Sementic
사전적 의미를 해석해보면 '의미의', '의미론적인' 인 뜻을 가지고 있다.
Sementic Web
컴퓨터가 이해할 수 있는 형태의 새로운 언어로 표현해 기계들끼리 서로 의사소통을 할 수 있는 지능형 웹 이다.
sementic 뒤에 web이라는 단어가 붙혀져서 만들어져 사용자가 입력한 문장의 의미를 분석하여 다양한 정보를 제공해 주는 웹 이다.
Sementic Tag
sementic (의미있는) + Tag(태그) 의미가 있는 태그로
개발자와 브라우저에게 의미있는 태그를 제공한다.
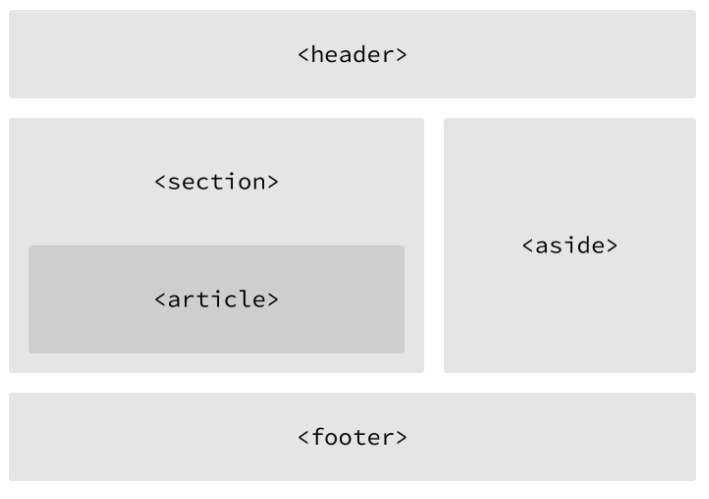
Sementic Element
- section
- article
- header
- nav
- aside
- article
- fotter
non-semantic
- div
- span


Q. "사이트에 이미지를 넣는 방법은 두 가지가 있습니다. img 태그를 사용하는 것과 div 태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
두가지 방법 모두 이미지를 웹사이트에 나타내는 방법이지만 차이점이 있다.
img 태그의 사용 방법은
<img src = "이미지 경로" alt="이미지에 대한 설명 "> 으로 이미지에 "alt" 속성을 사용해 이미지에 대한 설명을 할 수가 있다.
만약 이미지를 로드하는데 문제가 생기면 broken image와 alt에 입력한 텍스트가 나타나게 된다.
ex) alt 예시
<body>
<img src="image/dog.png" alt="강아지 사진" />
</body>
<!-- 위와같이 image폴도에서 dog.png 사진을 사용하려할때 로드하는데 문제가 생겼을때 아래 사진과 같이 나타나게 된다. --> 
background-image는 "alt" 속성을 사용하지 않아서 이미지를 로드하는데 문제가 생기면 대체 텍스트를 나타내지 못하고 broken image만 보여주게 된다.

img 태그를 사용하는 경우
1. 이미지에 문구가 사용되어 의미를 가져야 하는경우
2. 이미지가 content에 중심으로 중요할 경우
background-image를 사용하는 경우
1. 이미지를 반복되어 나타내는 경우
2. 이미지가 오로지 디자인을 위해 사용되는 경우
3. 이미지에 텍스트가 있는 경우
