
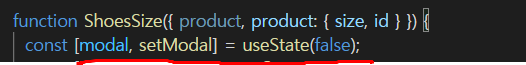
state에 modal이 boolean으로 선언 돼서
모달창을 열면 true로 모달창을 닫으면 false로 되게 하자

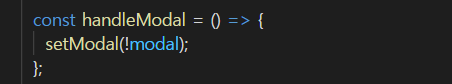
모달창을 열거나 닫으면 실행되는 함수 선언
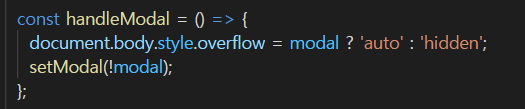
document.body.style.overflow : hidden이면 스크롤을 막고
document.body.style.overflow : auto 면 스크롤이 되게 한다

함수를 실행시켜서 setModal이 실행되기 전이기 때문에
modal이 false면 auto로
modal이 true면 hidden으로
반대로 생각해서 작성