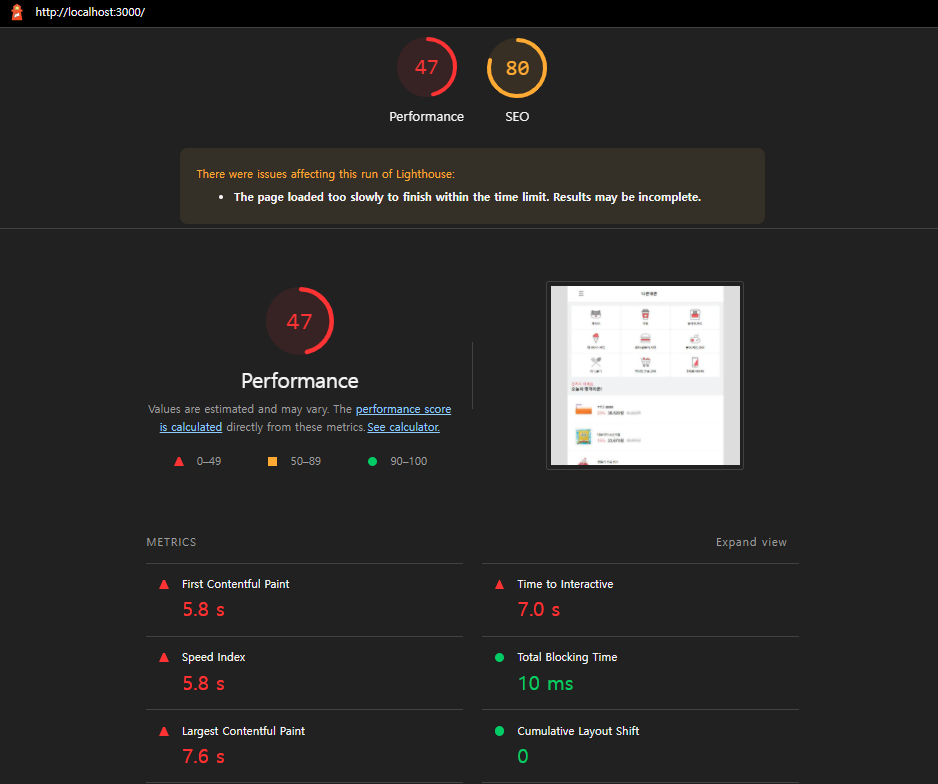
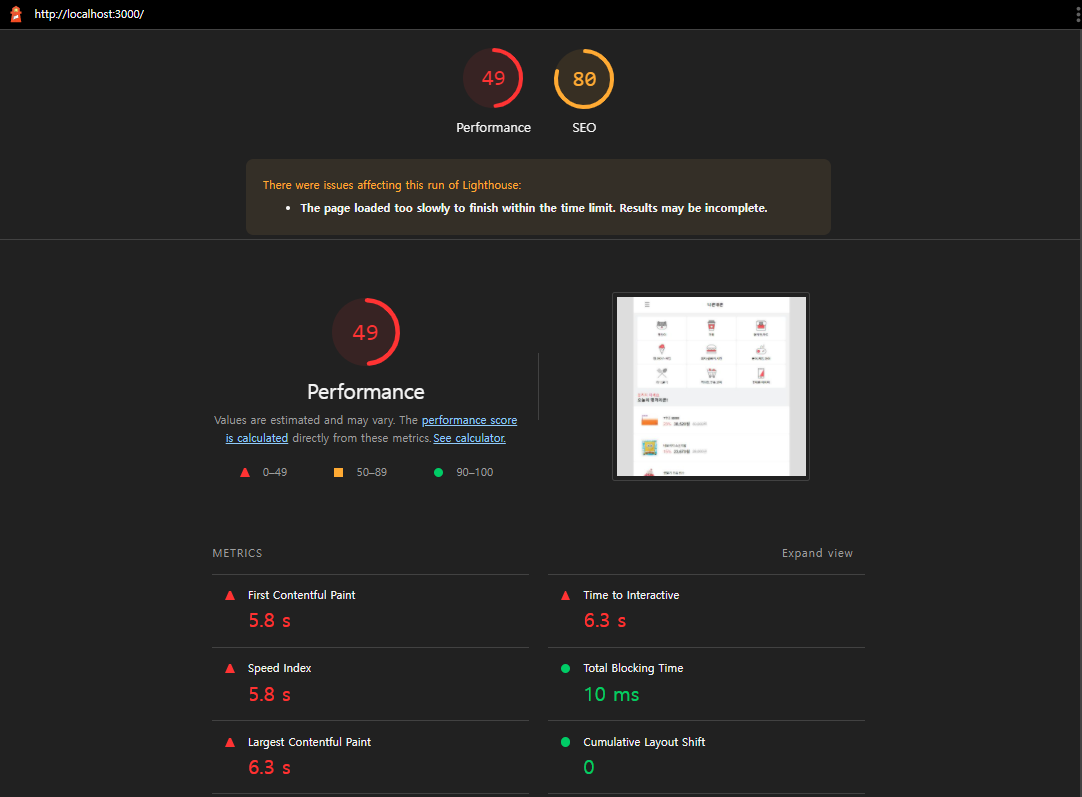
니콘내콘 과제를 하고 배포를 했더니 속도가 너무 느려서 Lighthouse를 측정하게 됐더니 48점이 나왔다.
아마 데이터 처리방법을 getServerSideProps로만 해서 그런듯 하다.. 실시간으로 변경되는 데이터인 오늘의 떙 처리콘 부분 데이터만 getServerSideProps로 받아오고 나머지는 getStaticPaths로 바꾸면 빠르게 동작 할 거같기도 .. ?

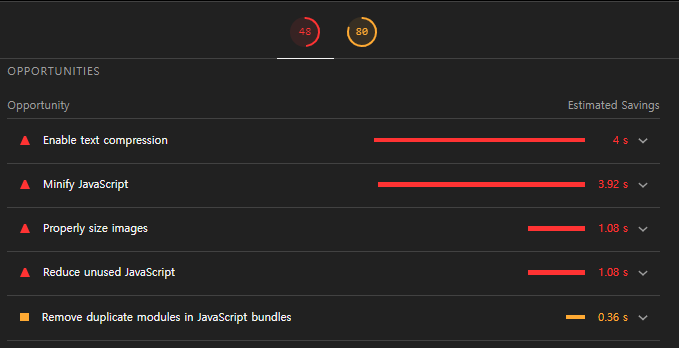
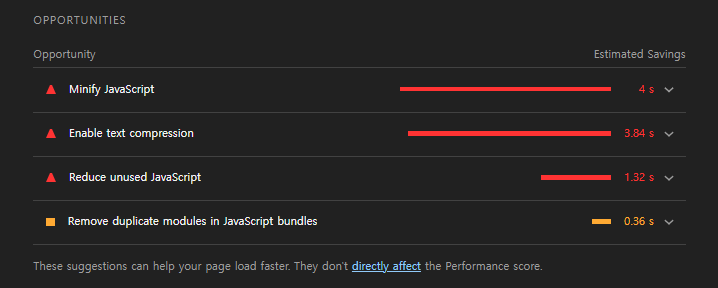
리소스 관점에서 가이드 제공하는 Opportunities (로딩성능 최적화)

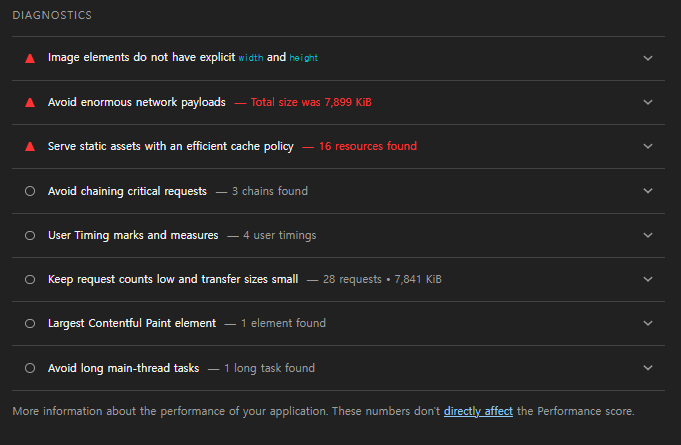
페이지의 실행관점에서 가이드 제공하는 Diagnostics (렌더링 성능 최적화)

하나씩 코드를 뜯어 고쳐보자
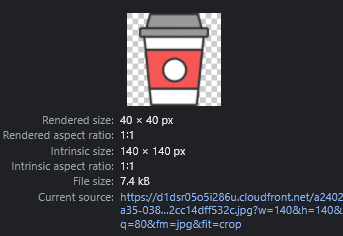
Step 1.이미지 사이즈 최적화
이미지를 보면 현재 (70x70)px 크기로 화면에 렌더링 되고 있지만 실제 이미지 크기는 (400x400)px로 되어있다.
이미지는 화면에 표시되는 크기보다 2배정도 큰 이미지를 사용해보자(140x140)px

로고도 140으로 되어있는 걸 80x80px으로 바꾼 결과
결과

이미지 사이즈 관련한 경고는 사라졌지만 Performance 점수는 크게 높아지지 않았다.

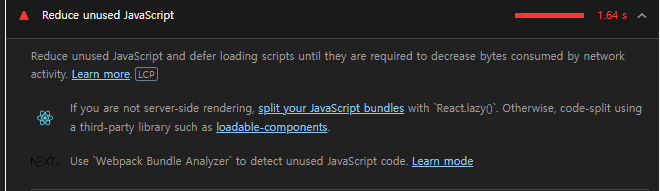
Reduce unused JavaScript 해결

import dynamic from 'next/dynamic' 사용
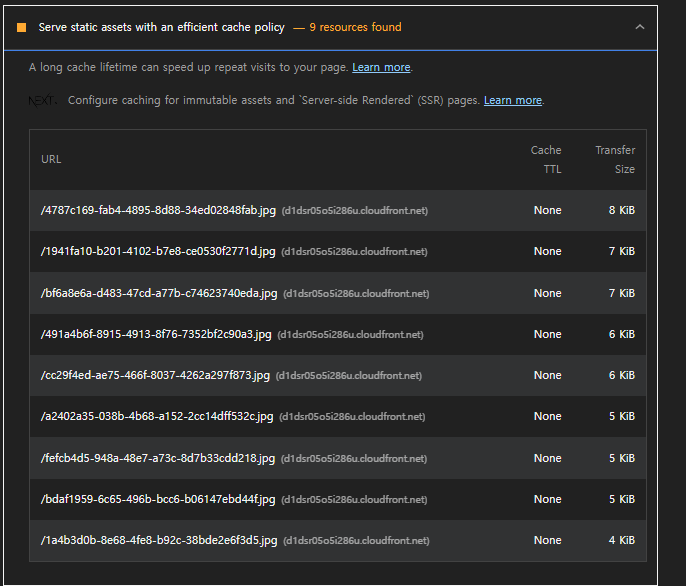
캐시를 하라는 의미의 항목이다 9가지 항목이 캐시가 걸려있지 않다고 나온다

작성중 ..
