Ref
- render 메서드에서 생성된 DOM 노드나 React 엘리먼트에 접근하는 방법을 제공
리액트에서는 DOM요소를 직접적으로 쓰지 않기 때문에
리액트에서 다른 리액트의 요소에 접근하고 싶으면 Ref를 쓰면 된다
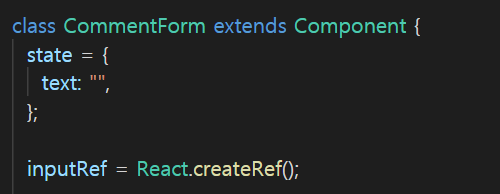
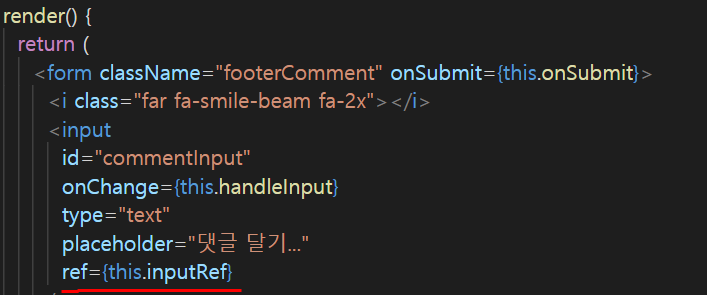
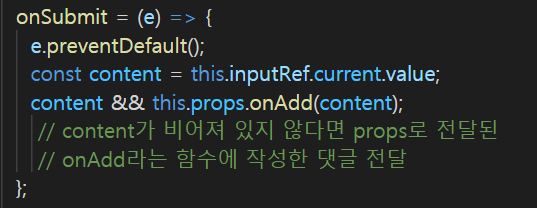
commentForm.jsx 파일
- Ref 오브젝트 생성

2.컴포넌트가 브라우저에 표기가 되면 input 요소가 inputRef와 연결이 된다

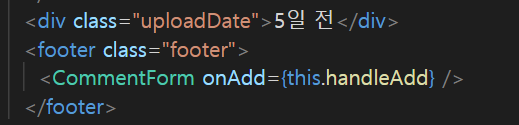
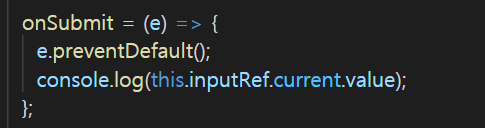
- 게시 버튼에서


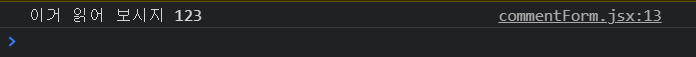
게시 버튼 누른 개발자 도구 결과

리액트는 바로 DOM 요소에 접근하지 않고 필요할때 createRef를 이용해서 멤버변수(inputRef)를 정의하고 원하는 리액트 컴포넌트에 ref로 연결 (ref = {this.inputRef)
활용해서 게시 버튼을 누르면 입력한 댓글 내용을 전송 해보자

content라는 변수에 입력한 댓글의 값을 할당 하고
props로 전달된 onAdd 함수에 댓글을 할당한 content를 전달 해준다.
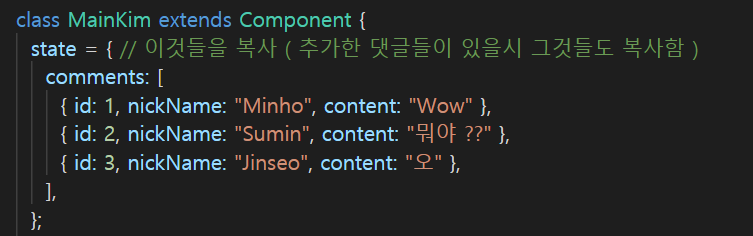
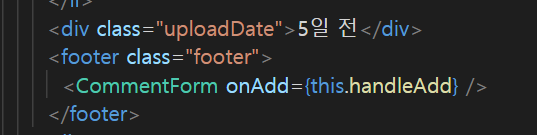
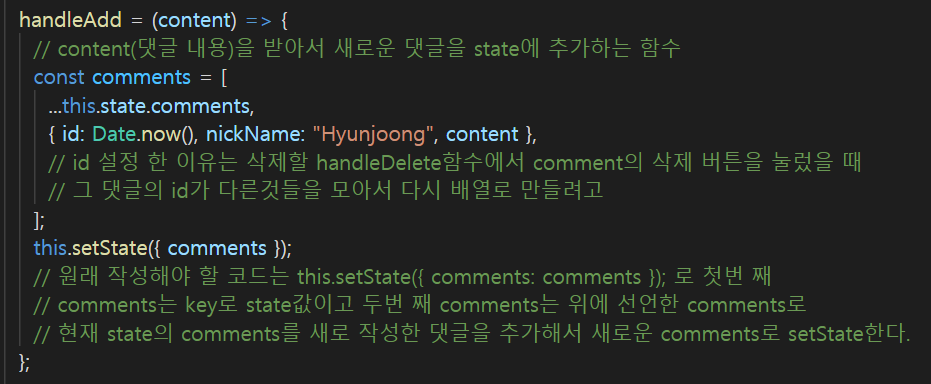
Main.js 파일


- const comments라는 새로운 배열을 생성하고
- ...this.state.comments = 기존에 state에 있는 댓글들을 하나하나씩 새로운 배열에 복사를 한다.
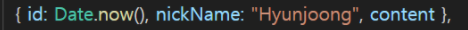
- 복사한 배열 뒤에다가 새로운 댓글을 하나 추가 한다.
id는 고유한 값으로 설정하고, 닉네임 고정, 댓글 내용은 매개변수로 전달 받은 conetnt로 한다.
- this.setState를 이용해서 댓글창 update
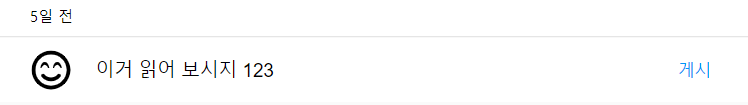
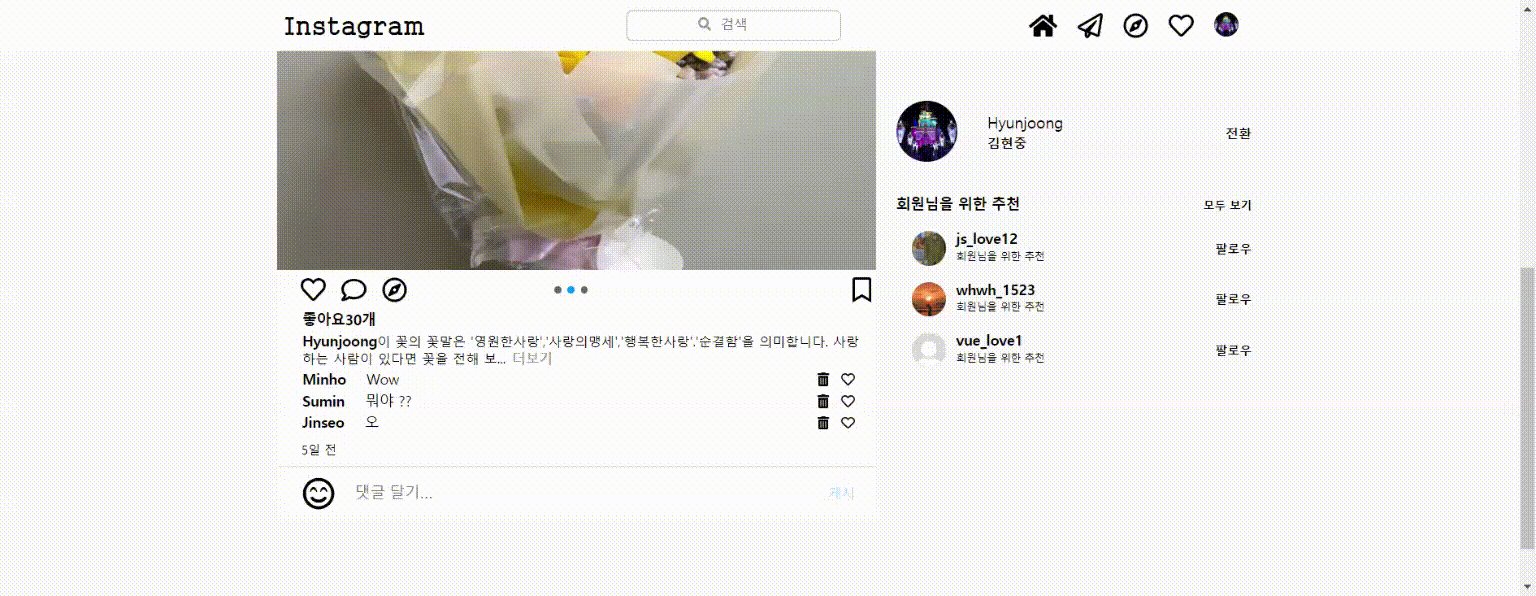
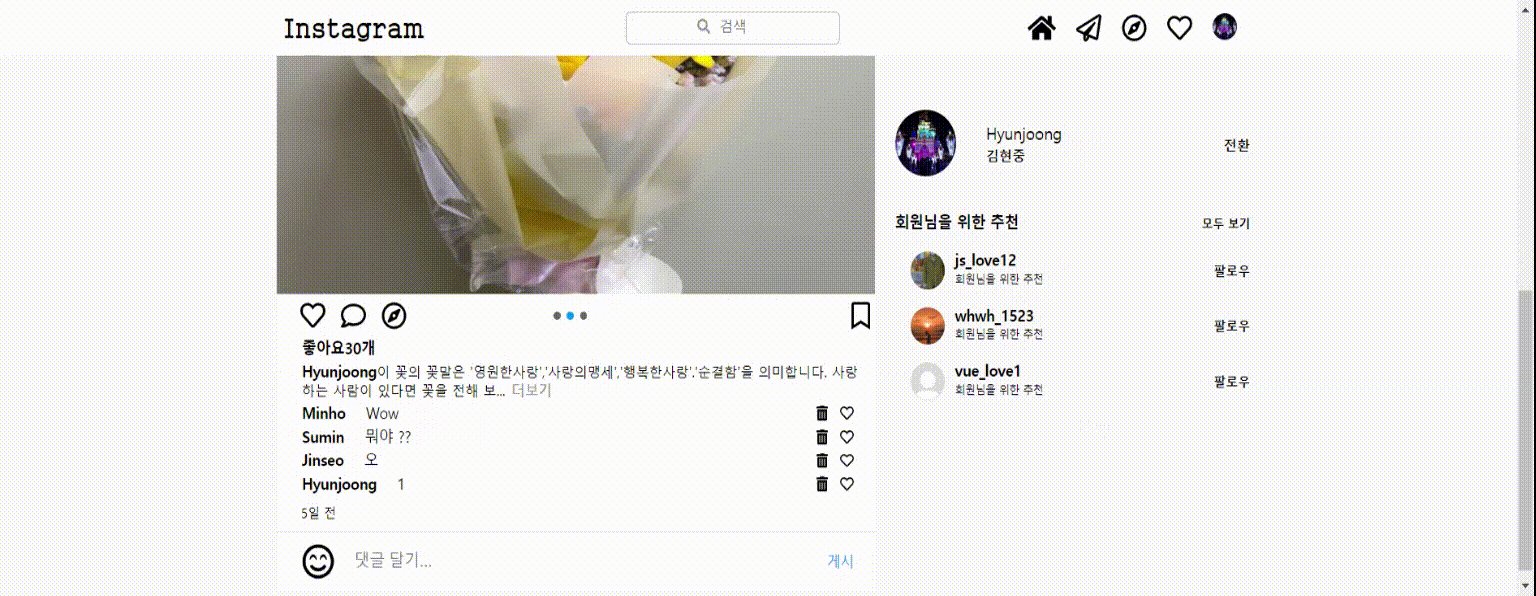
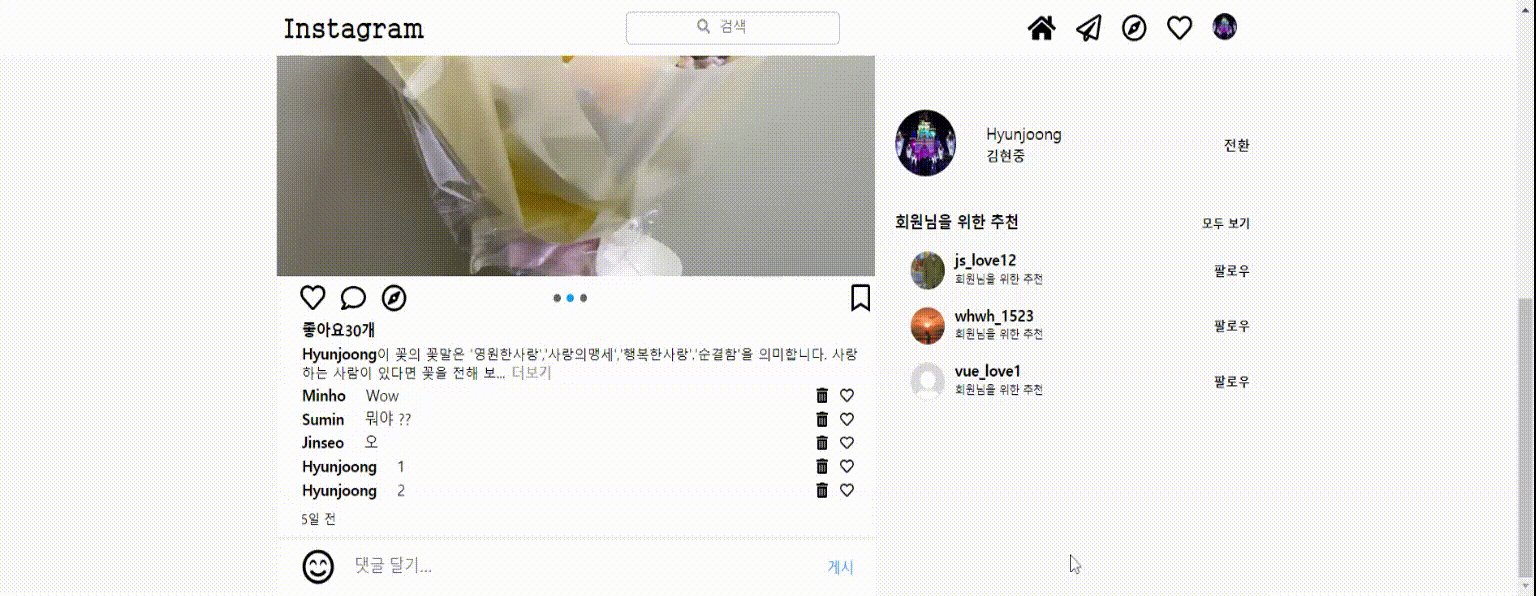
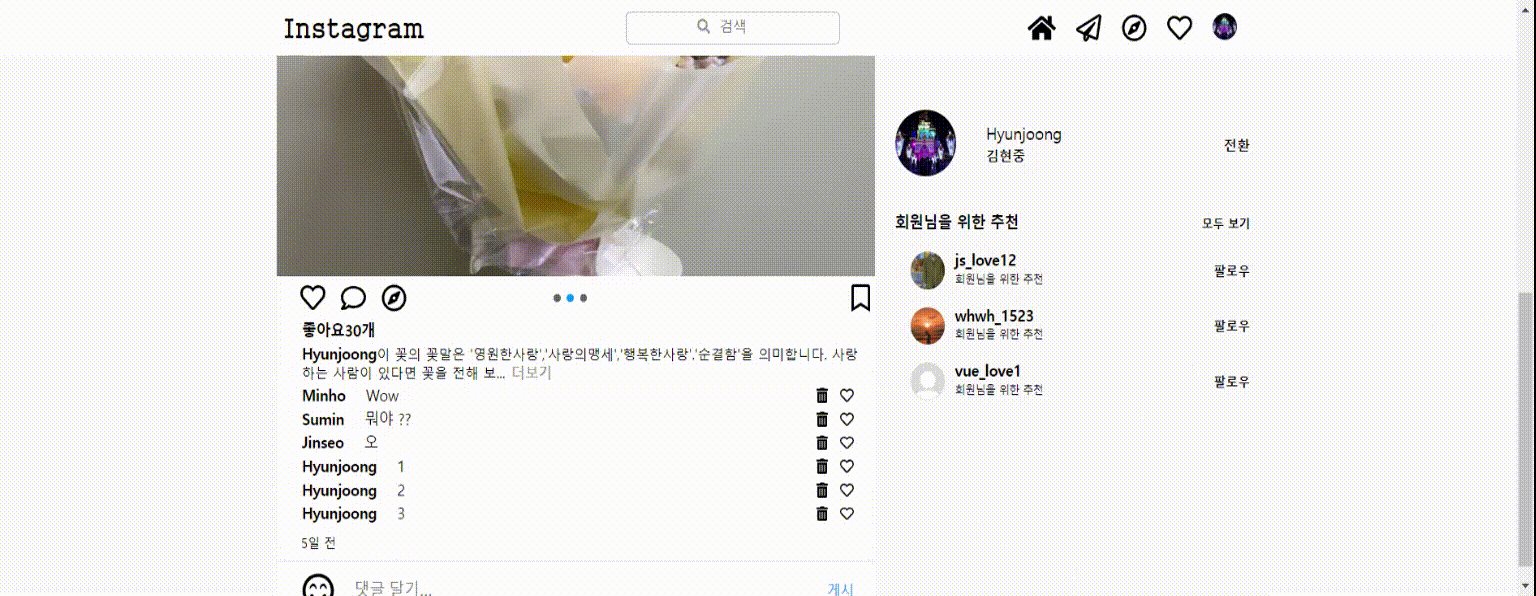
구현 결과
classList에 댓글을 appendChild해서 추가했던 자바스크립트와 달리
리액트에서는 setState를 사용해서 댓글을 추가 한다.

참고 - https://ko.reactjs.org/docs/refs-and-the-dom.html#gatsby-focus-wrapper