
1.프로젝트 취지 설명
옛날 그 시대를 풍미했던 음악 드라마 영화를 추억하고 그 시절을 한마디로 정의하는 키워드를 입력해서 다른 사람들과 공유를 통해 추억을 공유하는 사이트입니다.
2.시연영상
https://blog.naver.com/happybird00/222018170733
시연 내용 정리
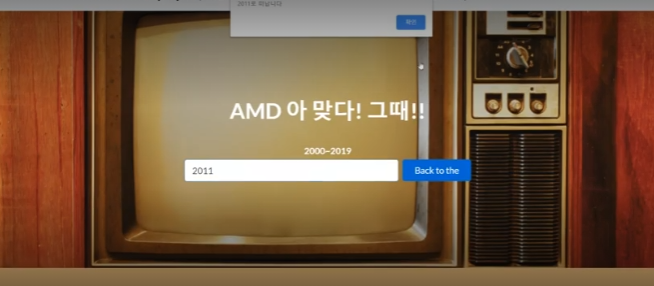
1. 원하는 연도를 입력하고 해당하는 연도의 정보를 불러옵니다.
2. 각 연도의 대표 컨탠츠에 공감을 합니다.
3. 누적된 공감의 상위 컨텐츠를 맨위에 보여줍니다.
4. 베스트 컨텐츠의 유튜브 검색화면을 띄워줍니다.
5. 마지막으로 해당연도의 대표 키워드를 입력하여 다음사람에게 본인이 입력한 키워드까지 누적하여 보여줍니다.
6. 많이 나온 키워드는 큰 글씨로 적게 입력된 키워드는 작은 글씨로 입력됩니다.
3. 만든방법
- 크롤링을 통해서 각 연도의 디비를 구축해줍니다.
- html은 부트스트랩을 통하여 반응형 웹을 가져왔고 모바일에 최적화 되는 화면을 구성합니다.
- 해당연도를 입력하면 db에 'year' 이라는 키 값에 해당하는 연도가 들어있는 데이터들을 다 불러와 영화, 음악, 드라마 별로 출력해줍니다.
- 공감하는 컨텐츠를 누르면 ajax의 post를 통해서 db에 공감값을 증가시켜줍니다.
- db의 공감값을 오름차순으로 정렬 시켜주고 각 항목의 첫번째 원소를 출력시켜 best 컨텐츠를 출력시켜줍니다.
- 가장 많은 공감을 받은 best 컨텐츠를 검색한 유튜브 화면을 새창에 띄워주는 아이콘을 만들어 줍니다.
- 해당하는 연도를 정리하는 키워를 입력을 받게하여 지금까지 입력을 바아진 키워드를 빈도수에 따라 빈도수가 없은 키워드는 큰 글씨로 적은 빈도수의 키워드는 작은 글씨로 출력해주는 cloud text를 사용하여 결과값을 띄줘줍니다.
4. 후기
- DB
처음 데이터베이스를 실제로 다뤄서 사용하는것은 이번이 처음이라 어색하고 다루기 힘들었다. - 서버
이번 프로젝트는 구상부터 배포까지 웹 페이지의 전체 사이클을 한번 돌려볼수있던 프로젝트여서 구글링을 통해서 아마존의 ec2 서버도 사보고 하기는 했지만 아직은 잘 모르는것 같다. - 클롤링
원하는 자료가 편하게 정리되있지 않아 원하는 정보를 부분적으로 글거오고 모으는것이 힘들었다. 정리 되어 있는 자료의 중요성을 알고 가공된 정보의 가치를 알게 되었다. - 구글링
개발을 하다가 모르는 부분이 있으면 어떻게 찾는지 어떻게 해결 할 수 있는지에 대한 경험을 쌓을수있었다. 오류나는 부분도 구글링을 통해서 어떤게 해결하는지도 배우고 해당 사이트의 튜토리얼을 공부하고 모르는 기술을 어떻게 학습하고 활용하는지를 배울수 있었다.
