1. Docker container
모르는 개념들을 하나씩 잡고 넘어가기 위해 제일 먼저 docker container가 뭔지 알아보자.
필요한 개념만 익히고 넘어간 후 부족한 부분이 있으면 채워넣기!!!
그럼 제일 먼저 container가 뭔지 알아야 한다. 갈길이 멀다...
2. 컨테이너란?
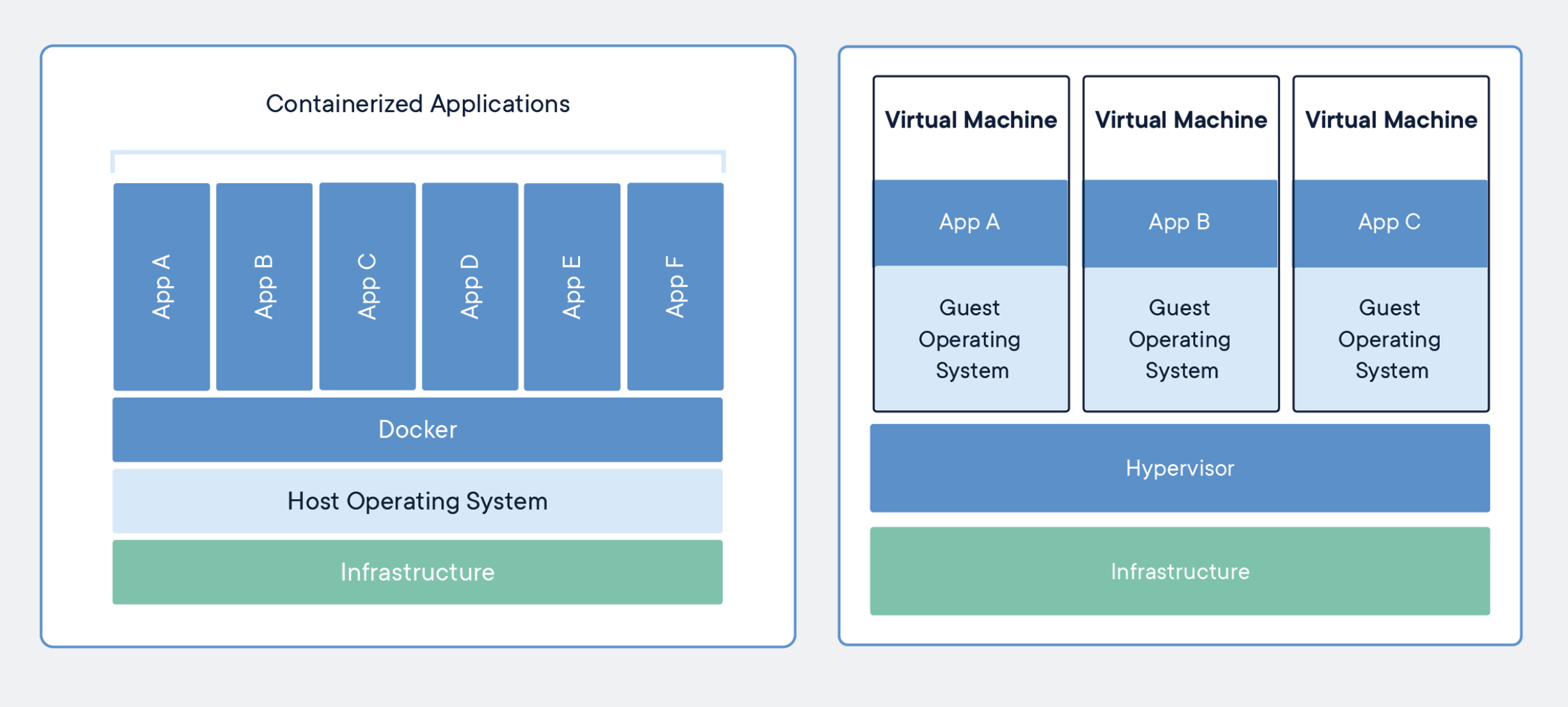
컨테이너는 가상환경(VM)과 비교해서 학습하면 이해하기 쉽다.
2-1. 가상환경(Virtual Machines)
vm은 하드웨어 수준의 가상화 기술로 하나의 서버를 여러 서버로 만들어준다. 하이퍼바이저를 사용하면 단일 시스템에서 여러 vm을 실행할 수 있으며, 이때 각 vm에는 os, 애플리케이션, 필요한 이진파일 및 라이브러리의 전체 복사본이 포함되어 있으며 용량이 크다. 또한 vm의 부팅 속도도 느릴 수 있다.
2-2. 컨테이너(Container)
컨테이너는 운영체제 수준의 가상화 기술로 여러 컨테이너가 os커널을 공유하면서 프로세스를 격리된 환경에서 실행한다. 컨테이너는 vm보다 공간을 적게 차지하고, 더 많은 애플리케이션을 처리할 수 있다.

3. Docker_도커!
도커는 컨테이너 기반의 오픈소스 가상화 플랫폼이다.
그래서? 저게 무슨 말인지 잘 모르겠다.
찾아보니
- 도커는 컨테이너를 만들고 사용할수 있도록 하는 컨테이너화 기술이다.
- 도커를 사용해 컨테이너를 아주 가벼운 모듈식 가상 머신처럼 다룰 수 있다.
- 컨테이너 구축, 배포, 복사 그리고 다른 환경으로의 이동 등 유연하게 사용할 수 있다.
이제 어렴풋이 느낌정도는 알겠다!
3.1 Docker image
도커 이미지는 컨테이너 실행에 필요한 파일 및 설정 값 들을 포함하고 있는 것으로,
상태값을 가지지 않고, 변하지 않는다(Immutable)는 속성을 가지고 있다.
- 이미지는 컨테이너의 환경이다.
- 한 이미지로 여러 컨테이너를 만들 수 있고, 각 컨테이너에서 추가되고 변하는 값은 컨테이너에 저장된다.
- 컨테이너를 실행하기 위한 모든 정보가 있기때문에, 의존성 파일을 컴파일 하거나 추가적인 설치가 필요하지 않다.
- 앱을 실행시키기 위한 파일들을 모아놓고, 앱과 함께 이미지로 만들수 있다. 이후 이 이미지를 기반으로 앱을 바로 배포할 수 있다.

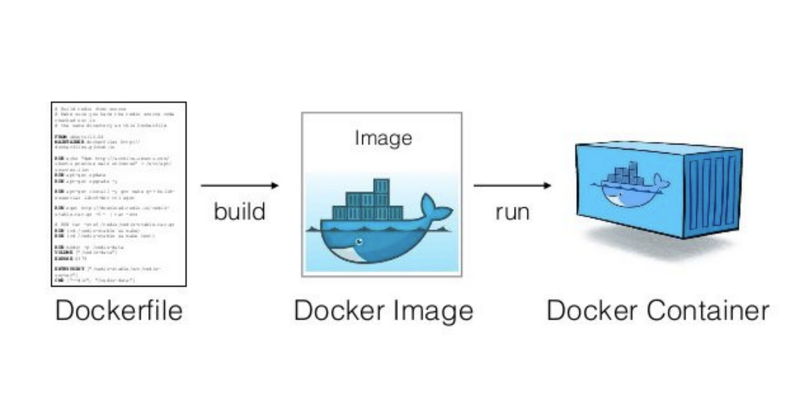
3.2 Docker file
명령어 하나로 도커 이미지를 뚝딱 만들어주는 파일
- 도커 컨테이너를 생성하고 동작시키기 위해서는 이미지가 필요하다.
docker file에는 필요한 패키지를 설치하고 동작하기 위한 설정이 들어있고, 이docker file을 빌드하여 이미지를 생성한다.
(Makefile과 비슷한 개념으로 생각하면 쉽다)docker file은 도커 명령어를 순서에 따라 빌드하며, layer 구조를 보인다.
layer 구조?
도커 이미지는 컨테이너를 실행하기 위한 모든 정보를 가지고 있고, 따라서 어느 정도 이상의 용량을 가지고 있다.
이때 하나가 수정되었다고 이미지를 처음부터 새로 받는것은 비효율적이다.
이런 문제를 해결하기 위해 layer 개념을 도입했다.
A + B + C 로 구성되어있는 ubuntu이미지가 있다고 할 때,
ubuntu이미지를 기반으로 만든 nginx 이미지는
A + B + C + nginx 이다.
nginx이미지를 기반으로 만든 webapp이미지는
A + B + C + nginx + source 이다.
이때, webapp소스를 수정하면 source.ver2 레이어만 받으면 되기 때문에 효율적이다.