🧐 Goal: 개발자모드 습득 및 활용과 구조 분석
✏️ Check Point
• 마크업(html) 구조 단위 학습
• 시멘틱마크업 클래스명
• 네이버의 태그 구분법(link/btn, i/span) 및 공통클래스
• 스크린리더기 활용
• 공용 이미지 활용
• 말줄임
• display:flex 사용
1. 마크업(html) 구조 단위
1) section : 고유성(모양새가 같다면 같이 쓸 수 있음)
2) group : 추상적(어디든 이름이 같을 수 있음)
3) area : 정확한 명칭(소단위 묶음, 큰 연관성)
4) wrap : 그외 소단위 묶음
5) box : wrap보다 더 작은 단위 묶음
2. ul / li 클래스명
ul -> class="000-list"
li -> class="000-item"
3. link / btn 구분
페이지 이동 (link-000)
목적 작동 (btn-000)
**네이버는 링크로 넘어가는 부분은 모두 a태그로 구성됨.
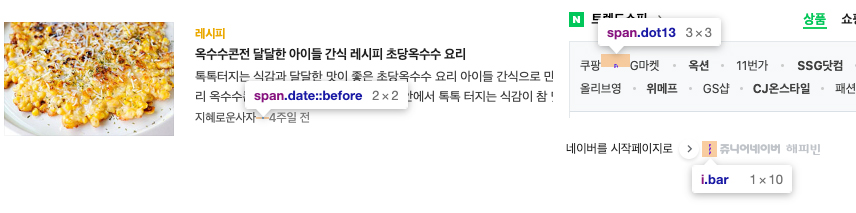
4. i / span 활용
선이나 dot같은 꾸밈 요소들, 디자인 용도로 i태그나 span태그를 사용하였다.

5. 이미지 공통클래스명(thumb-box)
네이버 홈페이지에 구성된 이미지들은 전부 동일한 boder 값을 주었기에,
"common.css"에 공통으로 반영해두었다.

.thumb-box::after{
content: '';
position: absolute;
top: 0; left: 0; right: 0; bottom: 0;
border: 1px solid #000;
opacity: 0.04;
}6. blind(스크린리더기)
스크린리더기를 통해 웹사이트를 이용하는데 도움을 줄 수 있도록 명확한 정보를 전달한다.
본인은 span태그 class='blind'로 처리하였다.
blind 텍스트를 안보이게 하기 위해 아래와 같이 css를 반영하였다.
.blind{
position: absolute;
width: 1px;height: 1px;
overflow: hidden;
clip: rect(0 0 0 0);
margin: -1px;
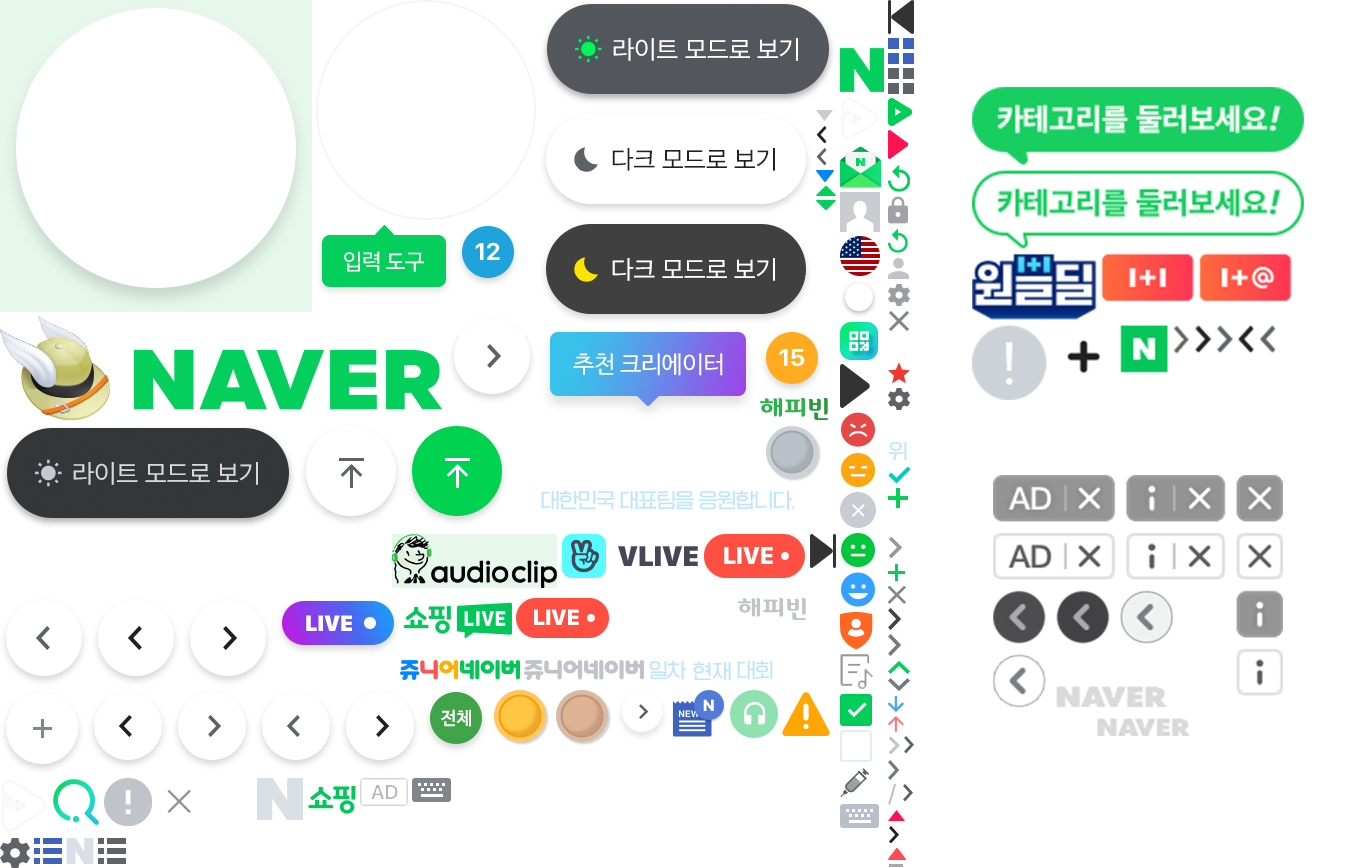
}7. 공용 이미지 활용
네이버의 아이콘 및 활용된 시각적 데이터들은 하나의 이미지파일로 만들어서
position 좌표를 사용하여 반영한다.

.group-theme .title-area .title::after,
.group-category .btn-prev .ic-btn,
.group-category .btn-next .ic-btn,
.sc-themecast .middlestory .date::before,
.btn_more_wrap .btn_more .ic_more
{
background-image: url('../images/sp-bg.png');
background-repeat: no-repeat;
background-size: 457px auto;
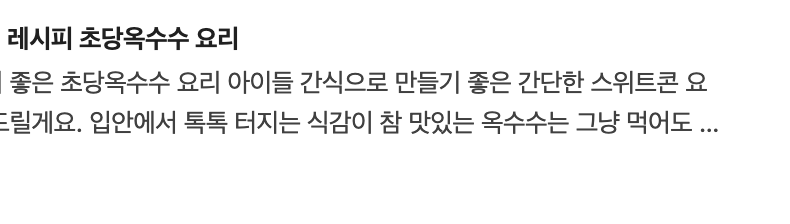
}8. 말줄임

긴 문장일 경우, 넘침을 방지하기 위해
text-overflow:ellipsis로 영역에 넘치는 부분을 ...로 대신하였다.
1줄과 여러줄을 줄일때 공통으로 사용할 수 있도록
아래와 같이 작성해두었다.
//1줄
ellipsis{
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
//2줄 이상
multi-ellipsis{
overflow: hidden;
text-overflow: ellipsis;
line-height: 40px;
max-height: 40px*2; -> 1줄라인헤이트 * 줄 수
display: -webkit-box;
-webkit-line-clamp: 2; -> 말줄임 줄 수
-webkit-box-orient: vertical;
}8. float가 아닌, flex로.
네이버는 전체 레이아웃 정렬을 float로 구성하였지만,
최대한 단순하게 css를 구성하기 위하여, float보다 훨씬 정렬시키기 쉬운 flex로 클론코딩을 진행하였다.


.container{
width: 1130px;
margin: 0 auto;
display: flex;
justify-content: space-between;
padding: 20px 30px;
}
.sc-themecast .content .group-theme:nth-child(1){
display: flex;
justify-content: space-between;
padding: 18px 0;
border-bottom: 1px solid #e4e8eb;
}
//올빼미{*+*} : 위에있는 친구 제외하고 적용시킬 수 있는 태그
.group-theme .theme-wrap>*+*{margin-top: 18px; }
.group-theme .theme-wrap .theme-item{
display: flex;
justify-content: space-between;
}
