정말 다시는 밀리지 말자고 생각하는 중이다.. (컨디션 박살나면 몸이 문제가 아니라 밀린 과제와 진도를 돌이킬 수가 없다.. ) 조장 커피챗을 다녀와서 작성중이라 의지는 넘치지만 갈 길이 먼 느낌이다.
(지금 제가 설마 밀린 회고록 3개와 위젯 과제와 2주차 과제를 동시에 수행하고 있는 사람처럼 보이나요.. 사실 맞습니다)
분명 리액트는 도구인데도 배울 것이 많고 어려워서 뭔가 더 막막한 느낌이 든다. 화이팅..
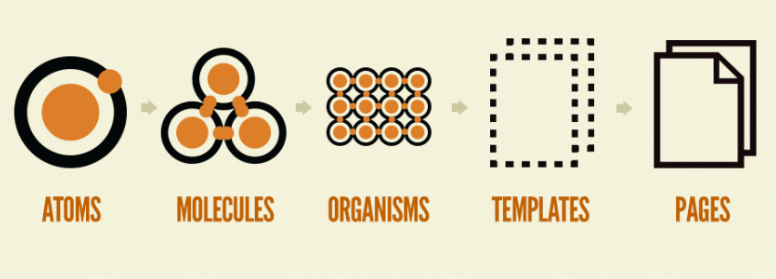
1.1. Atomic Design (아토믹 디자인)

- 원자(Atoms), 분자(Molecules), 유기체(Organisms), 템플릿(Templates), 페이지(Pages) 로 효과적인 인터페이스 시스템을 만든다.
- 가이드라인으로 사용하기 좋고 컴포넌트 재사용성이 극대화된다는 장점이 있다.
원자: 버튼, 텍스트, 아이콘 등
분자: 입력 폼, 내비게이션, 카드
유기체: 입력 폼과 함께 헤더를 감싸거나 카드를 관리하는 그리드
템플릿: 여러 카드와 그리드를 묶는 템플릿 (헤더, 메인, 푸터)
페이지: 완성된 하나의 페이지를 의미
- 참고하기 좋은 사이트: 아토믹 디자인 설명 블로그
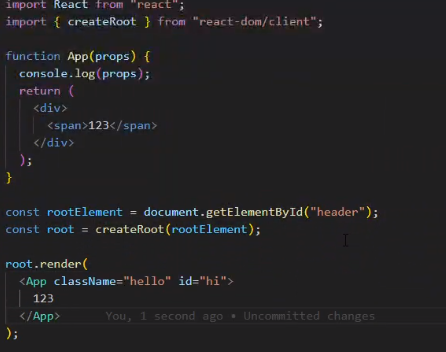
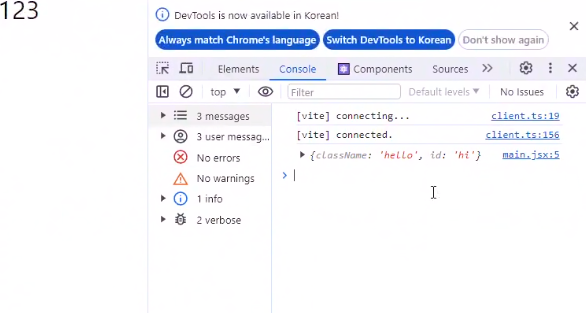
2.1. Props로 속성 받기
무척 강조하신 부분!!
함수 컴포넌트의 첫번째 인수는 Props 가 객체로 들어간다.
- 불러온 컴포넌트에 속성값을 입력한다.
- 컴포넌트의 JSX 에 파리미터로 Prop를 입력한다.
- jsx에 prop. 형식으로 사용한다.


블로그 참고: props로 속성 받기
그 외 환경설정
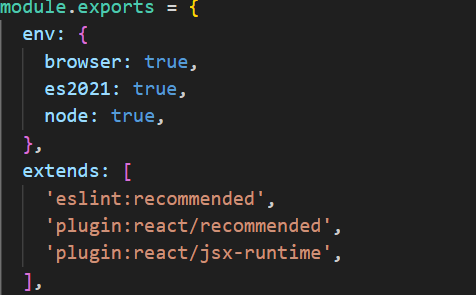
1.1. Eslint 환경설정
pnpm init @eslint/config
module.exports = {
//설정한 환경설정에 따른 설정
"env": {
"browser": true,
"es2021": true,
"node": true
},
//리액트에 맞는 설정
"extends": [
"eslint:recommended",
"plugin:react/recommended"
],
2.1. vitejs
pnpm add @vitejs/plugin-react -D
설치 이후에는 일일이 리액트를 import 하지 않아도 되기 때문에 편리하다.
3.1. StrictMode
- react 앱 내의 잠재적인 문제를 알아내기 위한 도구
- 참고 블로그 : 리액트 StrictMode
