🎯 white-space
- 스페이스와 탭, 줄바꿈, 자동줄바꿈을 처리하는 속성
- 기본값 : normal
white-space: normal | nowrap | pre | pre-wrap | pre-line | initial | inherit- initial : 기본값으로 설정
- inherit : 부모 요소의 속성값을 상속 받는다
- nowrap: 줄바꿈을 안 한다
- pre :
<pre>태그와 같은 기능, 마크업에서 앤터로 줄바꿈 한것 만 적용이 되고 넘어가는 것에는 줄바꿈 하지 않는다 - pre-line : 마크업에서 줄바꿈 한 것이 적용 되면서 width를 넘어가는 텍스트도 자동으로 줄바꿈이 된다
- pre-wrap : pre-line과 비슷하다. pre-line은 연속된 스페이스 처리를 병합하지만 pre-wrap은 스페이스가 연속돼도 그대로 출력한다.
예제] 엔터로 줄 바꿈해서 작성한 text를 화면에 보여주려고 한다.
- !! 엔터로 줄 바꿈한 text 받는 경우임 !!

"· 쿠폰은 랜덤으로 발송되어 사이렌오더 사용이 불가할 수 있다는 점 참고 부탁드립니다.
· 스타벅스 정책 상 쿠폰번호가 12자리인 쿠폰만 사이렌오더 적용이 가능합니다.
· 1000원 이상 “스타벅스 카드“로 추가 결제시 별 적립이 가능합니다.
· KT 통신사 멤버십으로 무료 사이즈 UP이 가능합니다.
· 스타벅스 무료 음료 쿠폰의 경우 품목형 상품으로 매장에서 제조되는 음료(특별, 프로모션 음료 제외)에 적용이 가능합니다.
· Tall 상품의 경우 사이즈 변경을 원하실 경우 타 상품 교환과 동일한 처리가 되는 점 참고 부탁드립니다. "
1. white-space : normal (white-space 속성을 안 줬을 때)

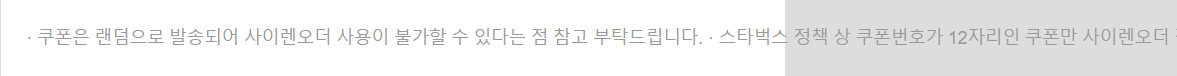
2. white-space : no-wrap

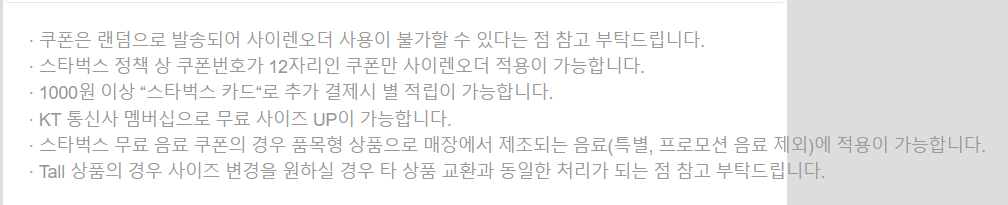
3. white-space : pre

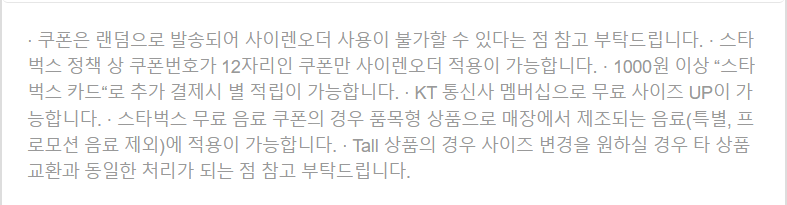
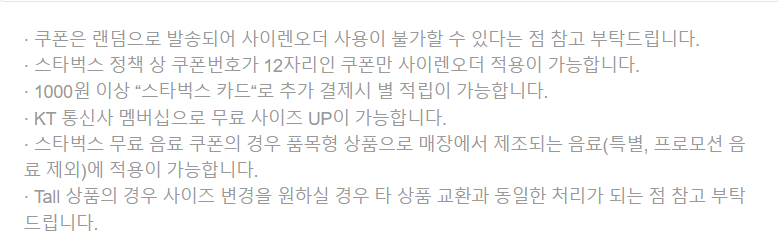
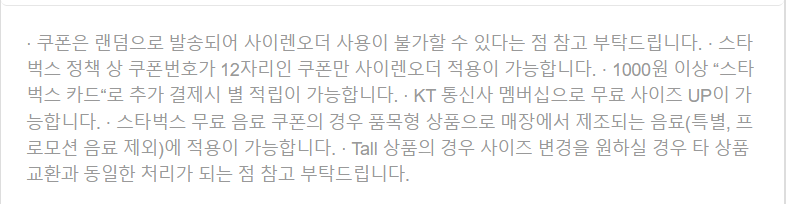
4. white-space : pre-line (pre-wrap 도 비슷하게 보여진다)

🎃 word-break
Case 2 ) 엔터처리 안 한 한 줄로 길게 적은 text를 보여줄 때
(요소에 width || height를 지정해야 속성이 적용됨)
- normal: 기본 값 으로 일반적인 규칙에 따라 줄바꿈
- break-all : 문자 단위로 줄바꿈
- keep-all : 단어 단위로 줄바꿈
아래와 같이 한 줄로 작성한 text를 보여주려 한다.

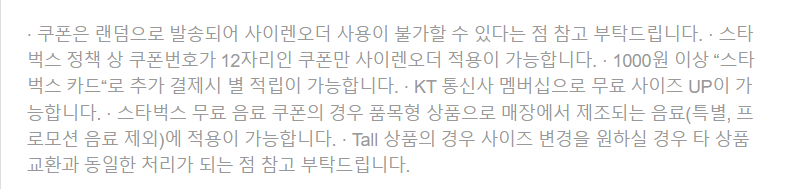
· 쿠폰은 랜덤으로 발송되어 사이렌오더 사용이 불가할 수 있다는 점 참고 부탁드립니다. · 스타벅스 정책 상 쿠폰번호가 12자리인 쿠폰만 사이렌오더 적용이 가능합니다. · 1000원 이상 “스타벅스 카드“로 추가 결제시 별 적립이 가능합니다. · KT 통신사 멤버십으로 무료 사이즈 UP이 가능합니다. · 스타벅스 무료 음료 쿠폰의 경우 품목형 상품으로 매장에서 제조되는 음료(특별, 프로모션 음료 제외)에 적용이 가능합니다. · Tall 상품의 경우 사이즈 변경을 원하실 경우 타 상품 교환과 동일한 처리가 되는 점 참고 부탁드립니다.추가 css속성 없이 나타내면 아래와 같이 나온다

당연한 이야기지만 white-sapce: pre-wrap 속성을 줘도 결과는 같다.
1. word-break : normal
기본 값 으로 달라지는 건 없음
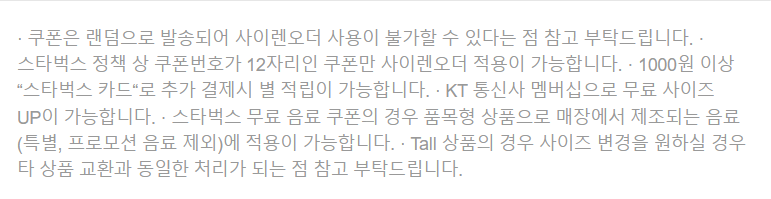
2. word-break : keep-all
단어 단위로 줄 바꿈이 되는 걸 확인할 수 있다

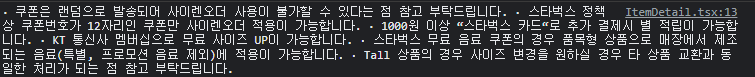
3. word-break : break-all