✏️Check Point
• 미디어쿼리 활용(반응형 구현)
• @keyframes 활용
• form 꾸밈 태그
• 반응형 비율 고정 방법 학습
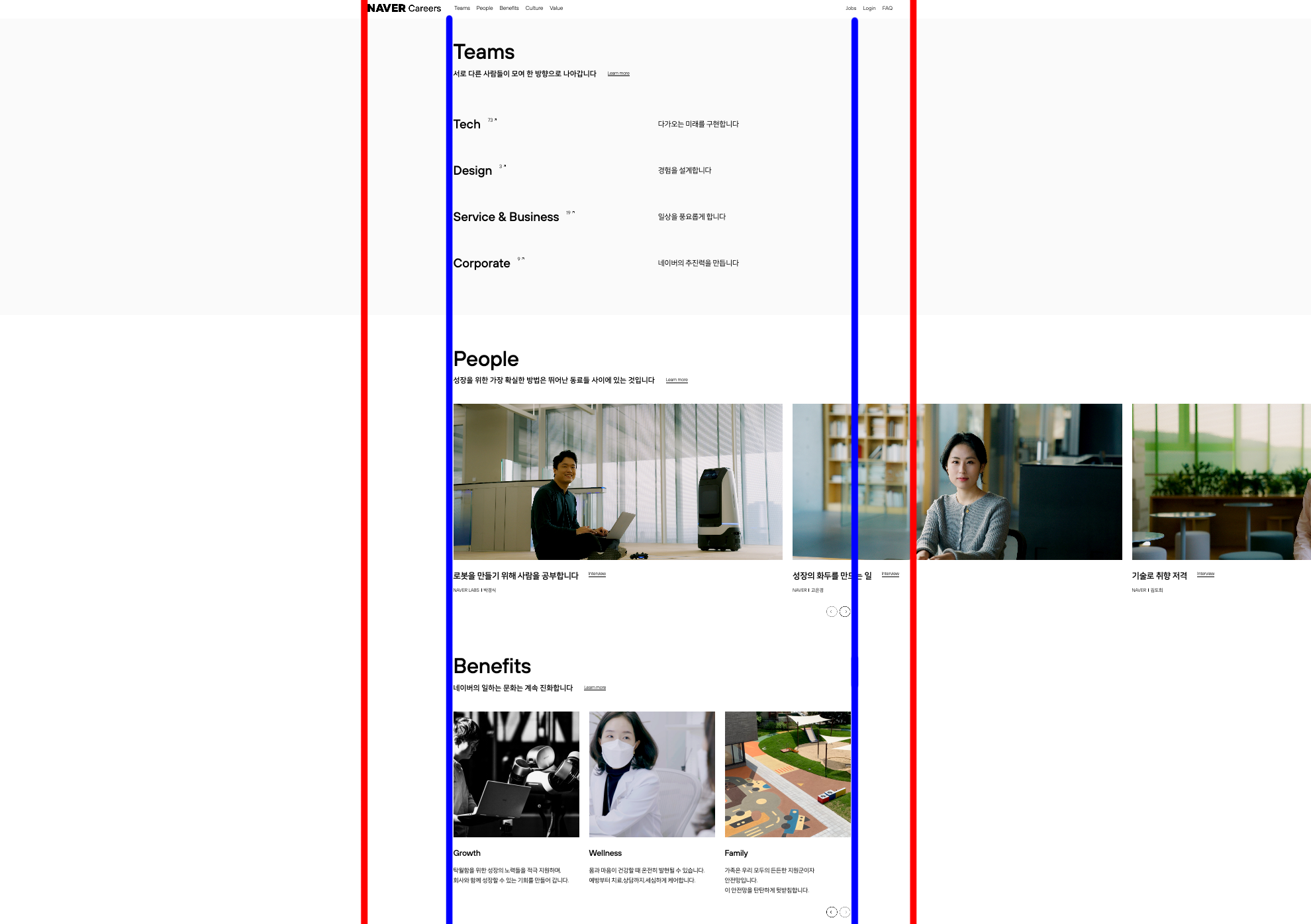
1. 반응형(media Query)

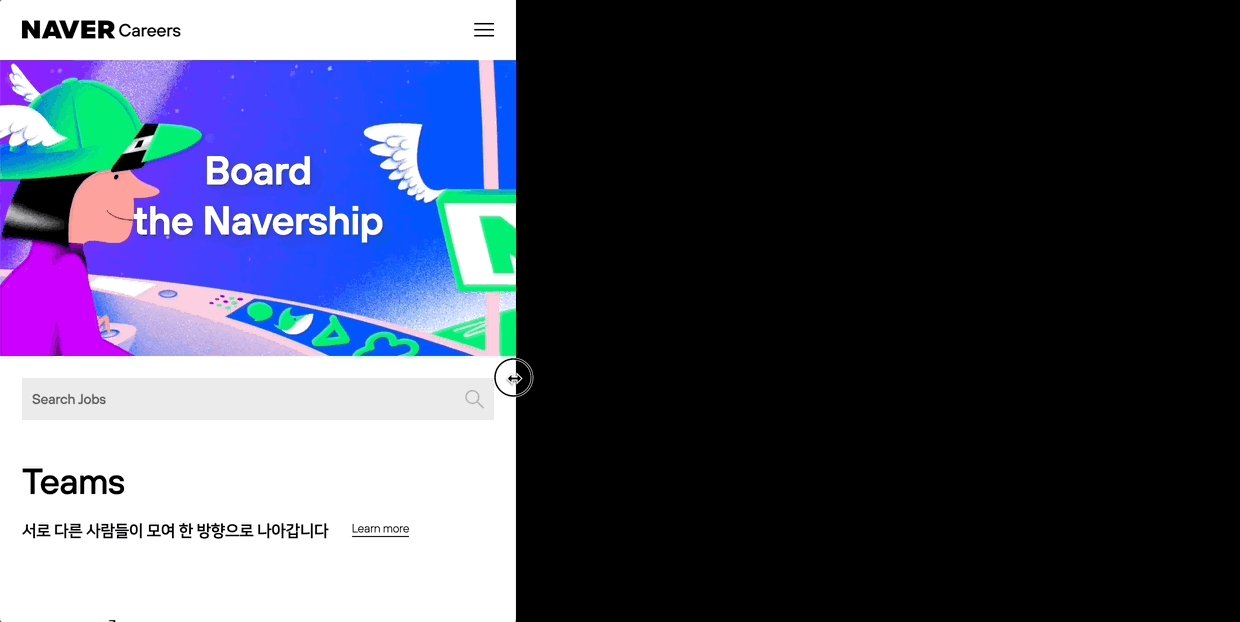
미디어쿼리를 통해 화면의 사이즈마다 맞는 레이아웃으로 구현해주었다.
👉 화면 사이즈는 아래와 같이 3가지 기준으로 잡는다.
작은pc: 최대 1230px / 최소 1025px
태블릿: 최대 1024px / 최소 768px
모바일: 최대 767px / 최소 320px
레이아웃 잡을 때는 각 화면의 최소 크기로 보고 진행하였다.
//작은pc 1230(최소 1025)
@media (max-width:1230px) {
.header .inner{
padding: 0 22px;
height: 60px;
}
.gnb{
justify-content: flex-end;
align-items: center;
}
//생략
}
//테블릿 1024(최소 768)
@media (max-width:1024px) {
.footer .inner{padding: 0 22px;}
}
//모바일 767(최소 320)
@media (max-width:767px) {
.footer{padding: 25px 0 29px;}
.footer .inner{
display: block;
}
.footer .link-navercorp{
font-size: 15px;
line-height: 22px;
letter-spacing: -0.3px;
display: inline-block;
vertical-align: top;
}
//생략
}2. keyframe을 이용한 텍스트 애니메이션
css @keyframes를 이용하여 텍스트 애니메이션을 구현하였다.
텍스트가 왼쪽부터 오른쪽으로 보여지는 효과를
텍스트 width 구간 총 3개 0%/50%/100%로 나뉘어 표현하였고,
나머지 페이드인,아웃은 opacity로 자연스러운 효과를 더하였다.

//css review
.sc-intro .text-box .text{
padding: 20px;
font-size: 100px;
font-weight: 800;
letter-spacing: -2.4px;
white-space: nowrap;
overflow: hidden;
color: #fff;
text-shadow: 6px 6px 18px rgba(0, 0, 0, 16%);
//페이드 아웃
animation: fadeout 0.2s linear forwards;
}
.intro .swiper-slide.swiper-slide-active .text{
opacity: 0;
//페이드 인
animation: wavein 0.3s ease-out forwards, fadein 0.8s linear forwards;
animation-delay: 0.8s;
}
//keyframe 세부설정
@keyframes wavein {
0% {width: 0%;}
50% {width: 50%;}
100% {width: 100%;}
}
@keyframes fadein {
from {opacity: 0;}
to {opacity: 1;}
}
@keyframes fadeout {
from {opacity: 1;}
to {opacity: 0;}
}
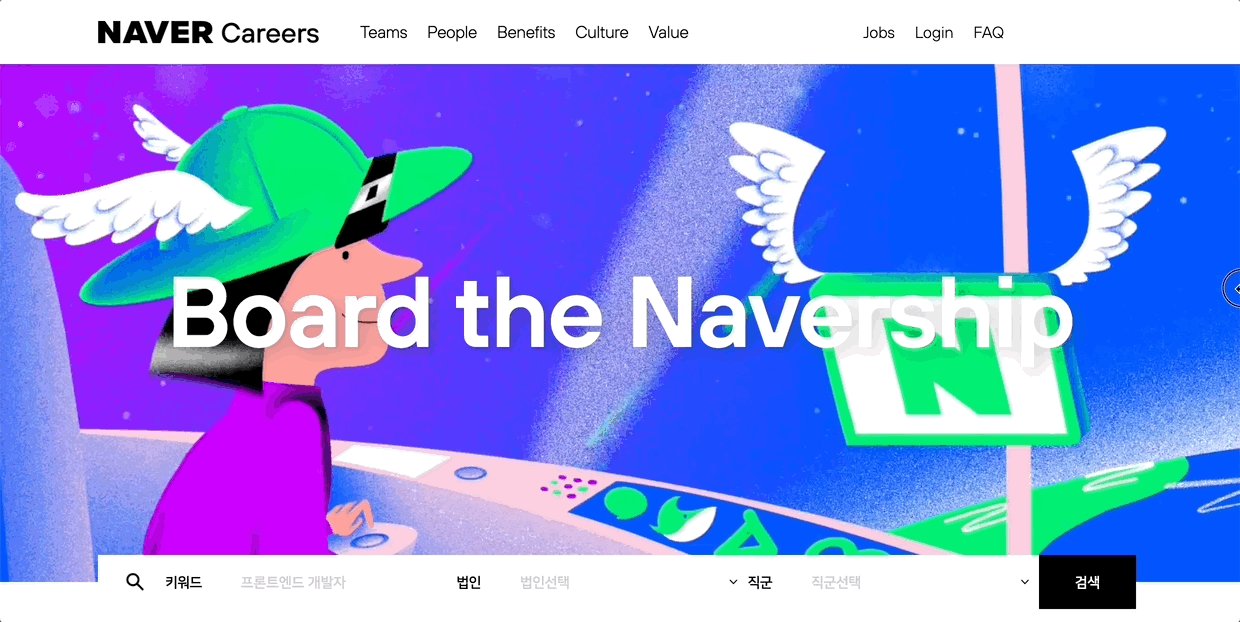
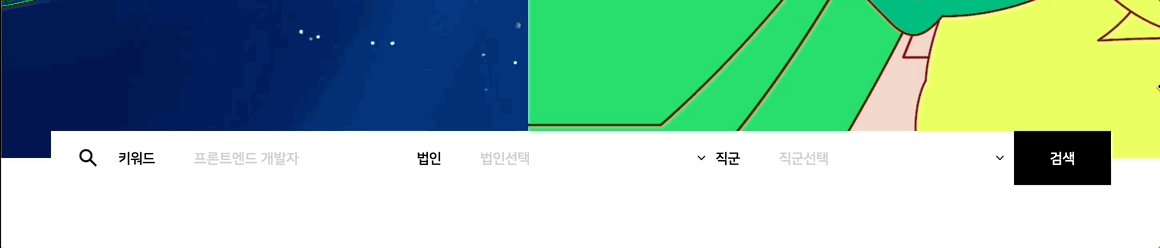
3.검색영역 form 꾸미기

form : fieldset
폼 안에서 꾸밈요소들은 fieldset으로 묶어준다.
<fieldset>
<legend class="blind">직종 검색</legend>
<div class="search-wrap">
<div class="input-box">
<label for="keyword" class="title">키워드</label>
<input class="search_input" id="keyword" type="text" name="keyword" placeholder="프론트엔드 개발자">
</div>
...//생략
</div>
<button type="submit" class="btn-search">검색</button>
</fieldset>input : placeholder
input태그 안에서 사용자가 적절한 값을 입력할 수 있도록 도와주는 짧은 도움말인 placeholder를 꾸밀 때는,
아래와 같이 해당태그명 옆에"::placeholder"라고 기입해주면 원하는 스타일이 적용된다.
.sc-search fieldset .input-box .search_input::placeholder{
color: #d0d0d0;
}input : label
위에보이는 검색박스에 영역이름은 label로 표기해주었다.
그 이유는 input과 label은 연결할 수 있는데,
label의 for값과 input의 id값을 동일 시 하게되면,
label영역을 클릭했을 때 input이 같이 활성화 되기 때문이다.
select : option(disabled, selected)
select에서 placeholder처럼 기본적으로 보여지는 문구를 설정할 때는 원하는 option안에 "disabled selected"를 기입해주면 된다.
<select name="jobgroup" id="job" class="select_box">
<option value="" disabled selected>직군선택</option>
<option value="">Tech</option>
<option value="">Design</option>
<option value="">Service & Business</option>
<option value="">Corporate</option>
</select>4. 검색박스 화면맞춤(네이버커리어차이점)
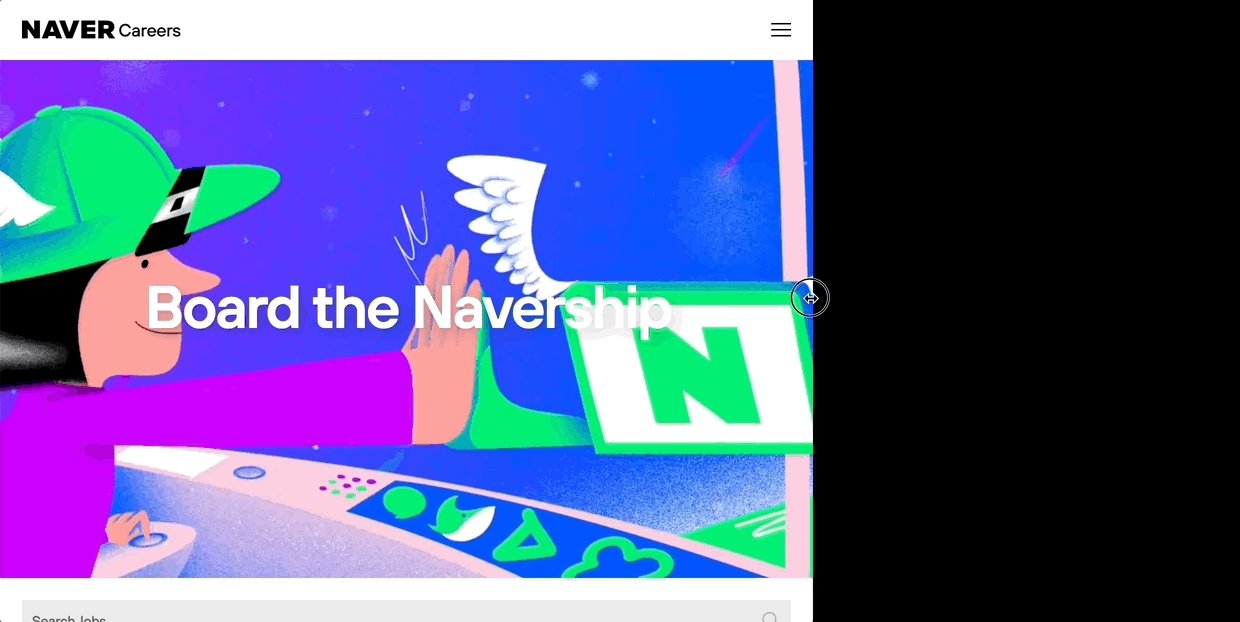
기존 : 화면 크기를 줄일 때, 모바일 레이아웃으로 바뀌기 전에 박스가 잘리게 된다.

변화 : 여러 사이즈에서도 작동할 수 있도록 위드값 100%로 세팅하였다.

5. 반응형 비율고정(padding bottom)

반응형 구현 시 퍼센트를 활용해서 영역을 잡게 된다.
단, 퍼센트로 세로값을 설정할 수 없기 때문에 마진이나 패딩으로 만들 수 있는데 여기서는 padding-bottom을 활용하였다.
👉각각의 비율 값
1:1비율 > 100%
1:2 비율 > 200%
4:3 비율 > 75%
16:9 비율 > 56.25%
1.5:1 비율 > 66.66%
높이를 0으로 지정하고 padding-bottom값을 퍼센트로 지정하면 너비에 따라 가로세로 비율이 유지되는 박스를 만들 수 있다.
박스 안 이미지는 이미지박스안에 앱솔루트로 부착해서 위치이동하지 못하도록 막아두었다.
//css review
.sc-people .people .img-box{
position: relative;
padding-bottom: 47.403%;
max-width: 100%;
}
.sc-people .people .img-box img{
display: block;
position: absolute;
top: 0; right: 0; left: 0; bottom: 0;
width: 100%; height: 100%; object-fit: cover;👉 모바일사이즈로 줄였을 때는, 이미지 박스가 1:1비율이 되어야하기 때문에 미디어쿼리를 통해 100%로 변하도록 설정하였다.
@media (max-width:767px) {
.sc-people .people .img-box{
padding-bottom: 100%;
}
}6. inner 동일 클래스명 width값 설정
구조적으로 필요한 부분만 가운데 정렬 해주기 위해서,
inner라는 동일 클래스명을 적용하여 width값을 세팅해주었다.
//css review
.inner{
max-width: 1920px;
padding: 0 104px 0 98px;
margin: 0 auto;
}
/* section안에서의 .inner 공통 적용 */
[class*="sc-"] .inner{
max-width: 1200px;
box-sizing: content-box;
}