1. Operator (연산자)
1.1. Truthy / Falsy
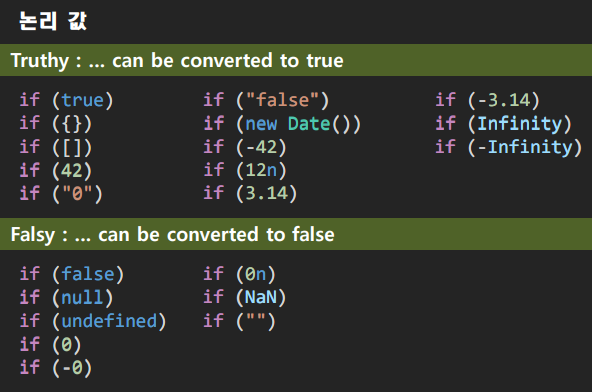
(1) Truthy / Falsy 연산
-
Truthy: 참 같은 값, 불리언을 기대하는 문맥에서 true로 평가되는 값
1) 0을 제외한 모든 숫자
2) 공백 포함 모든 문자열
3) 객체, 함수 배열 등 모든 객체 -
Falsy: 거짓 같은 값, 불리언을 기대하는 문맥에서 false로 평가되는 값
1) 0
2) '' (빈 문자열)
3) undefined, null, NaN

(2) OR 연산
-> truthy 찾는 연산
01 = true || true // true
02 = false || true // true
03 = true || false // true
04 = false || (3 == 4) // false
05 = 'Cat' || 'Dog' // "Cat"
06 = false || 'Cat' // "Cat"
07 = 'Cat' || false // "Cat"
08 = '' || false // false
09 = false || '' // ''
10 = false || varObject // varObject
var result = null || 0 || undefined || '' || ' ' || 2 || 'hello
// ' '(3) AND 연산
-> falsy 찾는 연산
01 = true && true // true
02 = false && true // false
03 = true && false // false
04 = false && (3 == 4) // false
05 = 'Cat' && 'Dog' // 'Dog'
06 = false && 'Cat' // false
07 = 'Cat' && false // false
08 = '' && false // ''
09 = false && '' // false
10 = false && varObject // falseOR 연산 (||): Truthy 값을 만나면 즉시 반환하고, 모든 값이 Falsy라면 마지막 값을 반환합니다. (OT)
AND 연산 (&&): Falsy 값을 만나면 즉시 반환하고, 모든 값이 Truthy라면 마지막 값을 반환합니다. (AF)
(4) 기본값 연산
true || false && false // true, &&이 먼저 실행
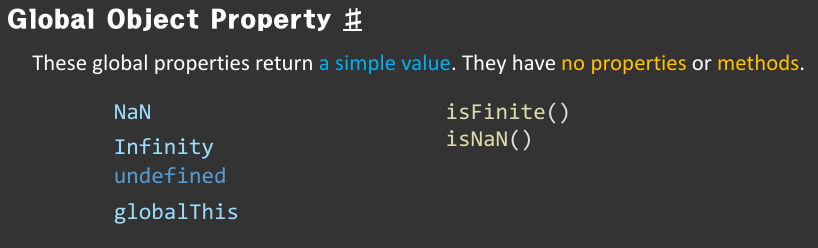
(true || false) && false // false, () 먼저 실행(5) NaN 과 Infinity

1.2. Array Collections
// 이렇게 배열 사용하지 않기
let ar = new Array();
ar[0] = 1;
ar[1] = 10;
ar[2] = 3;
for (let i=0; i<ar.length; i++)
console.log(ar[i]);
// 배열 전용 연산자 사용하기
let ar = [];
ar.push(1);
ar.push(10);
ar.push(3);
for (let v of ar)
console.log(v)Array 객체가 가지는 기능
1. Index 기반의 저장소
2. Stack 저장소
3. Queue 저장소
4. Deque 저장소
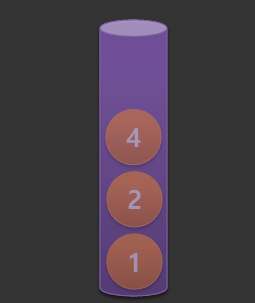
1. 스택 활용
- LIFO(Last In First Out)
var nums = new Array();
nums.push(4);
console.log(nums);
var n1 = nums.pop()
console.log(nums);
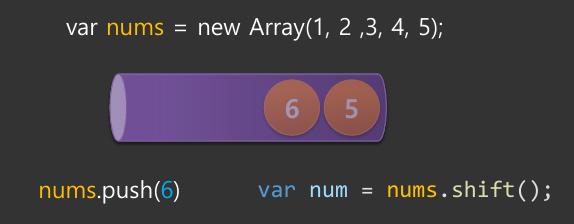
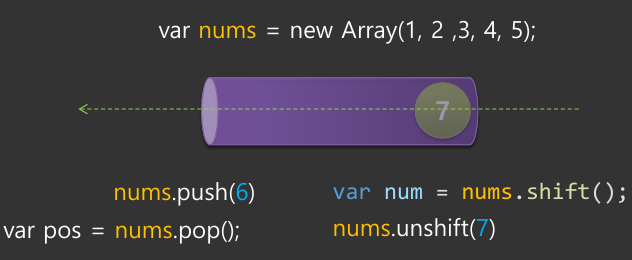
2. 큐로 활용
- FIFO(First In First out)
var nums = new Array(1, 2, 3, 4, 5);
nums.push(6);
var num = nums.shift();
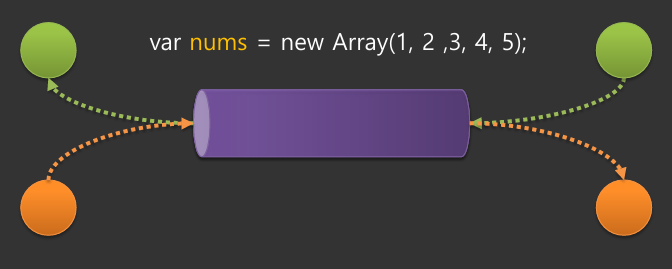
3. DeQue(Double-Ended Queue)


배열 객체
// 배열 객체 생성
var nums = new Array();
// EnQueue로 사용할 때
nums.push(6); // 배열 끝 요소 추가, 큐 방식이라 뒤에 넣어야 함
var num = nums.shift(); // 첫 번째로 들어온 데이터 삭제
// DeQueue로 사용할 때
var pos = nums.pop(); // 배열의 끝에서 요소 제거
nums.unshift(7); // 배열의 앞에 요소를 추가 데이터 조작하기
// 배열 객체 생성
var nums = new Array(1, 2, 3, 4, 5);
nums.splice(2) // 인덱스 포지션으로 아이템 제거
nums.splice(2, 0, new Array(1,2,3)) // 아이템 추가배열의 기능
- Loop Over
const array1 = ['a', 'b', 'c'];
array1.forEach((element) =>
console.log(element));
// Expected output: "a"
// Expected output: "b"
// Expected output: "c"
const array1 = ['a', 'b', 'c'];
for (const element of array1)
console.log(element);
// Expected output: "a"
// Expected output: "b"
// Expected output: "c"- Find
const array1 = [5, 12, 8, 130, 44];
const found = array1.find((element) => element > 10);
console.log(found);
// Expected output: 12- filter
const words = ['spray', 'elite', 'exuberant', 'destruction',
'present'];
const result = words.filter(word => word.length > 6);
console.log(result);
// Expected output: Array ["exuberant", "destruction", "present"]- Map
const array1 = [1, 4, 9, 16];
// Pass a function to map
const map1 = array1.map(x => x * 2);
console.log(map1);
// Expected output: Array [2, 8, 18, 32]- Join
const elements = ['Fire', 'Air', 'Water'];
console.log(elements.join());
// Expected output: "Fire,Air,Water"
console.log(elements.join(''));
// Expected output: "FireAirWater"
console.log(elements.join('-'));
// Expected output: "Fire-Air-Water"- Concat
const array1 = ['a', 'b', 'c'];
const array2 = ['d', 'e', 'f'];
const array3 = array1.concat(array2);
console.log(array3);
// Expected output: Array ["a", "b", "c", "d", "e", "f"]- Reduce
: 배열의 요소를 순회하며 누적 작업을 수행
accumulator - 이전 계산의 결과 저장
currentValue - 현재 순회 중인 배열 요소
const array1 = [1, 2, 3, 4];
// 0 + 1 + 2 + 3 + 4
const initialValue = 0; // 초기 누적 값
const sumWithInitial = array1.reduce(
(accumulator, currentValue) => accumulator + currentValue,
initialValue,
);
console.log(sumWithInitial);
// Expected output: 10- Fill
const array1 = [1, 2, 3, 4];
// Fill with 0 from position 2 until position 4
console.log(array1.fill(0, 2, 4));
// Expected output: Array [1, 2, 0, 0]
// Fill with 5 from position 1
console.log(array1.fill(5, 1));
// Expected output: Array [1, 5, 5, 5]
console.log(array1.fill(6));
// Expected output: Array [6, 6, 6, 6]- 결합형 연산
let result = new Array(5)
.fill(1).map((value, i) => value + i)
.filter(value => value % 2 === 0)
.reduce((acc, value) => acc + value, 0);
console.log(result); // 6