2. Parameters
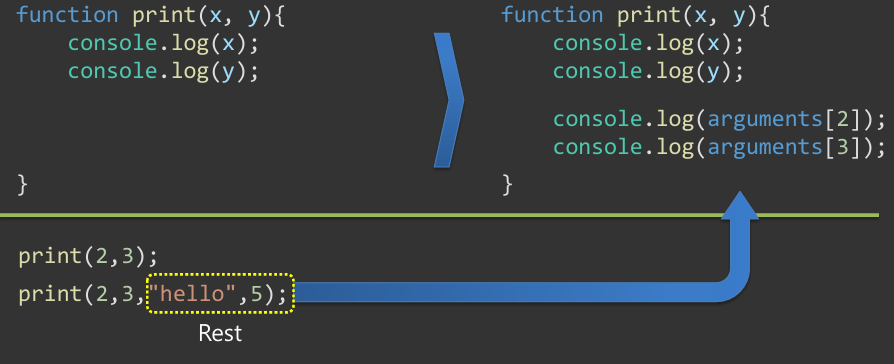
1. Rest Parameters

function func(...args) {
console.log(args);
}- 배열 형태로 전달
- 고정 매개변수와 함께 사용 가능
- 다양한 길이의 인자를 처리 가능
+) arguments 객체란? 함수 내부에서 사용할 수 있는 배열 비슷한 객체.

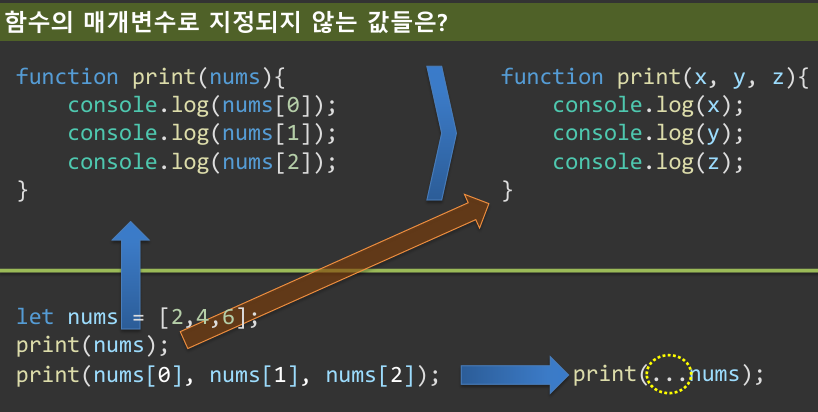
2. Spread Operator
: 배열이나 객체의 요소를 개별 요소로 펼치는 문법 (...)

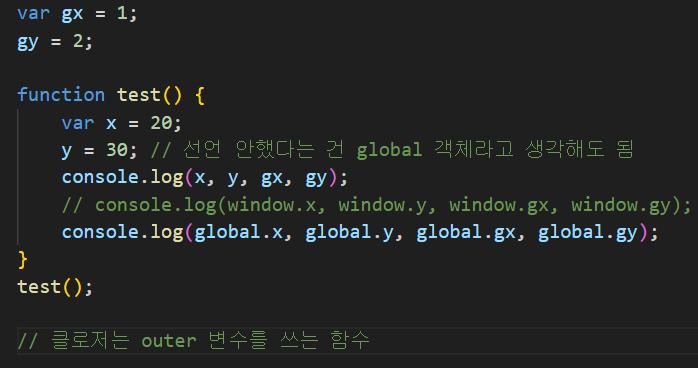
3. Outer variables

- 지역 변수
- 전역 변수
let f3;
let x = 100;
let f1 = function () {
let x = 40;
f3 = function (x = 10) {
console.log(x);
}
}
f1();
f3();
var gx=1;
gy=2;
function test(){
var x = 20;
y = 30;
console.log(x, y,gx,gy);
console.log(window.x, window.y,
window.gx, window.gy);
console.log(global.x, global.y,
global.gx, global.gy);
}
test()4. 클로저
변수 생명주기와 클로저
클로저 : 함수가 선언될 때 그 함수가 선언된 환경 (스코프) 를 기억
스코프와 변수의 수명
function outer() {
const outerVariable = "I am from outer";
function inner() {
console.log(outerVariable); // 외부 함수의 변수를 참조
}
return inner;
}
const closureFunction = outer(); // outer 실행, inner 반환
closureFunction(); // "I am from outer" 출력
- outer() 함수 실행시
- outerVariable은 outer 함수의 지역 변수
- inner 함수는 outer의 지역 변수인 outerVariable에 접근
- closureFunction: inner 함수가 반환된 결과
-> 이 시점에서 outer 함수는 이미 실행 완료
-> 하지만, inner 함수는 outerVariable을 계속 기억하고 접근 O
핵심 특징
1. 외부 함수가 종료된 후에도 외부 함수의 변수를 기억
2. 변수 상태를 유지, 캡슐화에 활용
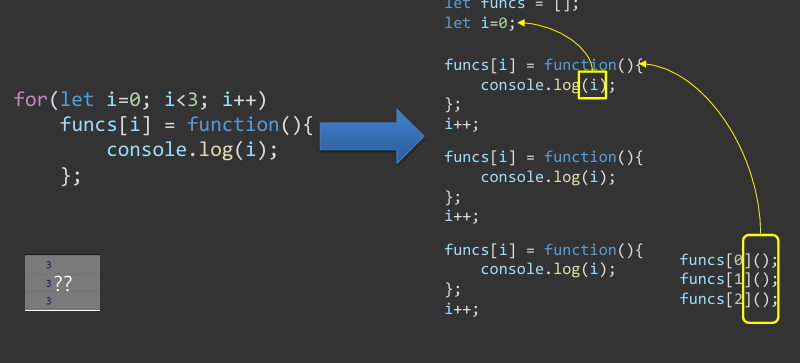
Closures in a Loop

각각 실행할 때는 0, 1, 2
하지만 클로저가 들어갔을 때는 3, 3, 3을 출력 (이미 실행이 끝났기 때문)
5. Arrow Function
- 함수 객체를 이용하는 방식
- 배열의 값으로 참조할 수 있다.
var ar = [1, "hello", function(){return 3;}];- 함수의 인자로 전달할 수도 있다.
function print(f) {
f():
}
// IOC (Inversion Of Control)
// 함수의 인자로 전달
print(function(){
console.log("hello");
}); - Array 항목 정렬하기
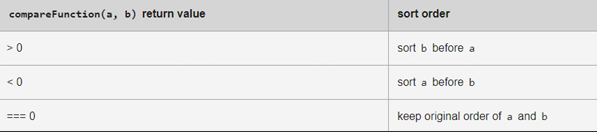
- 정렬의 기준을 판단하는 연산을 전달한다
var nums = [4, 7, 3, 1, 6, 3, 2, 11, 9];
console.log(nums);
nums.sort(function(a, b){
return b - a;
});
console.log(nums);
- 필터링의 기준이 되는 연산을 인자로 전달해야 한다
let nums = [4,7,3,1,6,3,2,11,9];
console.log(nums);
var result = nums.filter(function(item){
return item > 4;
});
var result = nums.filter(function(item, index){
return index > 4;
});
let result = nums.filter(function(item, index, arr){
return item > arr[2];
});
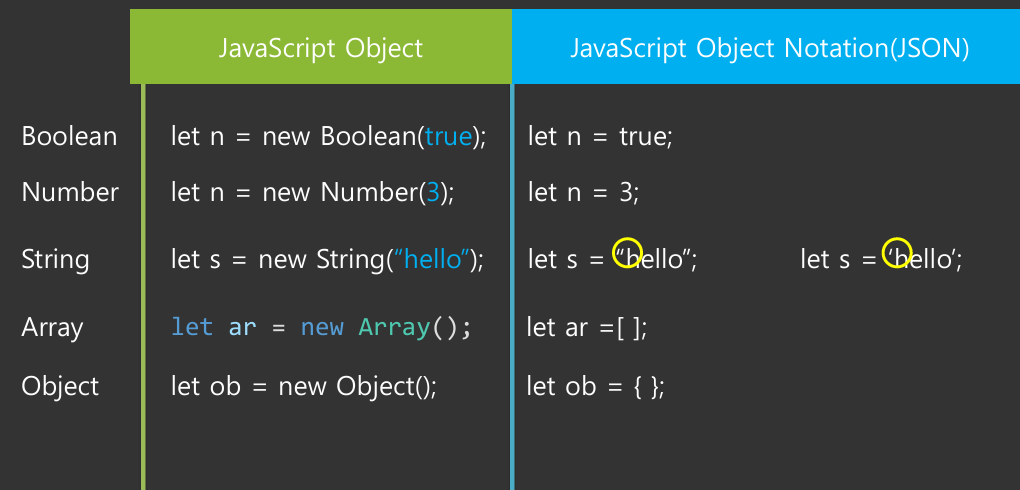
console.log(result);6. JS 데이터 객체와 JSON

JSON이란?
JavaScript Object Notation, 데이터를 저장하거나 전송할 때 많이 사용하는 경량의 데이터 교환 형식, 단순히 데이터를 표시하는 표현 방법
- 서버와 클라이언트 간의 교류에서 일방적 사용
- JS 객체의 형식 기반, JS 문법과 유사
- 특정 언어에 종속 X, 대부분의 프로그래밍 언어에서 JSON 포맷의 데이터를 핸들링 할 수 있는 라이브러리 제공
- 데이터 주고받을 떄 사용하는 대표적 자료 형식: XML, JSON
JSON을 이용한 데이터 목록 정의
- 배열 생성과 초기화
let nums = new Array();
let nums = new Array(1, 2, 3, 4, 5, 6, 7);
// JSON으로 작성하기
let nums = [];
let nums = [1, 2, 3, 4, 5, 6, 7];- 객체 생성과 초기화
let notice = new Object();
notice.id = 1;
notice.title = "hello json";
// JSON 으로 작성하기s
let notice = {"id":1, "title":"hello json"}
let notice = {id:1, title:"hello json"}