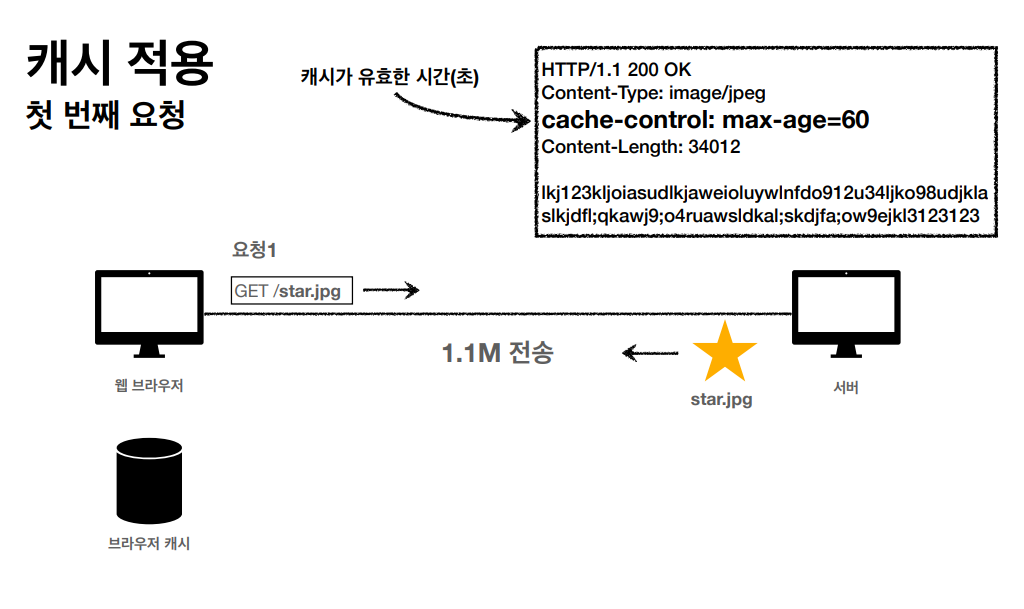
캐시 적용
첫번째 요청

- 웹 브라우저에서 GET으로 /star.jpg url에 요청을 했을 때
- 서버에서 HTTP 헤더에 cache-control(캐시가 유효한 시간(초))을 넣어줄 수 있다.
- 서버에서 클라이언트에게 이미지를 전송해준다.
- 웹 브라우저에서 브라우저 캐시에 응답 결과를 캐시에 저장한다.
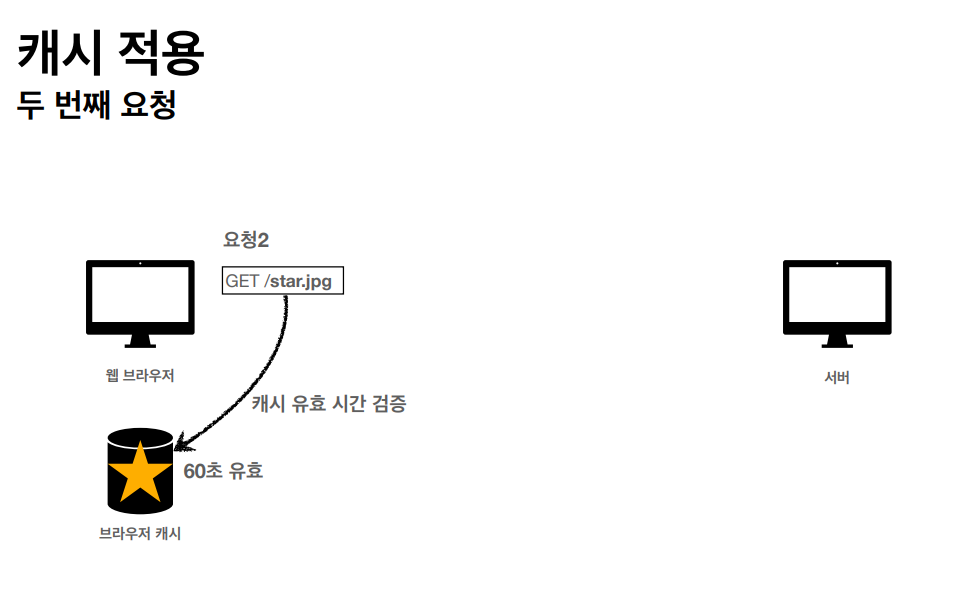
두번째 요청


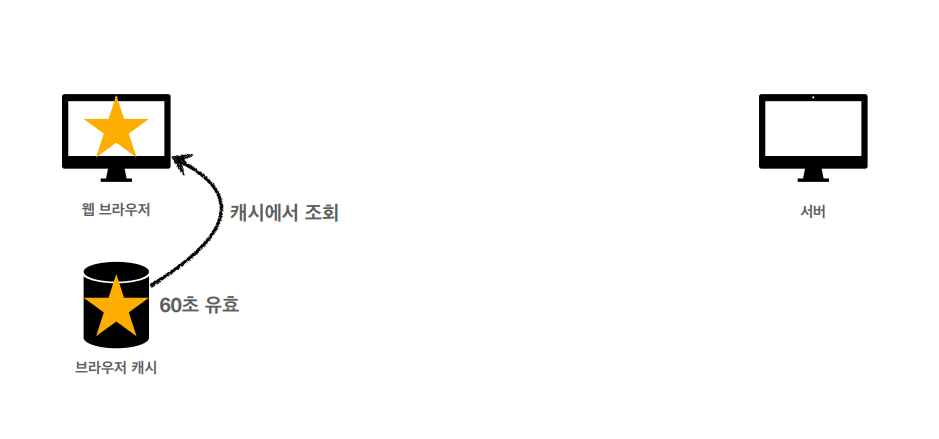
- 웹 브라우저에서 GET으로 요청을 보내기 전에 먼저 브라우저 캐시에서 찾아본다.
- 브라우저 캐시에서 찾았으면 서버에 요청하지 않고 브라우저 캐시에 있는 것을 가져간다.
캐시 적용
- 캐시 덕분에 캐시 가능 시간동안 네트워크를 사용하지 않아도 된다.
- 비싼 네트워크 사용량을 줄일 수 있다.
- 브라우저 로딩 속도가 매우 빠르다.
- 빠른 사용자 경험
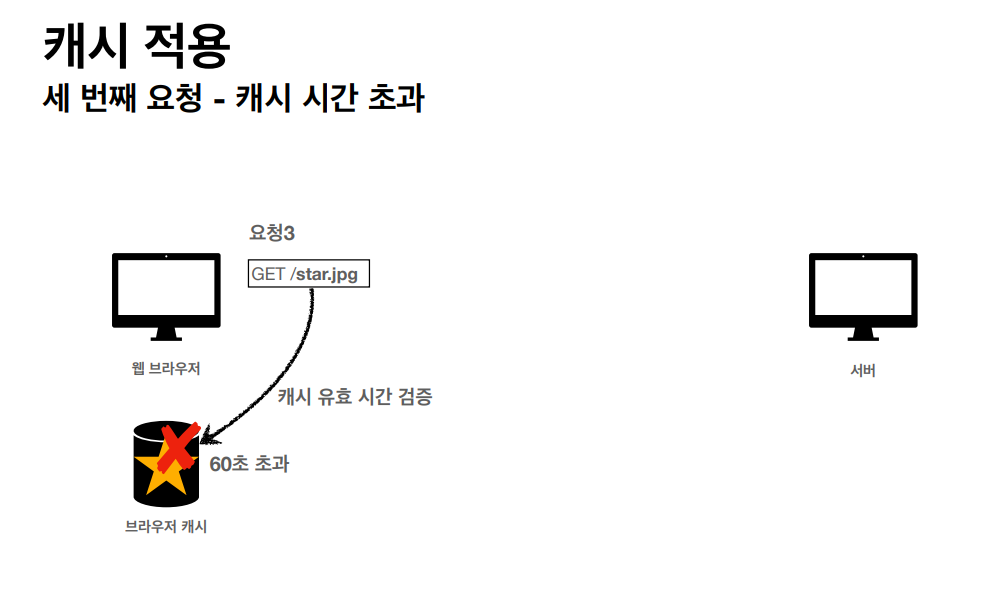
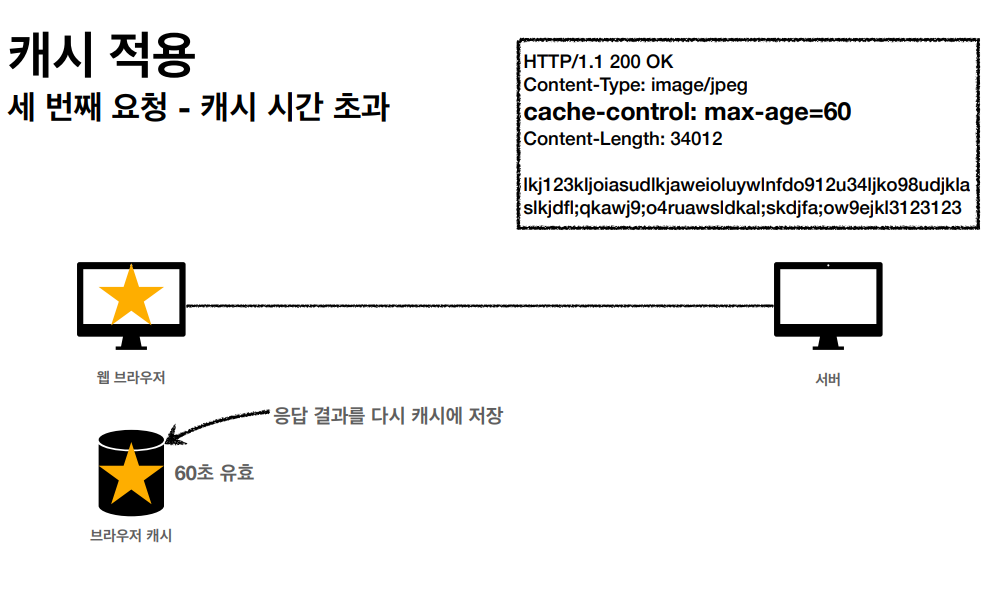
캐시 적용
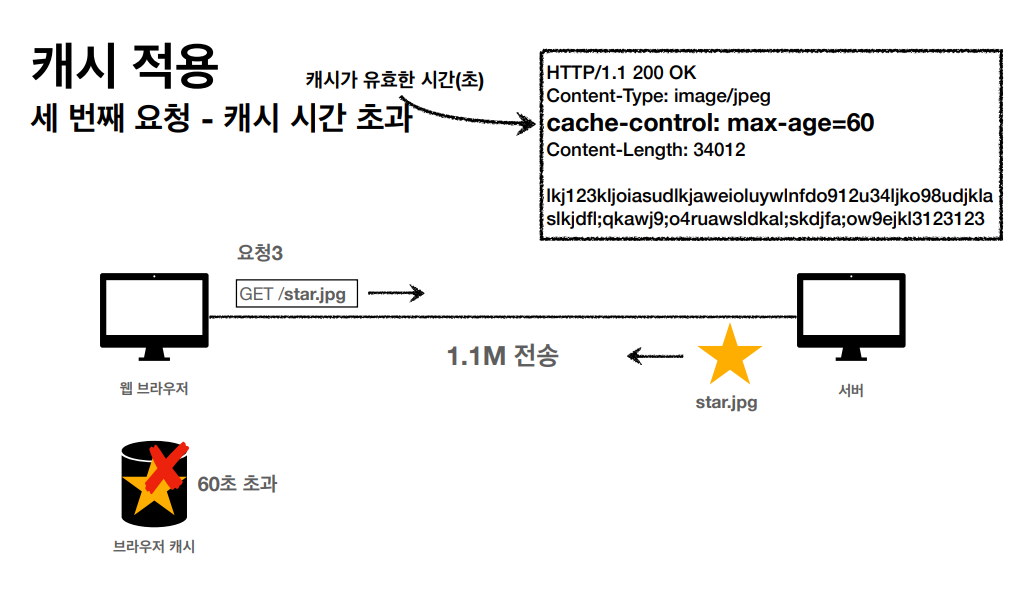
세번째 요청 - 캐시 시간 초과



- 웹 브라우저에서 GET으로 요청을 보내기 전에 먼저 브라우저 캐시에서 찾아본다.
- 캐시가 유효시간이 지났기 때문에 브라우저 캐시에서 찾을 수 없다.
- GET으로 /star.jpg url로 요청한다.
- 서버에서 HTTP 헤더에 캐시 정보를 넣고 이미지를 전송해준다.
- 브라우저의 브라우저 캐시에 이미지를 유효시간동안 저장한다.
캐시 시간 초과
- 캐시 유효 시간이 초과하면 서버를 통해 데이터를 다시 조회하고 캐시를 갱신한다.
- 이 때 다시 네트워크 다운로드가 발생한다.
