Router
1. Link로 구현하는 방법
- BrowserRouter : react-router-dom을 적용하고 싶은 컴포넌트들의 최상위 컴포넌트에 감싸주는 wrapper 컴포넌트.
- link : 라우팅을 페이지의 리로드 없이 처리할 수 있도록.
- Link 컴포넌트를 따로 만드는 것이 아니라
Link 컴포넌트를 적용할 컴포넌트(Login.js)의 JSX 안에 (적용할 요소의 바깥에)<Link to = “적용할 주소“></Link>를 준다.


2. withRouterHOC 로 구현하는 방법
(예시)

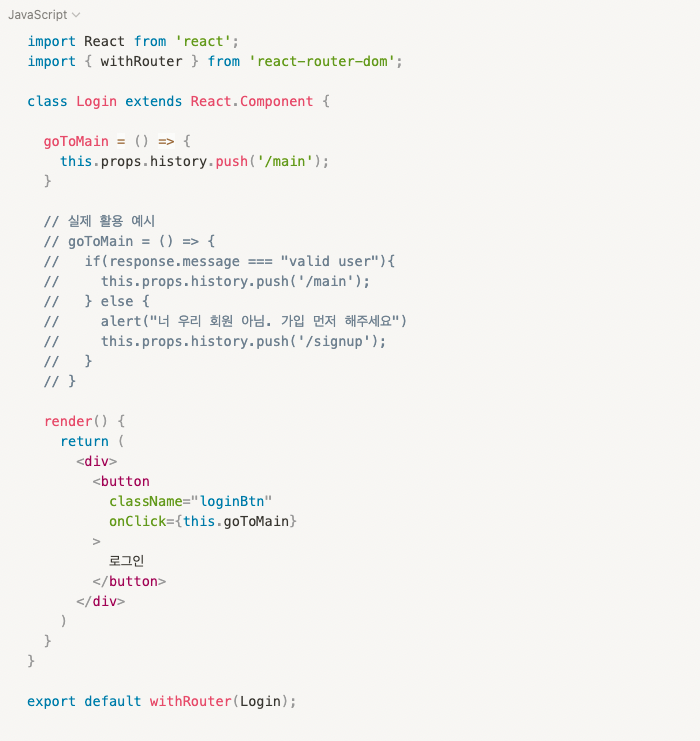
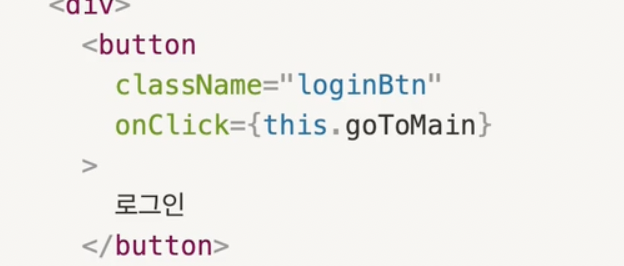
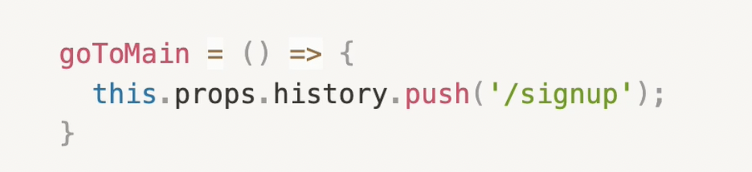
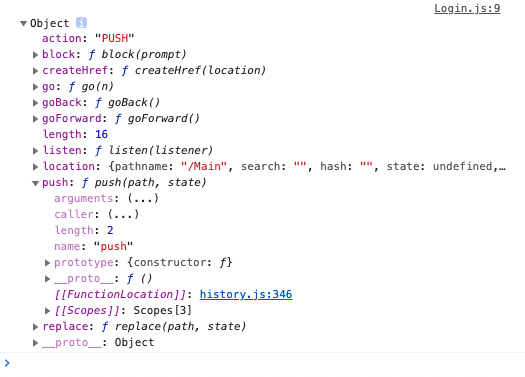
import React from ‘react’; import { withRouter } from ‘react-router-dom’; class Login extends React.Component { goToMain = () => { this.props.history.push(‘/main’); } // 실제 활용 예시 // goToMain = () => { // if(response.message === “valid user”){ // this.props.history.push(‘/main’); // } else { // alert(“너 우리 회원 아님. 가입 먼저 해주세요“) // this.props.history.push(‘/signup’); // } // } render() { return ( <div> <button className=“loginBtn” onClick={this.goToMain} 로그인 </button> </div> ) } } export default withRouter(Login); 1. withRouter를 적용하려는 컴포넌트(login.js)에 withRouter를 import 한다. (“login 컴포넌트에 withRouter 기능을 넣어준다” = HOC(Higher Order Component))  2. export 할 때 withRouter가 적용하려는 컴포넌트를 감싼다.  3. this가 가리키는 것 : 위치한 클래스(컴포넌트).(= Login) Login의 goToMain 함수를 호출.  * 클릭됐을 때 this(Login)의 goToMain 함수를 호출. 4. goToMain 함수 해석  * this.props.history : `.` 쓰였으므로 객체 * `push` : 괄호 안에 인자가 있으므로 함수. => history라는 객체 안에 여러 함수(메소드)들이 있는데 그 중 push라는 함수를 사용하고 있다. * push 함수 이용해서 페이지를 이동시켜 줄 수 있다. (push 함수 : 인자로 들어온 url로 페이지를 이동시켜줌.) *** ### [과제] console에 `this.props.history` 찍어보기 
javascript
Object
action: “PUSH”
block: ƒ block(prompt)
createHref: ƒ createHref(location)
go: ƒ go(n)
goBack: ƒ goBack()
goForward: ƒ goForward()
length: 16
listen: ƒ listen(listener)
location: {pathname: “/Main”, search: “”, hash: “”, state: undefined, key: “520r0m”}
push: ƒ push(path, state)
arguments: (...)
caller: (...)
length: 2
name: “push”
prototype: {constructor: ƒ}
__proto__: ƒ ()
[[FunctionLocation]]: history.js:346
[[Scopes]]: Scopes[3]
replace: ƒ replace(path, state)
__proto__: Object
* history라는 객체에 여러 속성이 있다.
* 그 중 함수인 속성도 많다. (go, goBack, listen 등...)
* push는 함수. (history의 메소드). path와 state를 인자로 받는다.Sass
CSS가 깨지는 이유
바닐라 JS에서는 서로 다른 html 페이지였던 login.html과 main.html이 라우터를 쓴 리액트에서는 Routes.js에 모여서 index.js에서 위치 지정받아 index.html로 모이기 때문에.
결국 한 페이지 안에 모든 요소들이 모이는 것. (SPA이기 때문)
=> 선택자가 같으면 CSS가 동일하게 적용이 된다.
