솔직하게 밝히자면 3일이 진짜 고비였다. 주말부터 몸 컨디션이 급격하게 안 좋아지더니 오늘까지도 좀처럼 회복이 안돼서 계속 잠이 쏟아진다. 그렇다고 이틀이 아니라 3일까지 밀리면 감당하지 못할 것 같아서 새벽에 정리중이다.
정말 친절하게 설명해주시지만 뭔가 아는 내용으로 구성된 모르는 내용이라는 게 받아들이기가 어렵다.. 화이팅..
ps. 뒤늦게 정리하면서 깨달았는데 앞으로 학습할 때 캡쳐 이미지 좀 미리 저장해둬야겠다.
1.1. 리액트 시작 전 기본 설정
리액트에 들어가기 전


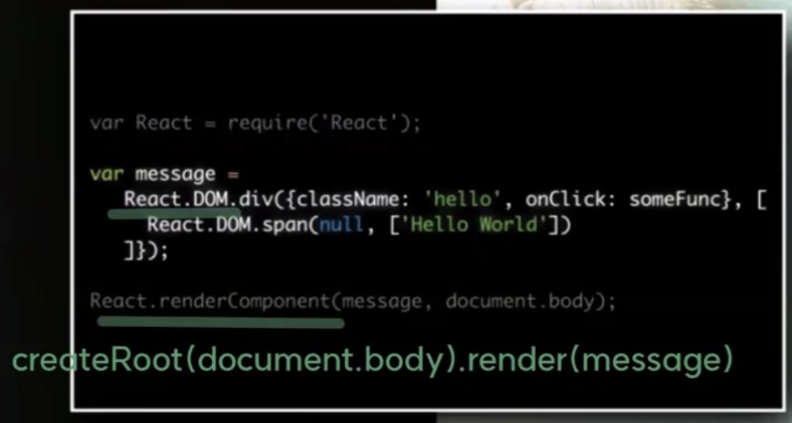
선언형 프로그램과 나머지 세 특징은 꼭 기억해두도록 하자. 문법이 바뀌어 require을 쓰는 이야기는 전 회고록에 더 자세하게 나와있다.
- Declarative Components (선언형 프로그램)
- No observable data binding
- Embedded XML Syntax
pnpm과 vite
npm을 지나 현재는 pnpm에 적응하도록 노력중이다. pnpm과 vite를 다시 설치해주었는데 jsx 파일을 그대로 읽지 못하기 때문에 컴파일을 해줄 vite 가 필요하다. 설치는 동일하게 터미널에 i 명령어를 사용하여 깔아준다.
pnpm과 vite를 설치한 이후에는 package.json에 동일하게 추가해준다.

이후 react를 명령어 pnpm add react react-dom -D 를 사용하여 설치한다.
2.1. 위젯 만들어보기

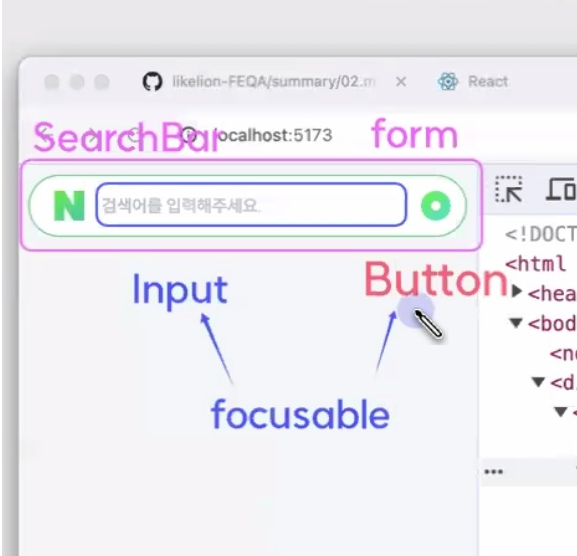
위젯 마크업과 함께 네이버 검색창을 간단하게 구성해보았다.
3.1. 컴포넌트
컴포넌트는 UI의 일부 조각을 이야기한다.
3.2. 컴포넌트 타입 (클래스 문법 VS. 함수 문법)
클래스 문법 (class App extends React.Component {})
- 자주 쓰지는 않음
class App extends React.component {
render() {
<div>
<h1></h1>
</div>
}
}함수 문법 (function App () {})
- 쉽고 가볍고 깔끔함
function App() {
return (
<div>
<h1></h1>
</div>
)
}3.3 쓰면 좋은 Tailwind Shades
- 명도에 따른 색 추출
remove VS delete
remove는 물리적으로 제거, delete 는 객체의 구조나 메모리 할당을 변경한다.
