브라우저는 해석을 못하는 비표준 기술이기 때문에 우리는 브라우저가 해석할 수 있도록 변환을 해줘야 한다. 이걸 컴파일러라고 부른다.
대표적인 예시로 Sass를 CSS로 변환하거나 TypeScript를 JavaScript로 변환하는 경우를 이야기한다.
1.1. JSX
들어가기 전에! BARBEL이란?
코드 변환기다. 바벨은 최신 자바스크립트 문법을 구형 브라우저에서도 돌 수 있도록 코드 자체를 변환시키는 변환기다. 바벨은 사이트에서 직접 변형을 거치거나 node.js 를 통해 확장을 설치한 이후에 변형하는 방법이 있는데.. (사실 확장을 설치하는 편을 추천한다. 그렇게 하면 npm run babel만 입력해도 굴러갈 테니..)
JSX란?
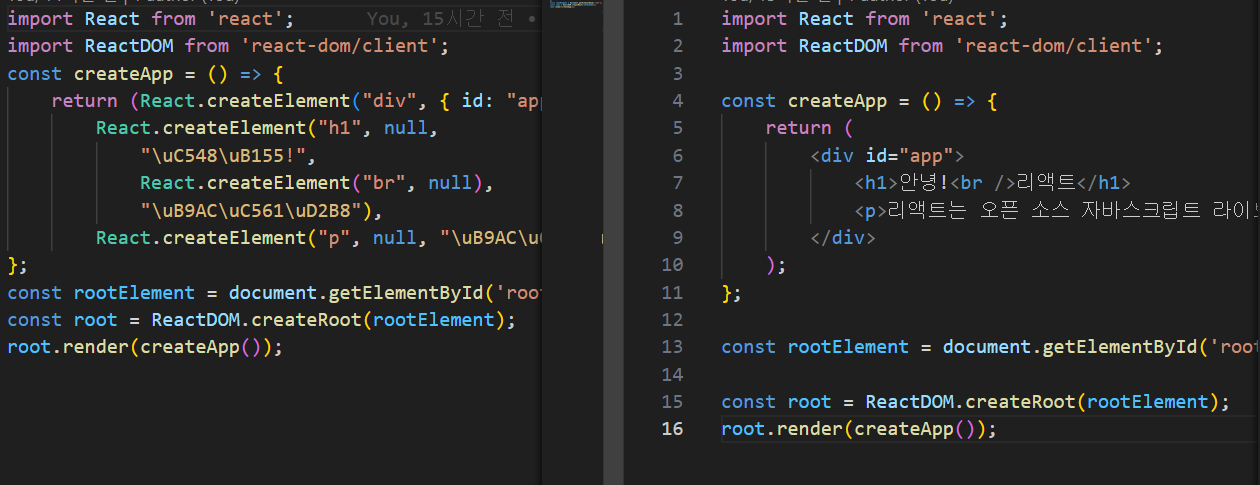
JS를 확장한 문법이다. 리액트로 프로젝트를 개발할 때 사용한다. 하나의 파일에 JS와 HTML을 동시에 작성하기 때문에 편리하고 자주 사용한다.

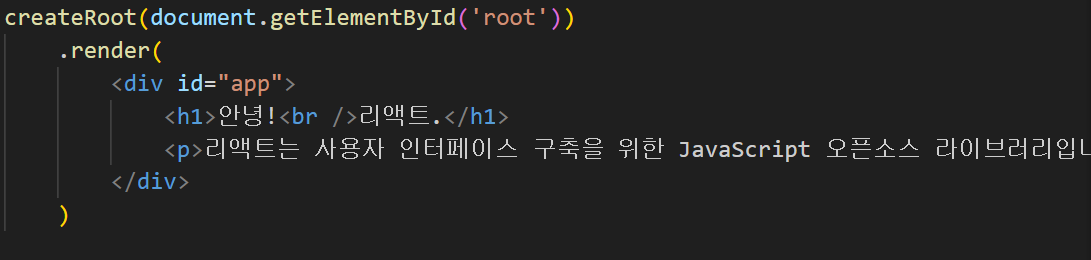
.jsx 파일은 컴파일러를 통하여 js로 변환 후 브라우저에서 인식할 수 있다. createRoot를 사용하여 ROOT가 생성되어야 한다.
2.1. TS -> JS로 변환 (node.js)
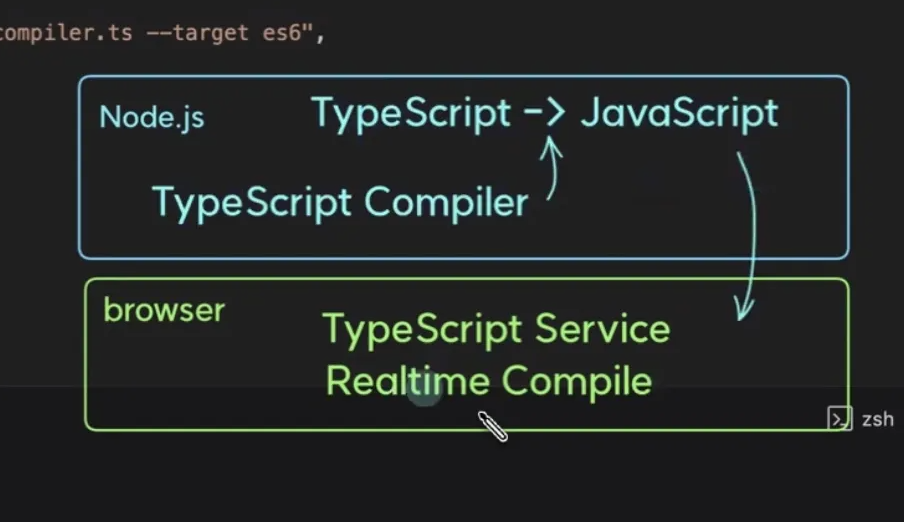
웹브라우저는 TS를 이해할 수 없기 때문에 변환을 진행해야 한다. 변환하는 방법은 두 가지가 있다. .ts가 .js로 변환되어야 한다. 들어가기에 앞서, 컴파일러가 작동하는 것만 확인 후 지나갔기 때문에 이렇게 변환되는 두 방법이 있다는 것만 알아두자.

우선 node.js를 통하여 설치하는 방법이다. TS 컴파일러를 npm을 통해 설치한다.
npm install typescript --save-dev
tsc 버전을 확인하는 방법은
npx tsc --version
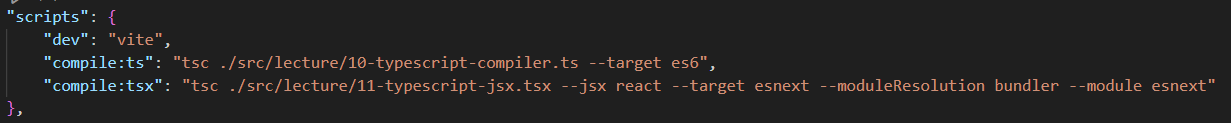
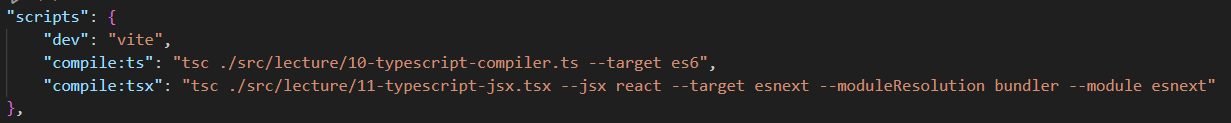
package.json에서 컴파일러 설정을 추가해준다.
"compile:tsx": "tsc ./src/lecture/11-typescript-jsx.tsx --target esnext"

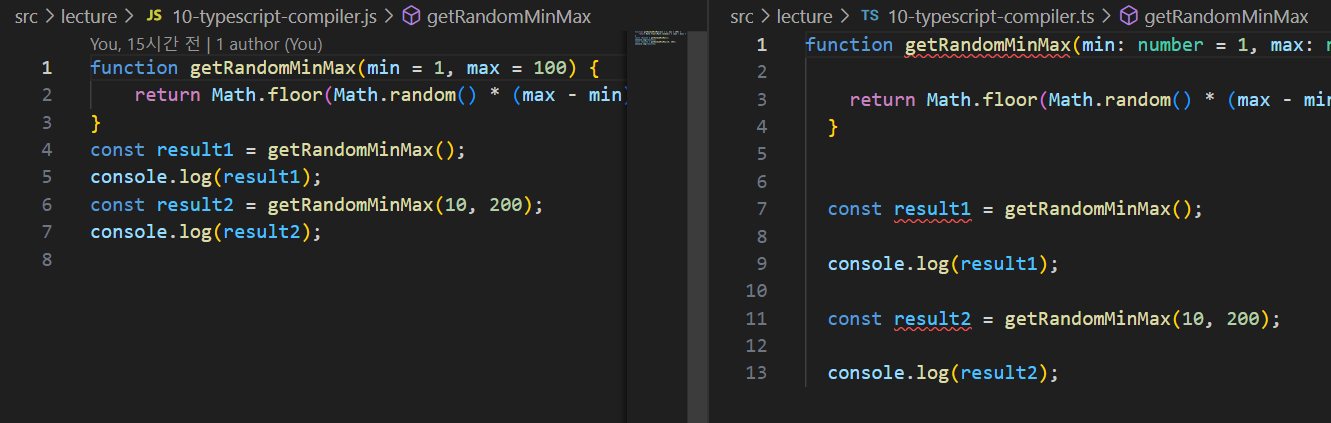
npm run compile:ts
이후 이 명령어를 입력하면 js가 ts로 바뀐다.

2.1.2. TS -> JS 변환 (브라우저)
ts-browser.js의 loadModule을 사용해서 tsx를 브라우저에서 컴파일하는 방법이다.
브라우저에 우선 리액트를 설치한다.
npm add react react-dom -D
npm add @types/react @types/react-dom -D
동일하게 package.json에 아래 코드 넣고 실행한다.
"compile:tsx": "tsc ./src/lecture/11-typescript-jsx.tsx --jsx react --target esnext --moduleResolution bundler --module esnext" },


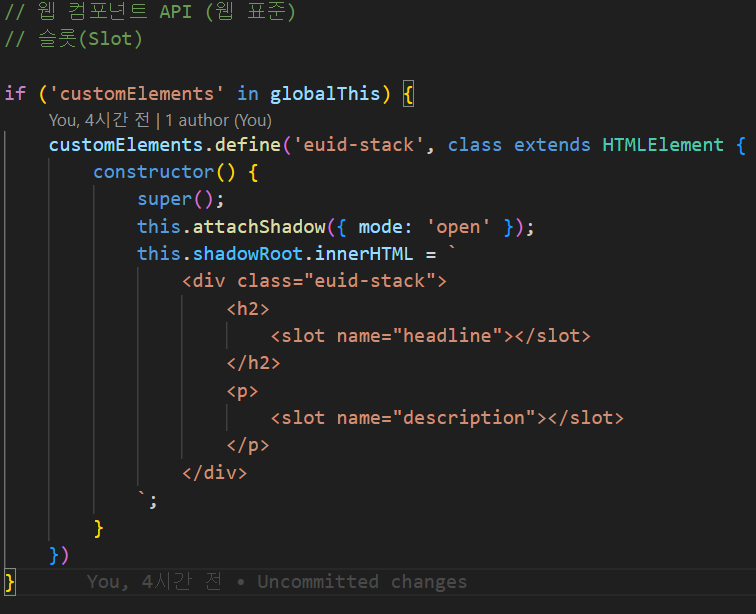
3.1. 슬롯
JSX에 데이터를 끼워 넣으려면 슬롯을 사용한다. 슬롯처럼 끼워넣는다는 의미에서 붙여진 별칭이다.

슬롯 내에서 사용할 수 있는 문법은 이 곳을 참고하면 좋을 것 같다. 동일하게 jsx 문법을 사용하기 때문에 jsx와 html 문법 둘의 다른 점을 기억해두자.
- 데이터 분리
- 데이터 공급(전달) + createApp 함수 작성
- 리액트 돔 루트 리-렌더링 + render 함수 작성
- 버튼으로 리-렌더링 제어 (이벤트 핸들링)
- JSX 내부에서 사용되는 데이터를 끼워넣는 슬롯(slot, {})
- JSX 슬롯에는 값을 끼워넣어서 마크업 구조 완성 렌더링
- 그러므로 슬롯에는 꼭
값이 필요하다.
(문은 사용할 수 없다. 이유는 함수 실행 또는 식은 값으로 처리된다.)
수업 코드 중에서 사용되었던 문법
- JSX는 JS로 변환되기 때문에 예약어를 사용하지 못한다. (class, for, if, while 등등)
- JSX는 대소문자를 구분한다.
- JSX에서 style 속성 설정 시 JS 객체로 설정해야 한다.
- 유효하지 않은 것: aria-label
- 유효한 것: props 또한 {} 안에 값을 끼워넣을 수 있다.
