**꼭 알아두고 싶은 것만 우선 정리!
flex
flex는 flexible Box, Flexbox라고 부르기도 하며,
레이아웃 배치 전용 기능으로 사용됨.
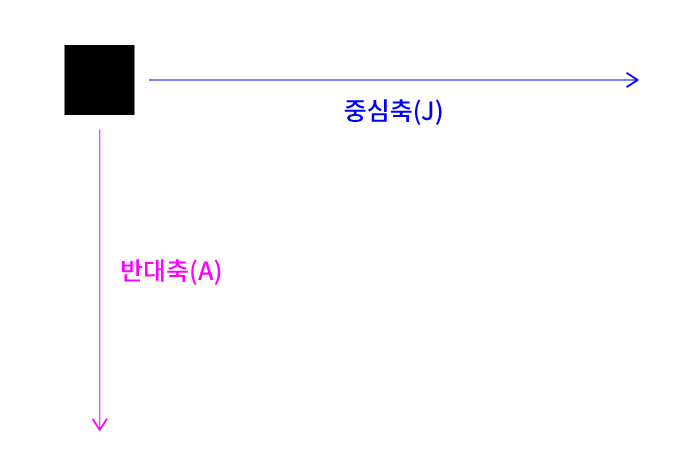
*중심축은 J(justify), 반대축 A(align)

👉 flex 컨테이너 적용 속성
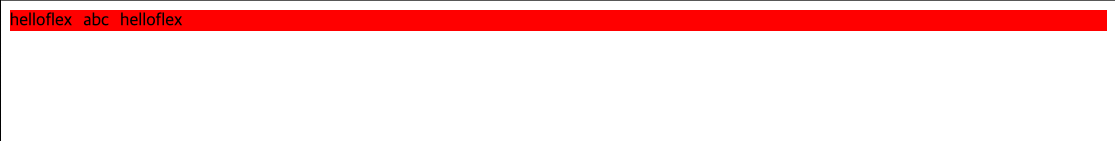
1. display:flex
아이템이 가로로 정렬되며, 화면상 전체에 박스가 적용됨.

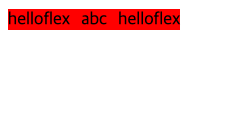
2. display:inline-flex
아이템이 가로로 정렬되며, 아이템만 박스가 적용됨.

3. flex-direction
메인축 방향을 (가로/세로) 결정하는 속성
4. gap
정렬된 아이템 사이 간격 조정
👉 flex 아이템 적용 속성
1. flex-glow : 증가(자라나다)
flex-glow:(증가의비율);
*'0'으로 했을 때, 증가 안됨.
2. flex-shrink : 수축(줄어듬)
flex-shrink:(수축의 비율);
'1'이 기본값(수축은 항상 하게끔 되어있음)
'0'으로 했을 때, 수축 안됨.
3. flex-basis : 중심축 기준 기본값(width or height)
width 나 height 가 별도로 적용되지 않았을 때
수치를 주면 해당 태그에 반영된다.
*ex) li{heigt: 200px;} 가정하에, flex-basis: 300px; 줄 경우, 해당 아이템 width = 300px이 된다. -> 여기서 {flex-direction: column;}으로 축을 바꾸면, 기존에 적용했던 height: 200px은 무효되고, 높이가 flex-basis에 적용한 300px로 바뀐다.
4. flex : grow shrink basis
{flex: 1(증가) 0(수축) 300px(기본값)} -> 기본적으로 {flex: 1;}로 많이 사용함.
**glow랑 다른점!! content의 영향을 받는다. (텍스트가 늘어나면 그건 제외시키고 flex가 적용됨)
