Position속성
웹 페이지 안에 요소들을 어떻게 배치할지 정하는 속성
- static - 요소를 문서 흐름에 맞추어 배치
- relative - 이전요소(부모)에 자연스럽게 연결하여 위치 지정
- absolute - 원하는 위치를 지정해서 배치
- fixed 지정한 위치에 고정 (화면을 스크롤해도 위치는 고정이다)
inline
- 컨텐츠의 영역만큼 공간을 차지
- 줄을 바꾸지 않고 다른 요소와 함께 한 행에 위치
- width / height x
- margin / padding-top / padding-bottom 적용 x
- margin / padding-left / padding-right 적용 o
inline-block
inline-block 값이 적용된 태그는 inline 값과 같이 content나 text 크기만큼 크기를 갖고 줄바꿈이 안된다.
- width / height 적용 o
- margin / padding 적용 o
block
- 속성값을 주게되면 요소는 줄의 가로폭을 Full로 차지하여 다음에 요소는 줄바꿈이 된다.
- width / height 적용 o
- margin / padding 적용 o
float
한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정
+ 어려웠던 부분
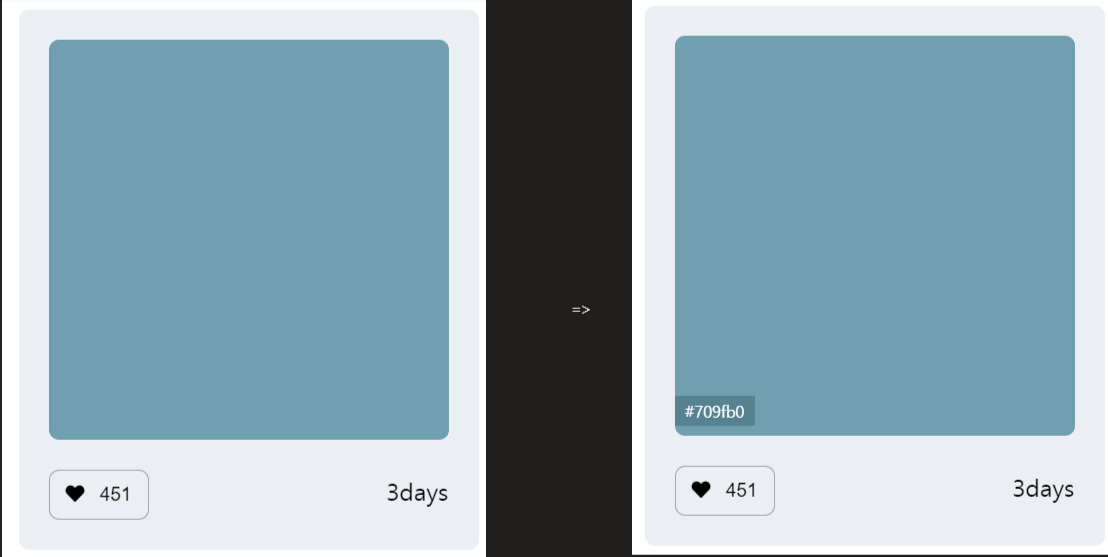
colorbox에 마우스를 색상 박스에 올려놨을 때
'#709fb0' 컬러 값이 적힌 작은 박스가 나타나게 하는 거였다.
html코드는 아래와 같이 작성하고
<div class="colorBox">
<span class="color-hex">
#709fb0
</span>
</div>css 파일에는 아래와 같이 작성하였다.
/* color-hex가 적힌 span박스를 숨겨놓고*/
.color-hex{
visibility:hidden;
}
/*colorBox에 마우스를 올려놓으면 안에 자식요소인 color-hex가 보여지게 하자*/
.colorBox:hover:hover>.color-hex{
visibility:visible;
}
- 결과물
마우스를 색상 박스에 가져다 놨을 때 숨겨놓았던 hex가 나타나게 되었다
+ 추가로 구현한 기능
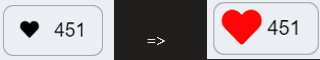
- 왼쪽 하단에 하트가 있는 버튼에 마우스를 가져다 놨을때 하트의 크기가 2배로 커졌다 다시 크기가 돌아오는 애니매이션 효과를 적용
애니매이션을 사용하기 위해서 keyframe을 사용
//html 코드
<button class="heart-box">
<i class="fas fa-heart"></i>
<span class="heart-count">451</span>
</button>
//css 코드
@keyframes heart-big {
0% {
color: white;
}
50% {
color: red;
transform: scale(2);
}
100% {
color: white;
}
}
.heart-box:hover i{
animation: heart-big 2s infinite;
}- 결과물 // 버튼에 마우스를 가져다 놨을 때 하트의 크기가 커졌다가 크기가 원상태로 돌아오는애니매이션이 2초마다 반복이 된다.

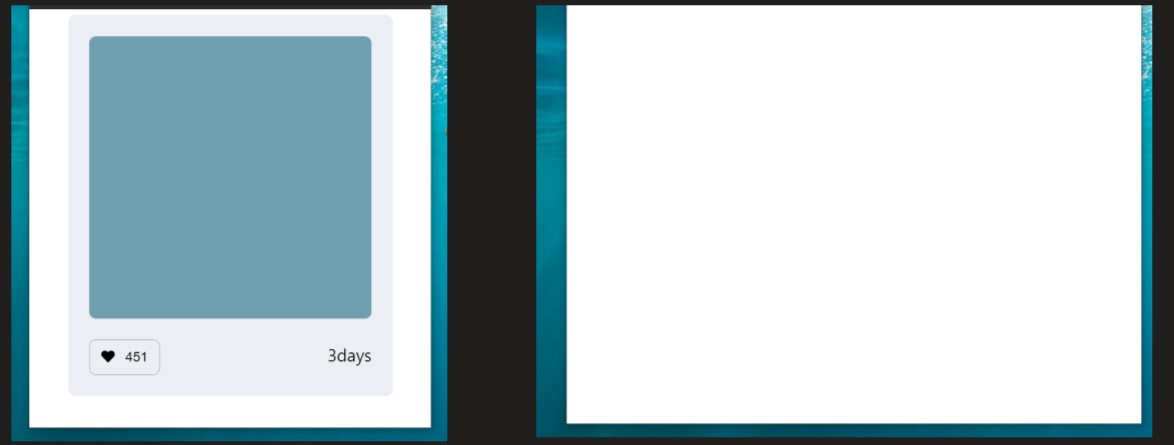
- 창 크기가 커지면 구현한 결과물이 사라지게
css 파일에 웹 width, height의 크기가 600px보다 커지면 구현한 결과물이 사라지게 해보자
@media screen and (min-width: 600px) {
/*화면 width의 최소 길이를 600px으로 지정하였다. 화면의 width가 600px 보다 커지면 적용이됨*/
body {
display: none;
}
}
@media screen and (min-height: 600px) {
/*화면 height의 최소 길이를 600px으로 지정하였다. 화면의 height가 600px 보다 커지면 적용이됨*/
body {
display: none;
}
width, height의 크기가 600px보다 작을 경우 에는 화면에 보이지만
크기가 커지면 display:none 이 적용되어 사라지게 된다.
