1. 웹의 기본적인 동작

1-1. 웹의 동작 단계
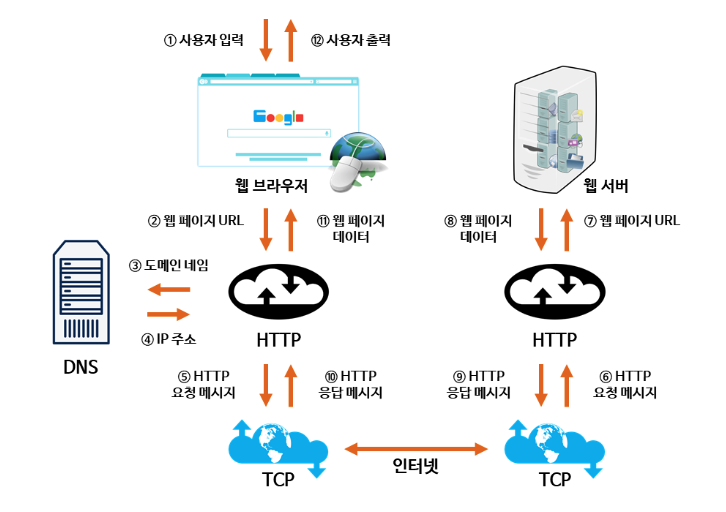
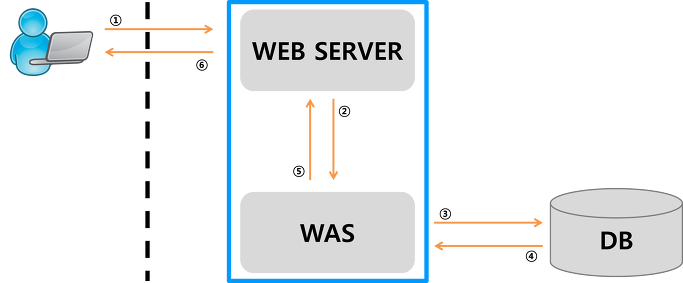
위의 이미지를 참고하여 www.google.com을 입력했을 시, 어떻게 동작하는지 알아보면,
1-1-1. 사용자가 웹 브라우저 검색창에 www.google.com 입력
1-1-2. 웹 브라우저는 캐싱된 DNS 기록들을 통해 해당 도메인 주소와 대응하는 IP 주소를 확인
DNS란?
DNS (Domain Name System Servers)는URL들의 이름과IP주소를 저장하고 있는 데이터베이스로, 웹사이트를 위한 주소록이라고 볼 수 있다.숫자로 된
IP주소(ex. 63.245.217.105) 대신 사용자가 사용하기 편리하도록 주소를 매핑해주는 역할을 한다.
- 이 단계에서 캐싱된 기록이 없을 경우, 다음 단계로 넘어간다.
1-1-3. 웹 브라우저가 HTTP를 사용하여 DNS에게 입력된 도메인 주소를 요청
1-1-4. DNS가 웹 브라우저에게 찾는 사이트의 IP 주소를 응답
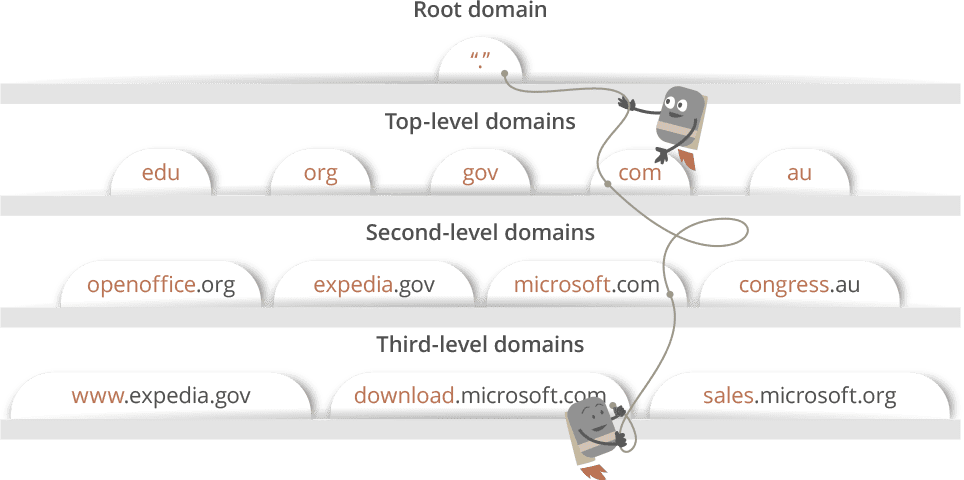
ISP(Internet Service Provider)의DNS서버가 호스팅하고 있는 서버의IP주소를 찾기 위해DNS query를 날린다.DNS query의 목적DNS서버들을 검색해서 해당 사이트의IP주소를 찾는데에 있다.IP주소를 찾을 때까지DNS서버에서 다른DNS서버를 오가며 에러가 날때까지 반복적으로 검색한다. ->recursive searchDNS recursor(ISP의DNS서버)는name server들에게 물어 물어 올바른IP주소를 찾는데에 책임이 있으며,name server는 도메인 이름 구조에 기반해서 주소를 검색하게 된다. (아래의 그림 참고)
 정리하자면,
정리하자면,
위의 모든 요청들과www.google.com주소에 대해 검색할 때DNS recursor가root name server에 연락.com도메인name server로 리다이렉트google.com name server로 리다이렉트- 최종적으로
DNS기록에서www.google.com에 매칭되는IP주소 찾기 - 찾은 주소를
DNS recursor로 보내기
DNS recursor,IP주소는 작은 데이터 패킷을 통해 보내지며, 원하는DNS기록을 가진DNS서버에 도달할 때까지 클라이언트와 서버를 여러번 오가는 과정을 거친다.
1-1-5. 웹 브라우저가 웹 서버에게 IP 주소를 이용하여 html 문서를 요청
TCP로 연결이 되면, 브라우저는GET요청을 통해 서버에게www.google.com의 웹 페이지를 요구한다.TCP/IP(Transmission Control Protocol / Internet Protocol)란?'전송제어규약'과 '인터넷규약'은 데이터가 어떻게 웹을 건너 여행하는지 정의하는 통신 규약이다.
이를 사용하겠다는 것은,
IP주소 체계를 따르며TCP의 특성을 활용해 송신자와 수신자의 논리적 연결을 생성하고 신뢰성을 유지할 수 있도록 하겠다는 의미이다.즉 송신자가 수신자에게
IP주소를 사용해서 데이터를 전달하고 그 데이터가 제대로 갔는지에 대해 이야기하는 것이다.
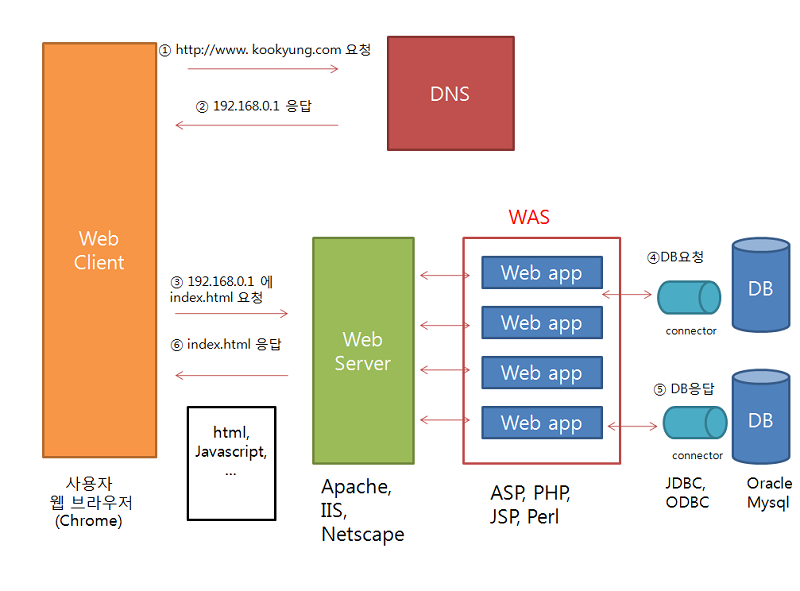
1-1-6. 웹 애플리케이션 서버(WAS)와 데이터 베이스에서 우선 웹 페이지 작업을 처리
-
웹 서버 혼자서 모든 로직을 수행하고 데이터를 관리할 수 있다면 간단하겠지만, 그렇게 될 경우엔 서버에 과부하가 일어날 수 있다.
그렇기 때문에 서버의 일을 돕는 조력자 역할을 하는 것이 웹 애플리케이션 서버(
Web Application Server,WAS)이다.WAS(Web Application Server)란?WAS는 사용자의 컴퓨터나 장치에 웹 애플리케이션을 수행해주는 미들웨어를 말한다.브라우저로부터 요청을 받으면, 웹 서버는 페이지의 로직이나 데이터 베이스(
DB)의 연동을 위해WAS에게 이들의 처리를 요청한다.그러면
WAS는 이 요청을 받아 동적인 페이지 처리를 담당하고,DB에서 필요한 데이터 정보를 받아서 파일을 생성한다.웹 서버와 웹 애플리케이션 서버(
WAS)의 차이점- 웹 서버
정적인 콘텐츠(
HTML,CSS,Image등)를 요청받아 처리- 웹 애플리케이션 서버(
WAS)
동적인 컨텐츠(
JSP,ASP,PHP등)를 요청받아 처리DB서버에 대한 접속 정보가 있기 때문에 외부에 노출 될 경우 보안상의 문제를 이유로 웹 서버와의 연결을 통해 요청을 전달받음
1-1-7. 위의 작업처리 결과를 웹 서버로 전송
1-1-8. 웹 서버는 웹 브라우저에게 HTML 문서 결과를 응답
response는status code로 서버 요청에 따른 상태를 보내며, 총 5가지의 종류가 있다.
1xx▶️ 정보만 담긴 메세지
2xx▶️response성공 (기분좋은200 OK해당)
3xx▶️ 클라이언트를 다른URL로 리다이렉트
4xx▶️ 클라이언트 측에서 에러 발생 (자주보는404 Error해당)
5xx▶️ 서버 측에서 에러 발생 (자주보는505 Error해당)
1-1-9. 웹 브라우저는 화면에 웹 페이지 내용물 출력
2. 웹의 동작 정리
- 사용자가 웹 브라우저 검색창에
www.google.com입력
- 웹 브라우저는 캐싱된
DNS기록들을 통해 해당 도메인 주소와 대응하는IP주소를 확인
- 웹 브라우저가
HTTP를 사용하여DNS에게 입력된 도메인 주소를 요청
DNS가 웹 브라우저에게 찾는 사이트의IP주소를 응답
- 웹 브라우저가 웹 서버에게
IP주소를 이용하여html문서를 요청
- 웹 애플리케이션 서버(
WAS)와 데이터 베이스에서 우선 웹 페이지 작업을 처리
- 위의 작업처리 결과를 웹 서버로 전송
- 웹 서버는 웹 브라우저에게
HTML문서 결과를 응답
- 웹 브라우저는 화면에 웹 페이지 내용물 출력
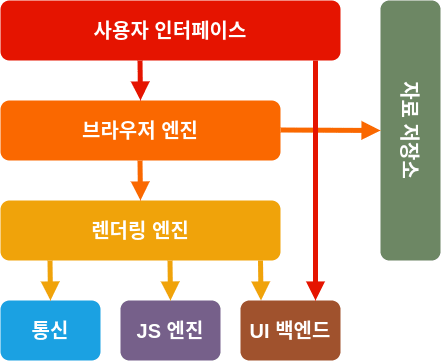
3. 브라우저 렌더링 과정
▲ 이미지 클릭으로 해당 포스트로 가기 ▲
이후로는 브라우저 렌더링 과정을 통해 사용자에게 www.google.com 주고에 맞는 화면을 출력하게 된다.
브라우저 렌더링 과정은 따로 포스팅한 내용을 추가적으로 읽어보며 공부할 예정이다.
참고 사이트
eassy.log - 'www.google.com'을 주소창에서 입력하면 일어나는 일
billy - 주소창에 www.google.com을 입력했을 때 일어나는 과정