
✈️ Happyever
MVC 패턴을 활용한 JSP 팀 프로젝트 - 국내여행 플래너
🔗 Source Link
📆 개발 기간
- 2022-05-17 ~ 2022-07-01
🙍♀️🙍♂️팀원 소개 & 역할
- 총 7명 (멀티 포지션)
- 정유섭 (조장) - 게시판, 일정 만들기
조현하 - 메인페이지, 로그인 & 로그아웃, header
문기연 - 메인페이지, 비밀번호 찾기, footer
문승우 - 일정 만들기
김태경 - 일정 만들기
박종휘 - 마이페이지
유승재 - 회원가입
- 정유섭 (조장) - 게시판, 일정 만들기
📖 프로젝트 소개
한국관광공사에서 제공하는 Tour3.0 API와 지도 API 등을 이용해 직관적인 UI로 누구나 쉽게 사용할 수 있는 여행 플래너
이제 코로나19로 인한 제한이 풀어지면서 여행을 마음껏 다닐 수 있는
희망이 다가오고 있습니다. 또한 지자체는 물론 정부 차원에서도 국내 여행을 다방면에서 지원하고 있습니다.
따라서 저희는 이러한 흐름에 편승하여 국내 여행 플래너를 만들어 보았습니다.
- 국내 관광지 추천관광지 및 검색 기능
- 나만의 여행 플래너 작성 ( 원하는 도시와 일정 관리 가능 )
- 여행 리뷰 공유 게시판 (테마 별로 검색 기능)
- 회원가입, 로그인 (이메일로 비밀번호찾기 기능)
- 한국관광공사 API, Kakao Map API
⚙ 개발 환경
- JAVA 1.8.0 (eclipse)
- Apache Tomcat 8.5
- MyBatis 3.5.10
- ORACLE 11g DB
- HTML5, CSS3, JavaScript, JSP, Jquery
🔨 설계
-
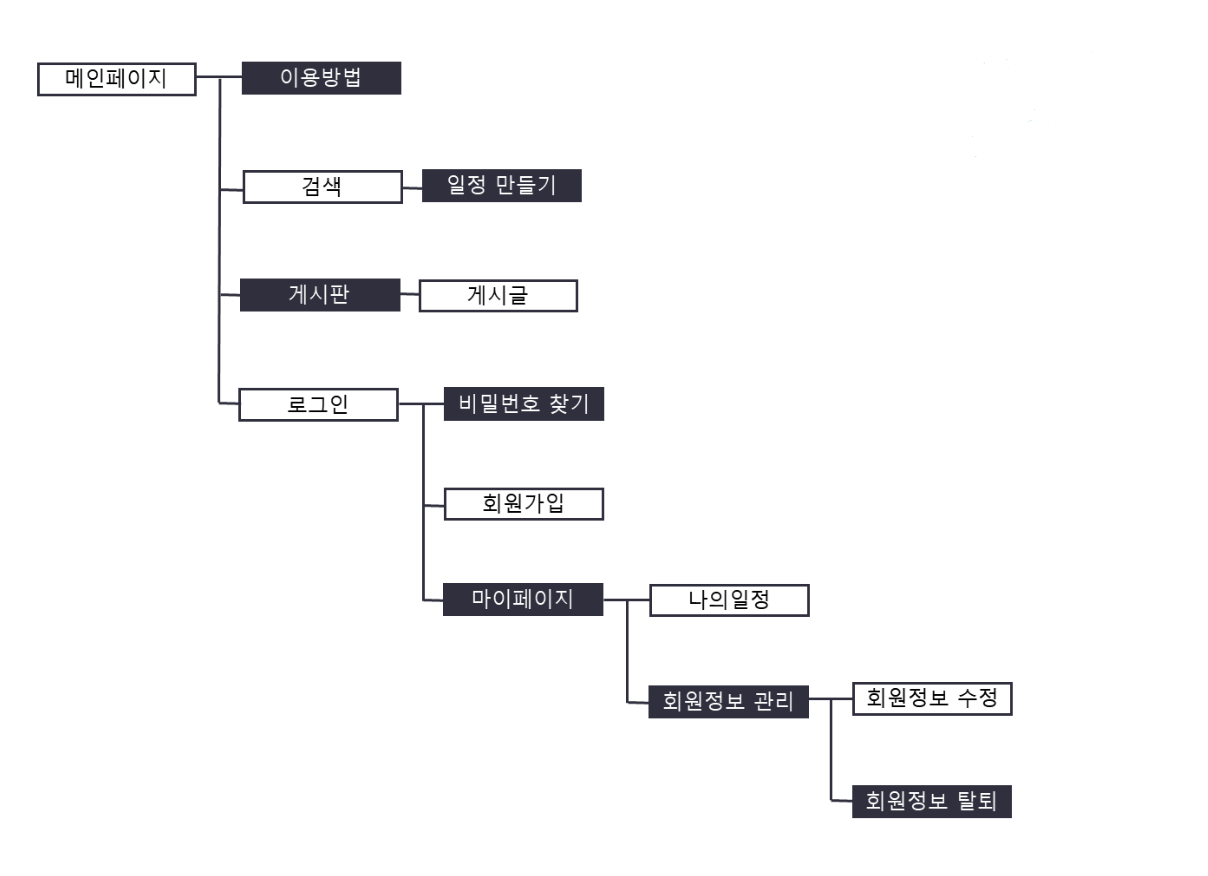
화면 구현 사이트맵
-
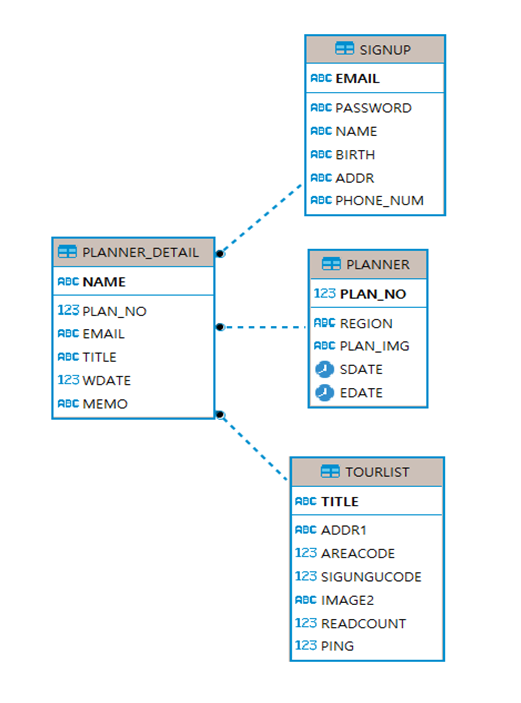
ERD
🔍 화면 & 기능 소개
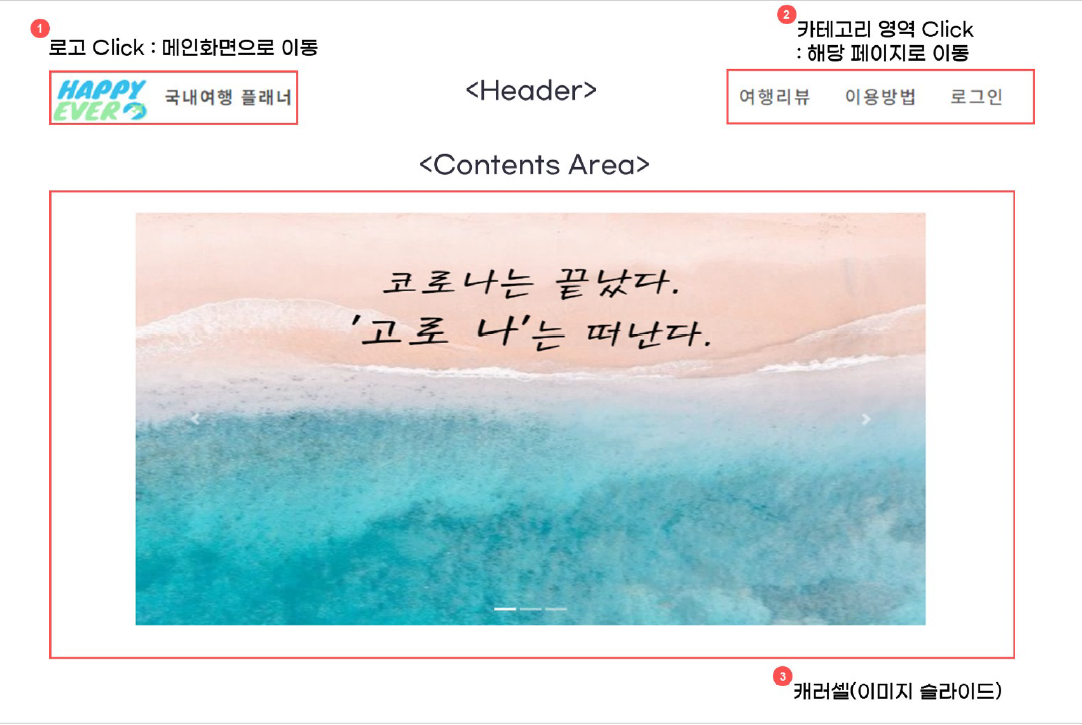
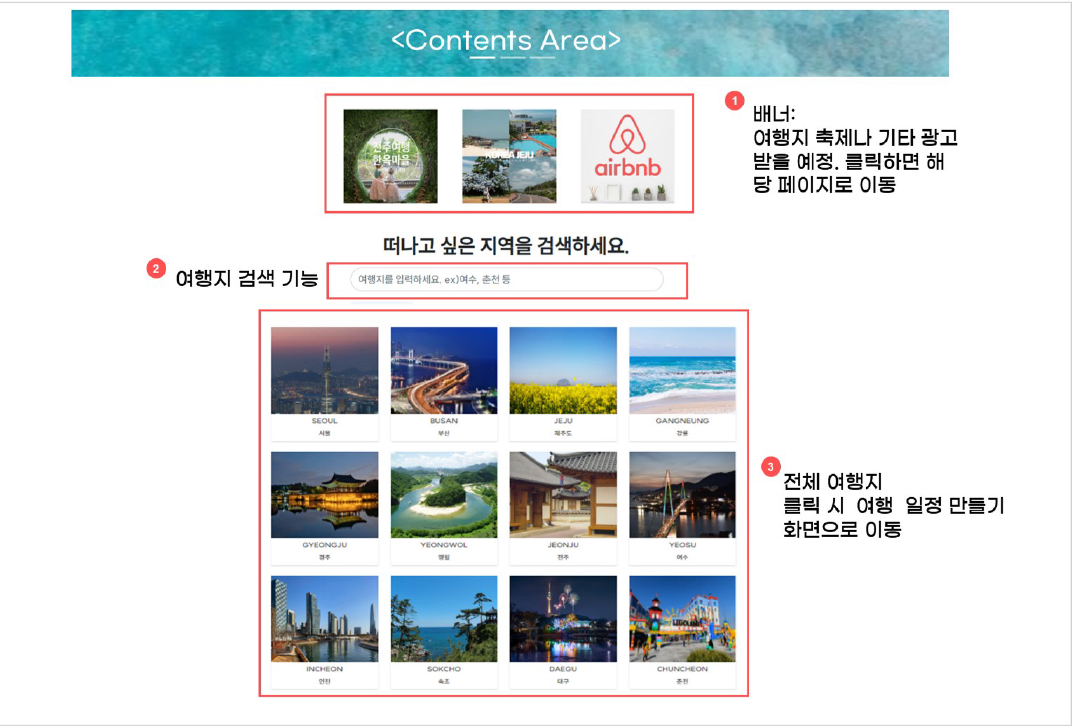
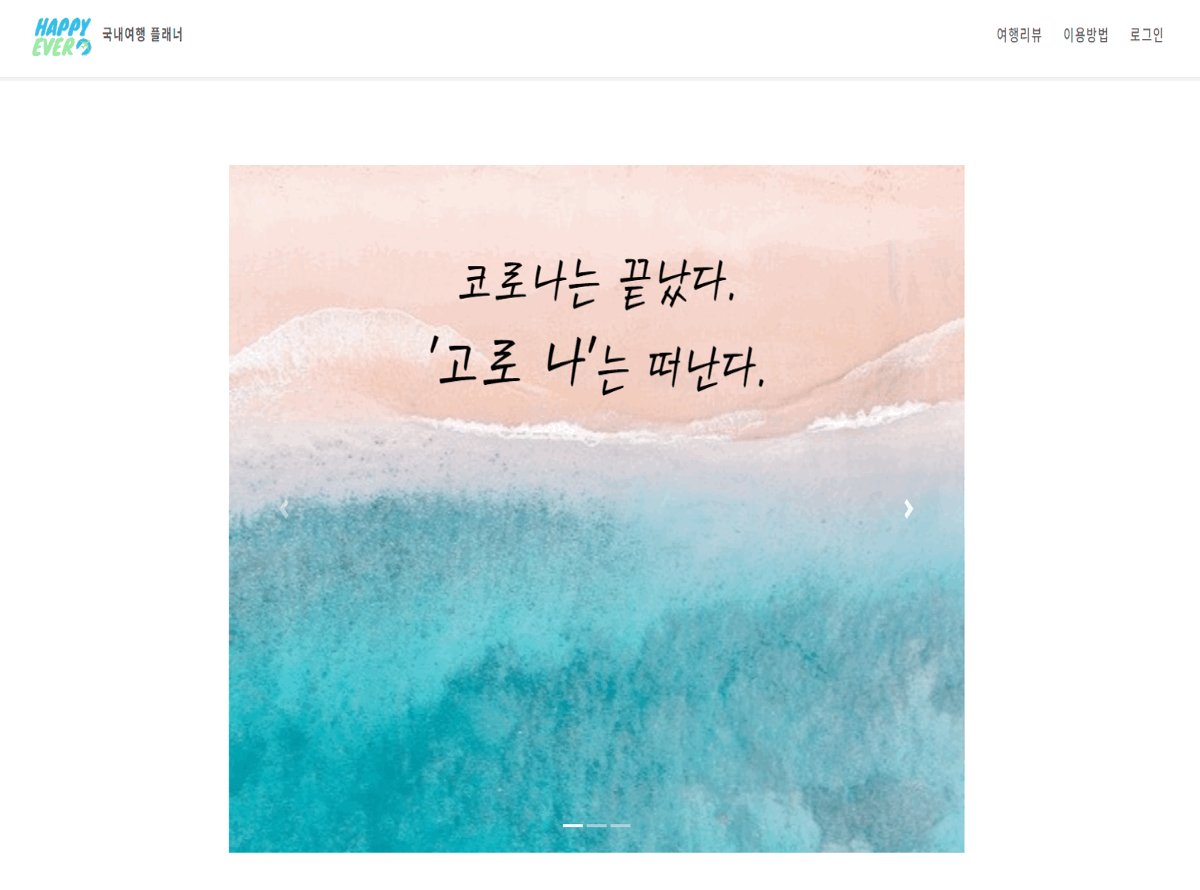
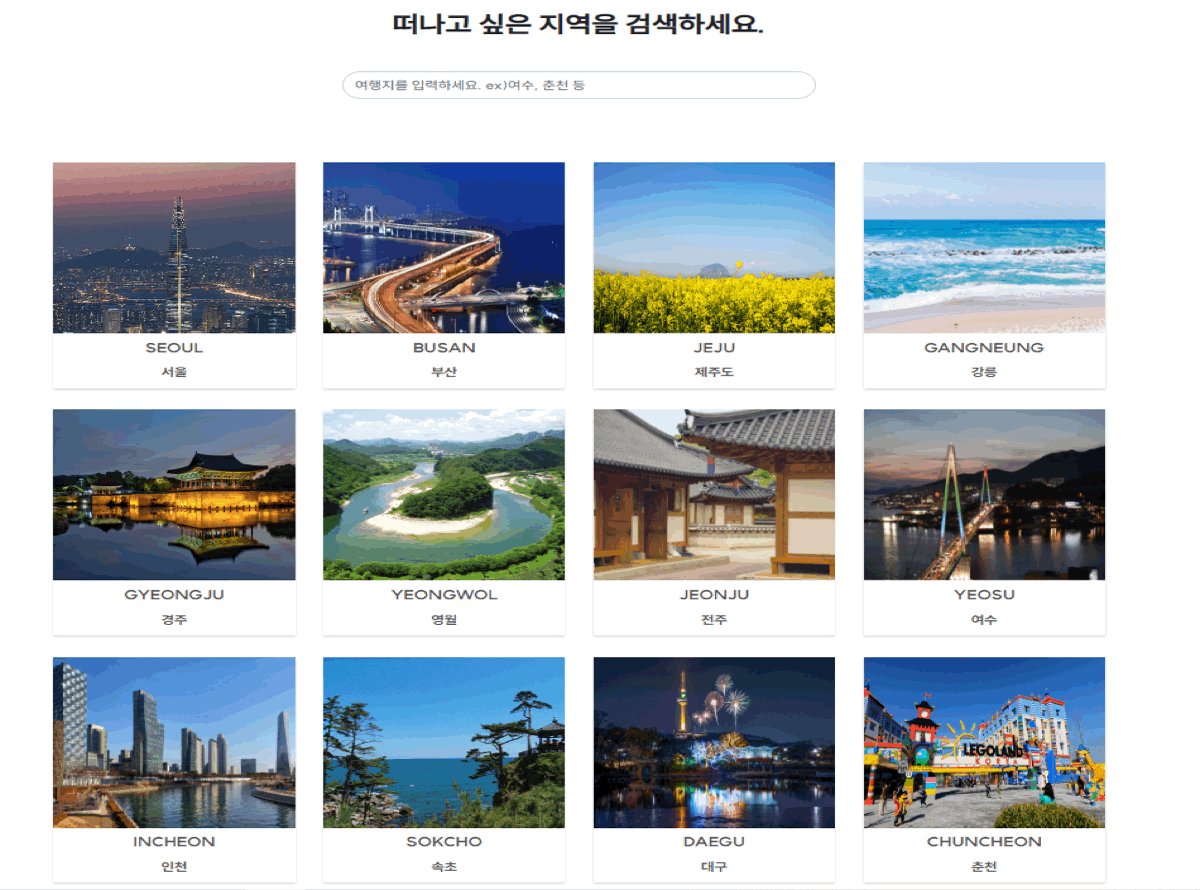
메인페이지
- Bootstrap 프레임워크를 이용한 반응형 페이지 구현
- 3장의 배너 사진을 캐러셀(이미지 슬라이드)로 구현
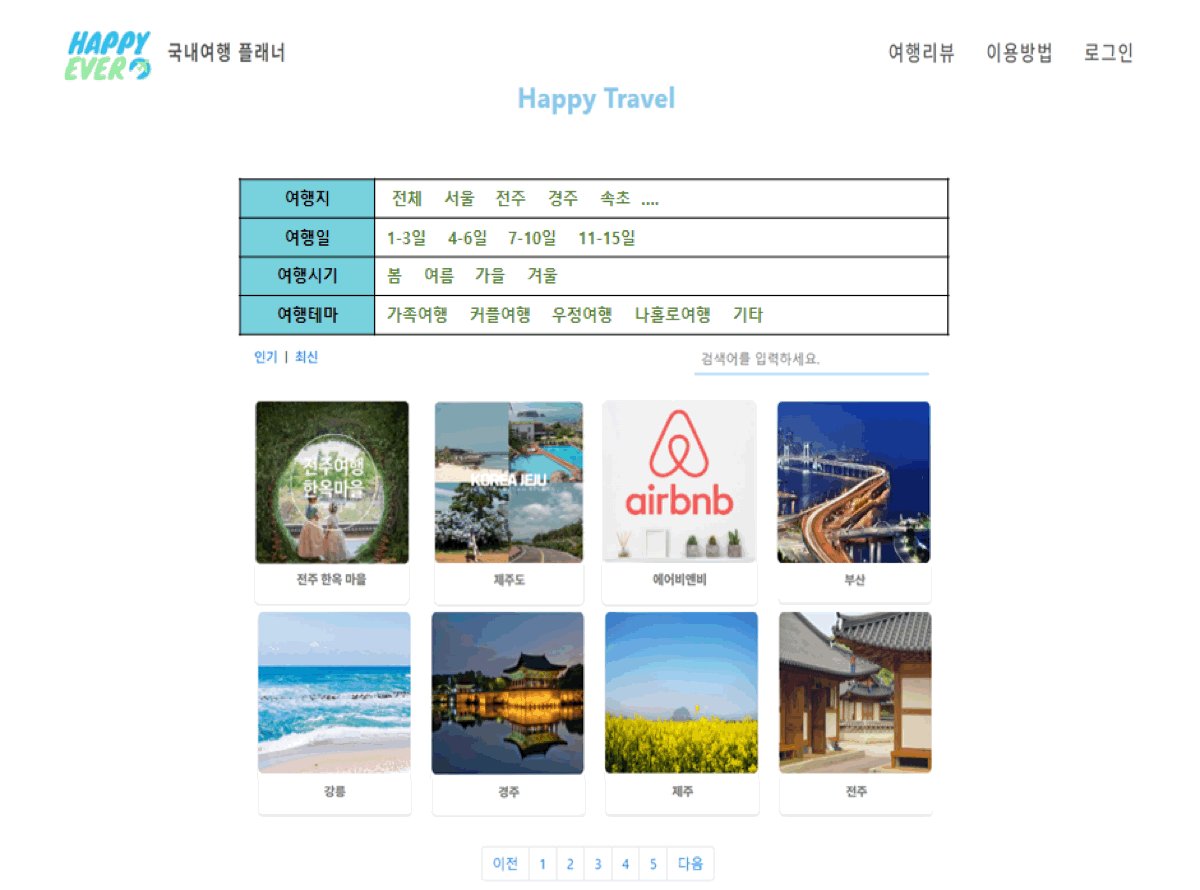
- 키를 입력할 때마다 검색 결과가 동적으로 변하는 검색기능 구현
- 클릭한 여행지에 맞춰서 일정 만들기 페이지로 이동
- 비로그인 시 사용기능 제한
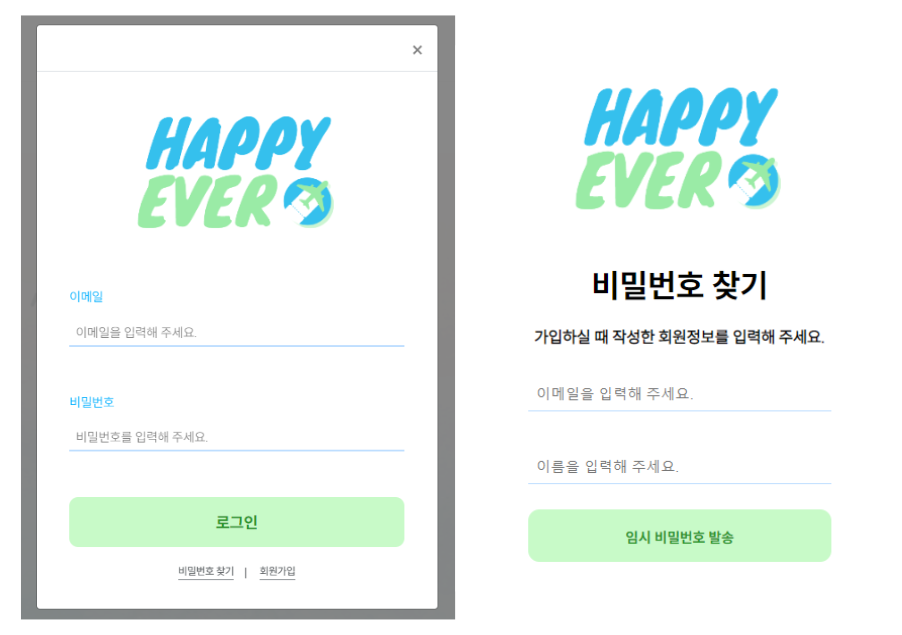
로그인 & 비밀번호 찾기
- 정규표현식을 사용하여 이메일 형식 체크
- 사용자 정보가 틀렸을 때 alert으로 안내문구 출력
- <로그인>
- header에 로그인 버튼 클릭 시 모달창 화면으로 구현
- 로그인 성공시 session에 회원정보 저장과 header에 사용자 이름이 표시된다.
- <비밀번호 찾기>
- 이메일과 이름으로 회원가입 여부 판단 후, 이메일로 임시 비밀번호 전송
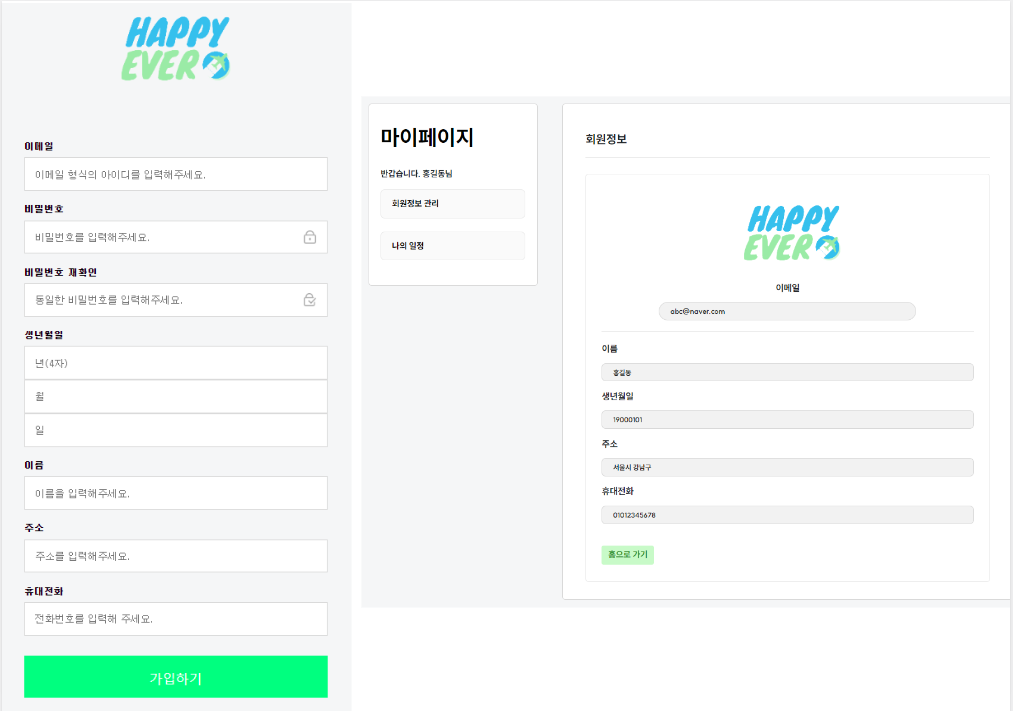
회원가입 & 마이페이지
- <회원가입>
- 정규 표현식을 사용하여 유효성 검사
- <마이페이지>
- 회원 정보 수정, 탈퇴하기 기능
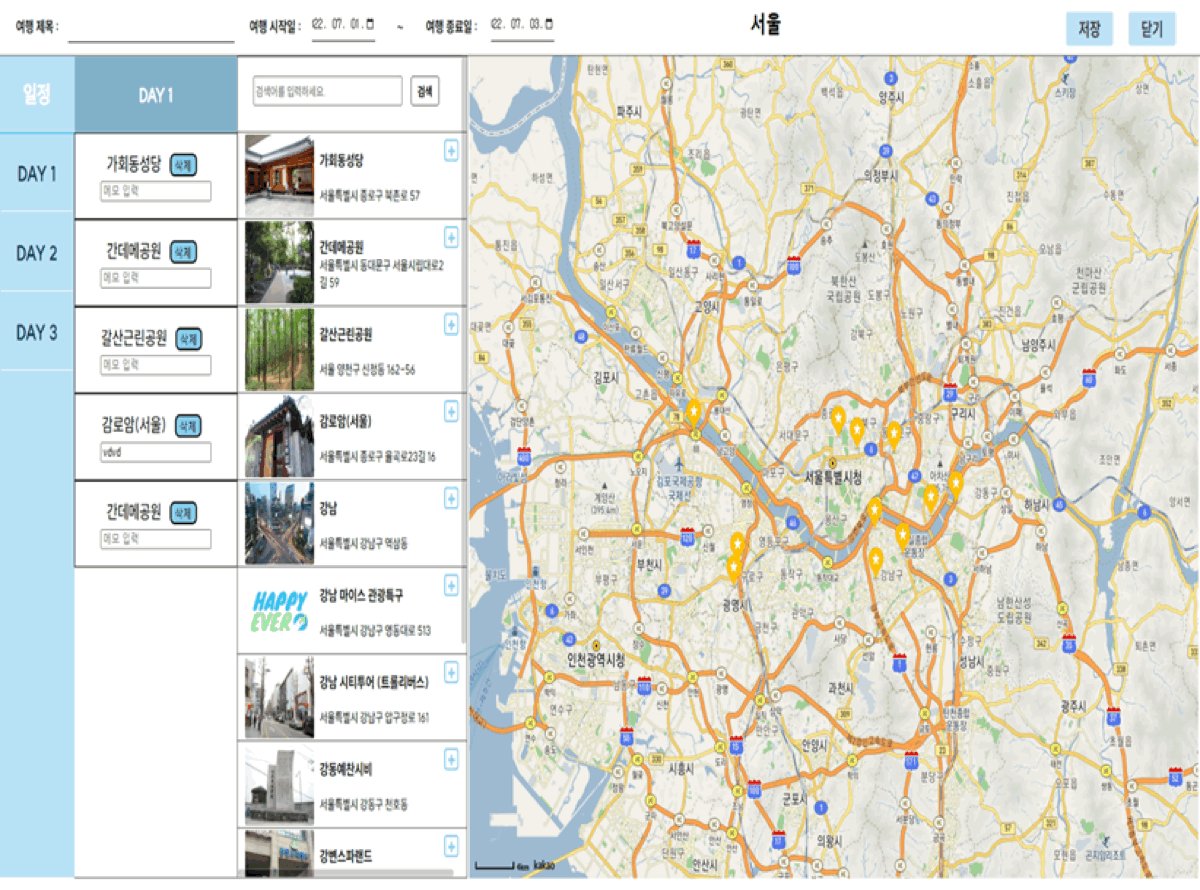
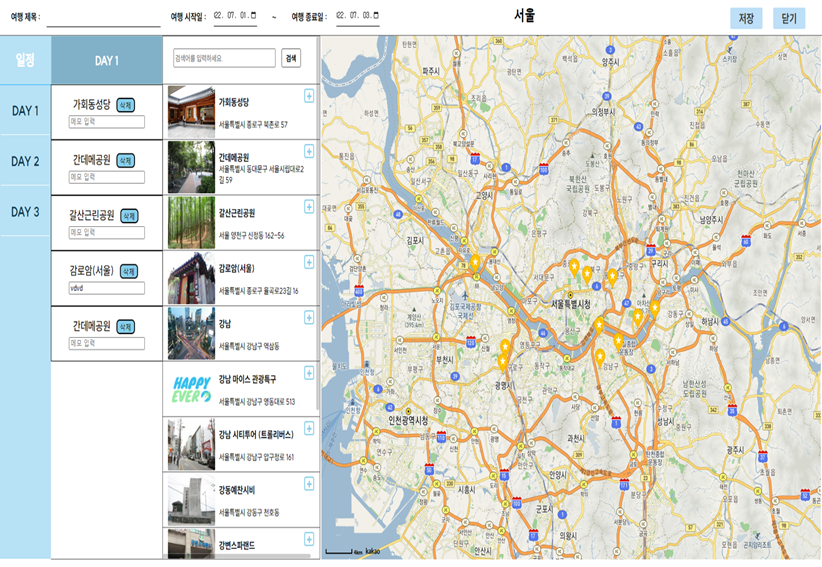
여행 일정 만들기

- 클릭한 지역명을 인자값으로 받아서 화면 이동
- 지도 API와 한국관광공사 API를 이용하여 사용자에게 추천 장소와 위치를 제공
- API를 통해 JSON 형식으로 받아온 데이터를 MVC2패턴 방법으로 데이터 처리
- 여행 날짜를 입력 시 좌측영역에 DAY 생성
- DAY마다 사용자가 원하는 여행지 추가 기능
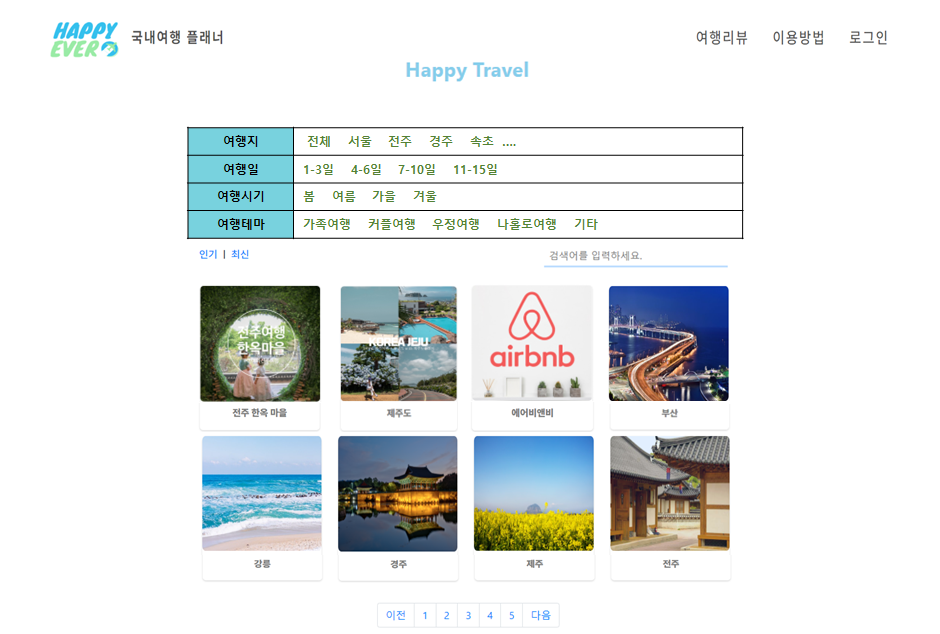
여행 리뷰 공유 게시판

- 여행 키워드 클릭 시, 검색시 동적으로 변하는 검색기능 구현
감사합니다. 😊