
원래 아래 코드처럼 새로setState할 임시 배열을 선언하고 이곳에 조건에 맞게 값을 할당 하고 comments의 값을 임시배열의 값으로 할당해야 하지만
변수명을 같게 해서 코드를 짧게 줄였다

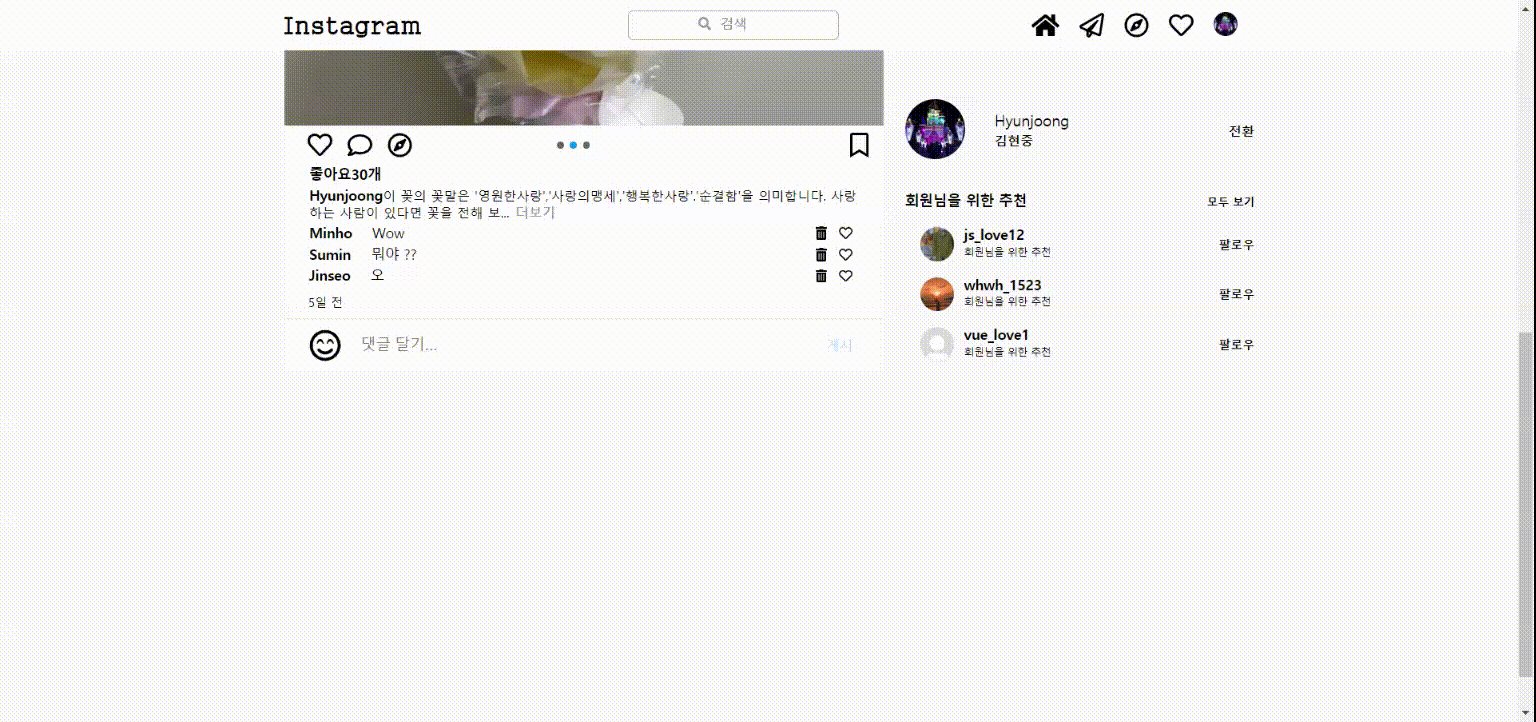
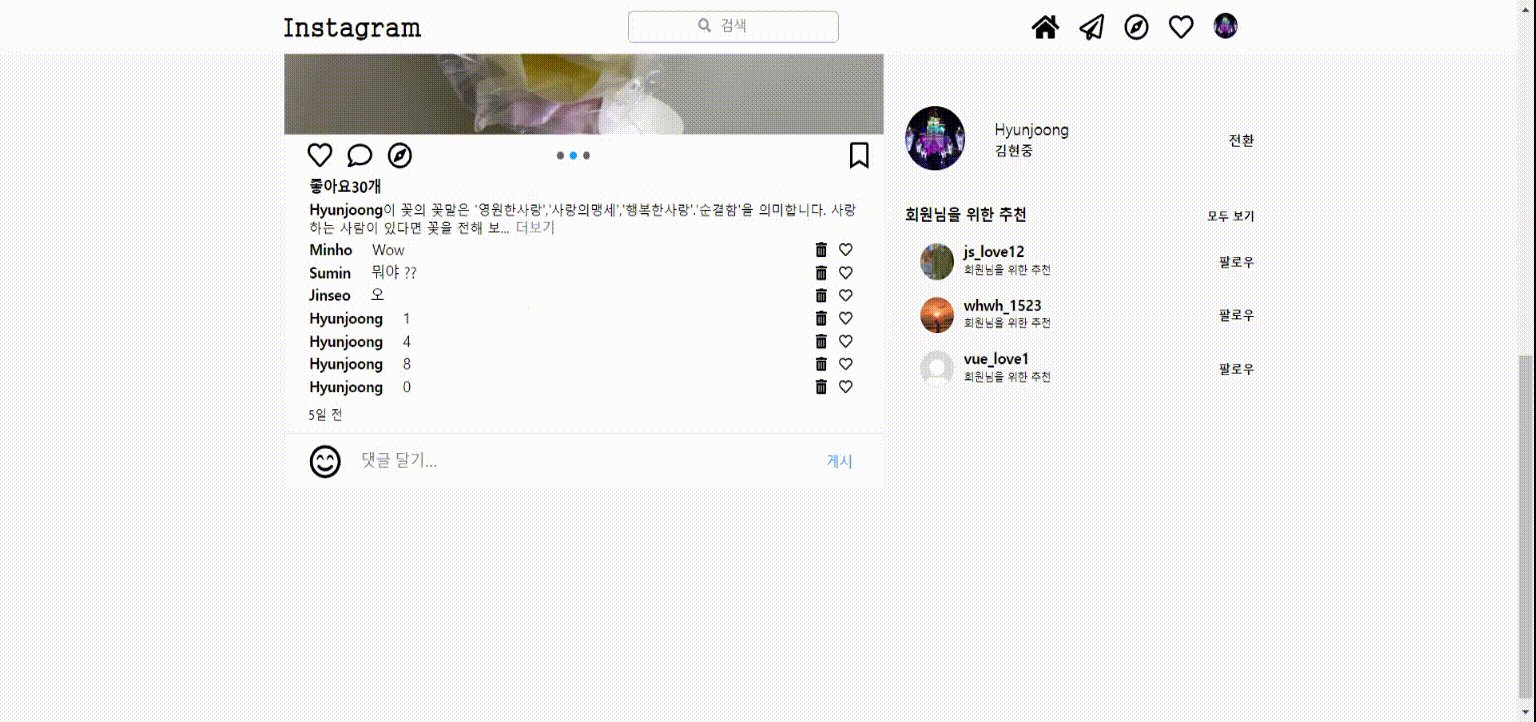
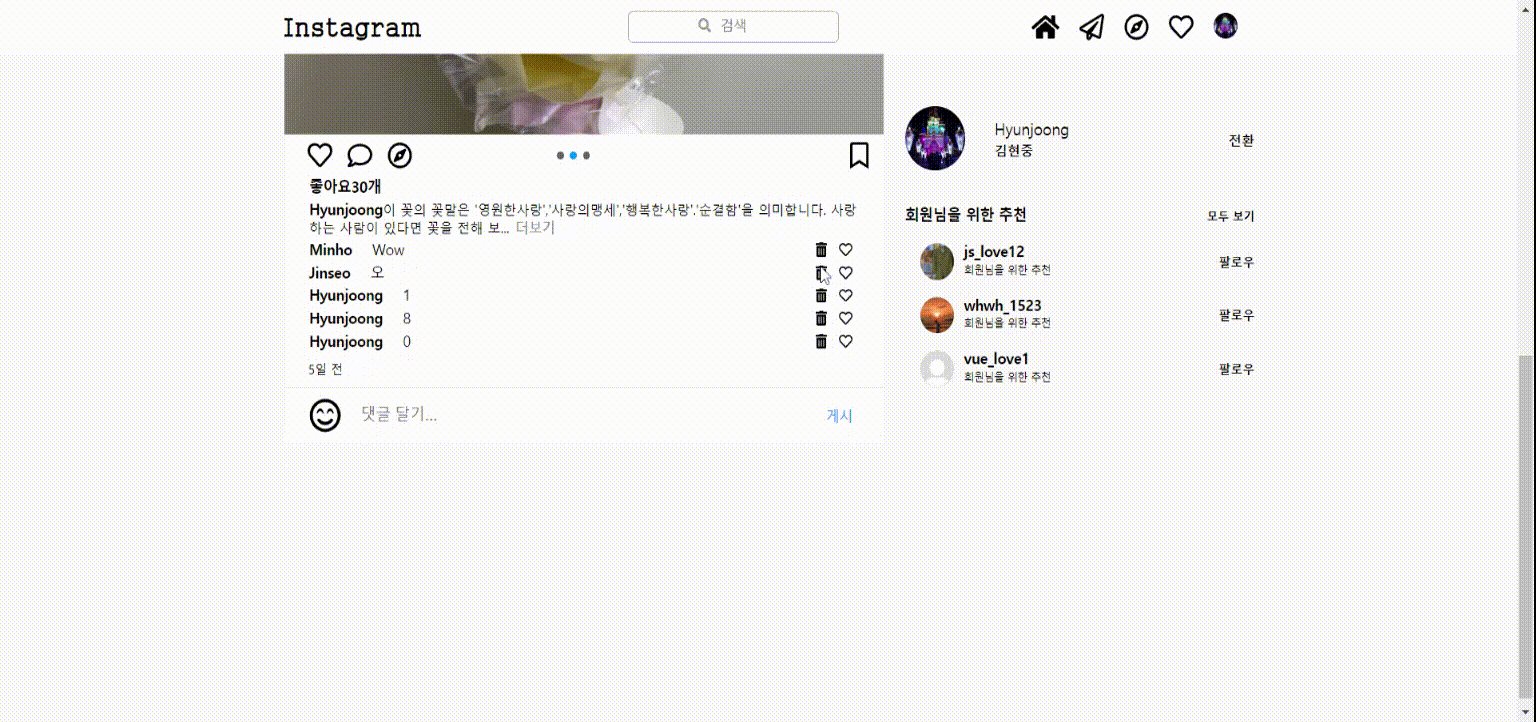
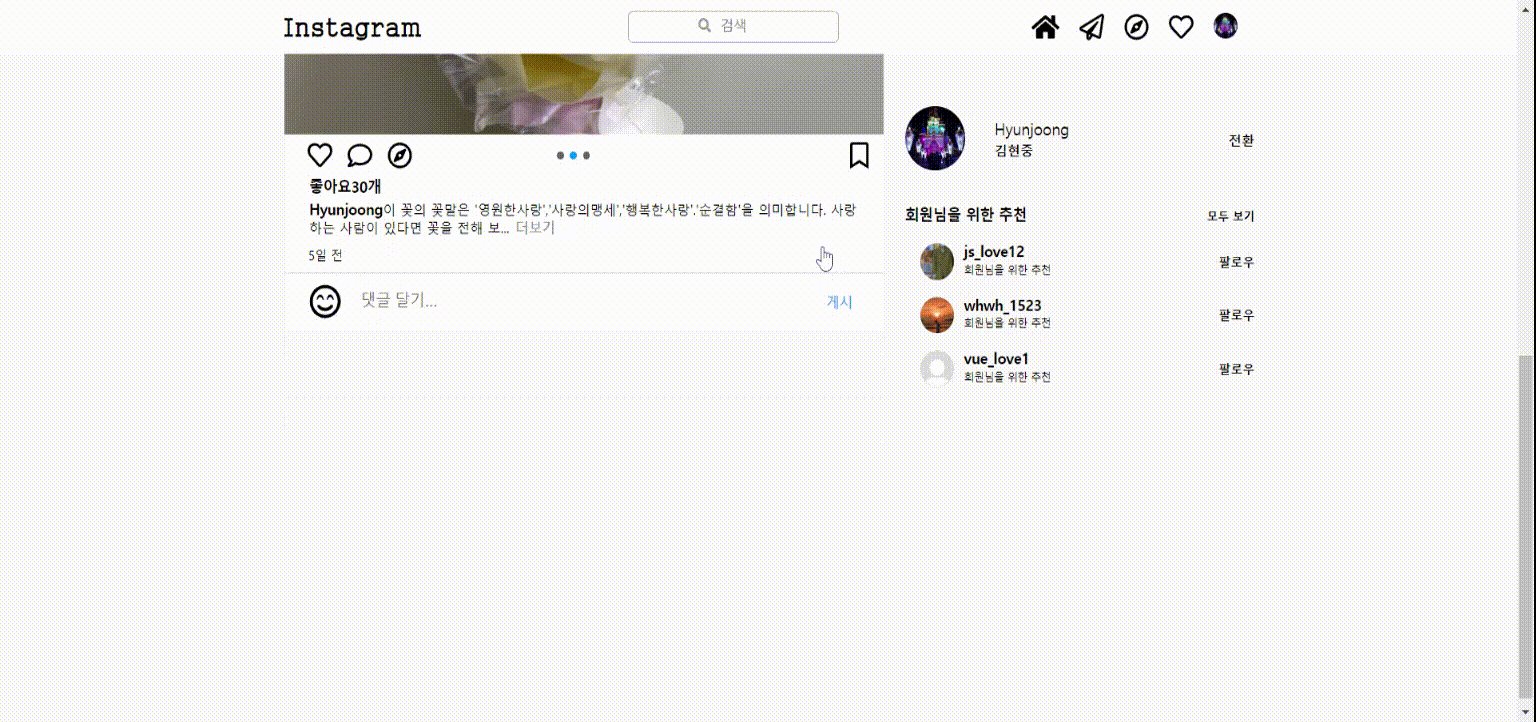
실행 결과

자바스크립트에서 removechild를 사용해서 댓글을 삭제하는거와 달리 리액트에서는 setState를 사용해서 삭제한 버튼을 제외해서 update를 한다.

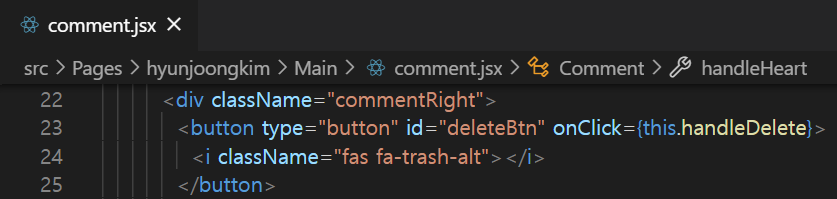
1. 삭제 버튼이 누르면 handleDelete함수가 실행이 되어서
- props로 전달 하면