
게시글 밑에있는 댓글이 있는 자리에 댓글 컴포넌트를 관리하는 파일 comment.jsx파일을 만들자! 파일 만들고 main.js파일에서 import!
-
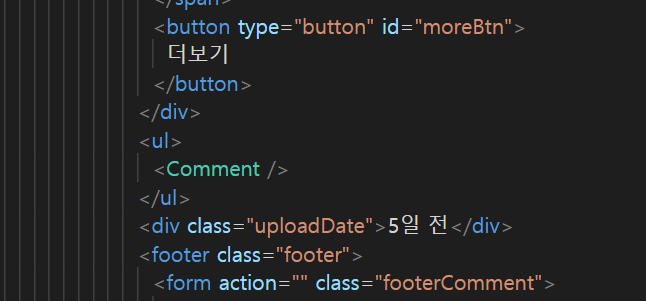
main.js 파일의 댓글이 있는 자리에 Comment를 적고

-
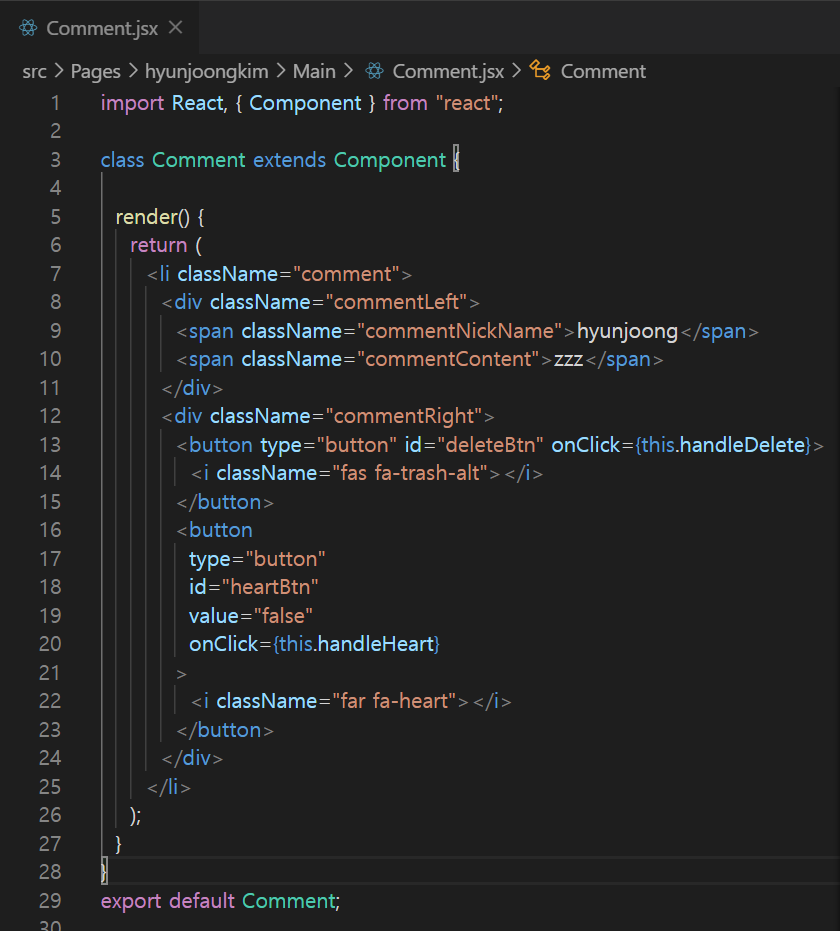
comments.jsx에서 댓글 하나를 생성 해보자

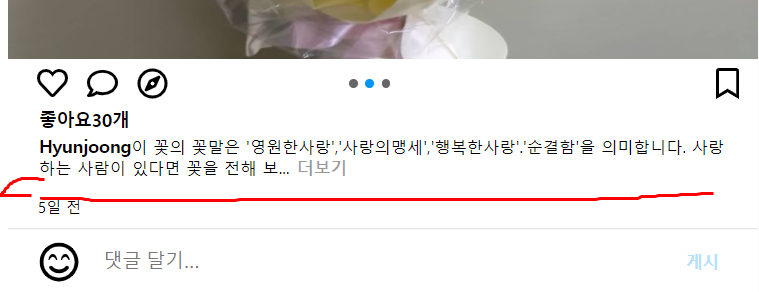
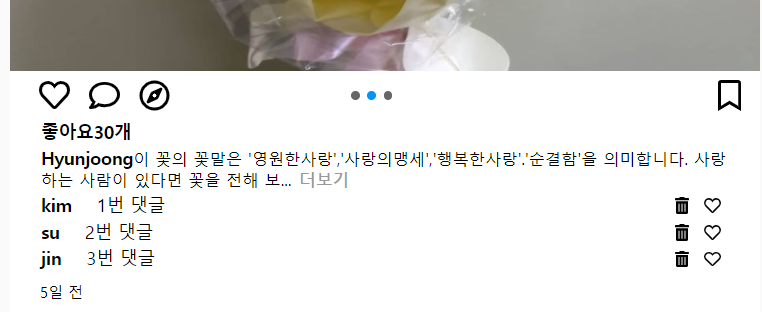
실행 결과

위에처럼 값을 지정하면 가독성이 떨어지니 데이터 전달 해보자

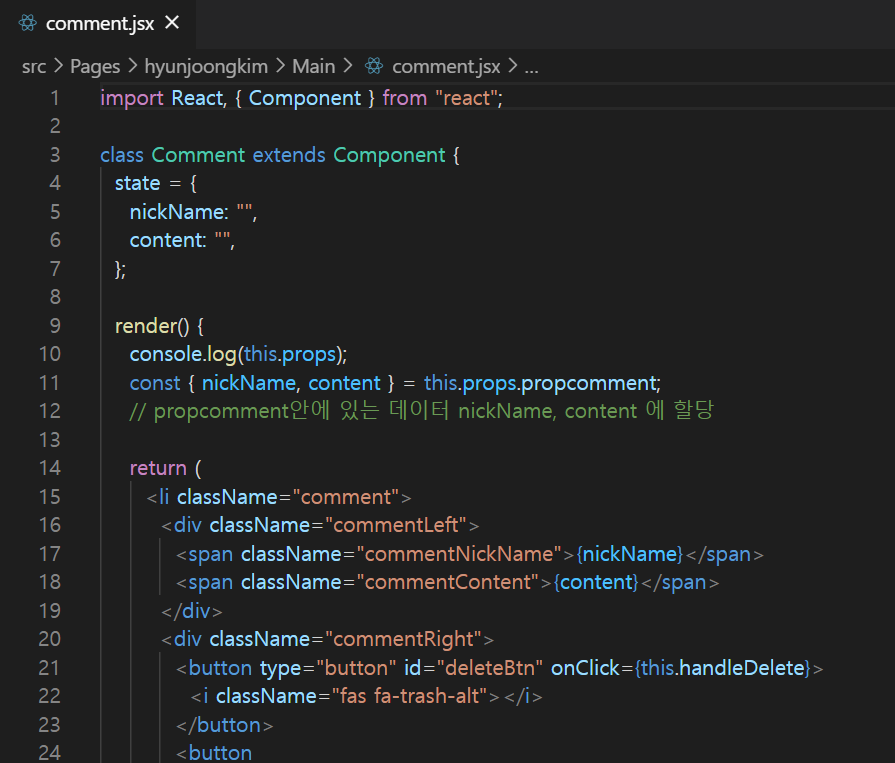
1. comment.jsx파일에 state값을 초기화 한다
2. props를 사용해서 Main.js파일에 있는 데이터를 받아오자
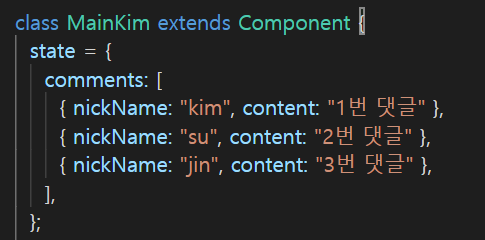
3. Main.js파일에 댓글들 배열을 선언하고 임의의 값을 넣는다

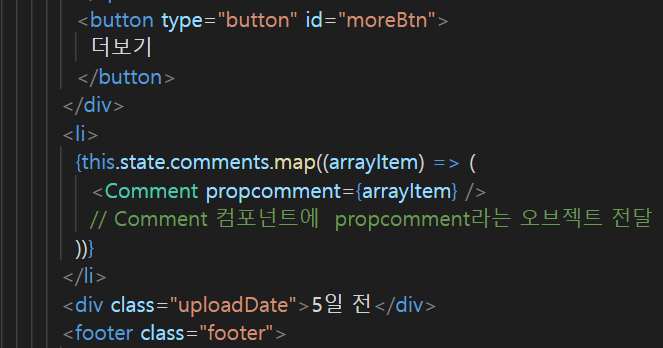
4. Main.js 파일에 return문에 map을 이용해서 Props를 전달 해보자

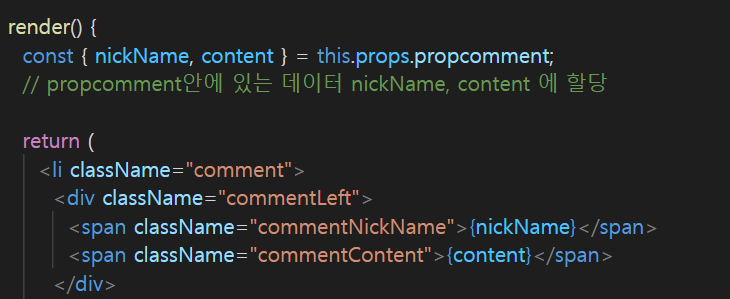
5. 이것들을 Comment에서 접근 해보려면 comment.jsx파일에서

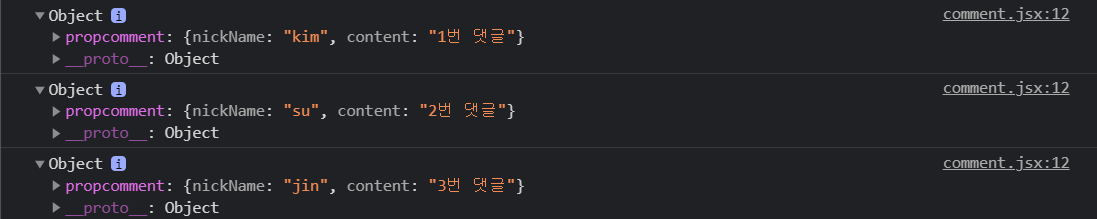
this.state 처럼 this.props를 사용하면 Main.js에서 전달된 데이터가 자동으로 props로 전달이 된다. console.log로 출력 해보면 각각의 comment가 출력이 된다
console.log나 개발자 도구 Components에서 확인하자


-
외부로 부터 받아온 데이터는 props에 저장이 되어진다.
-
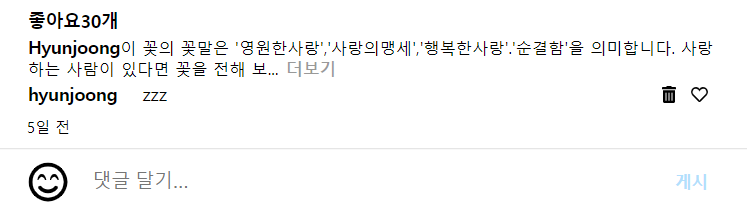
구현 결과


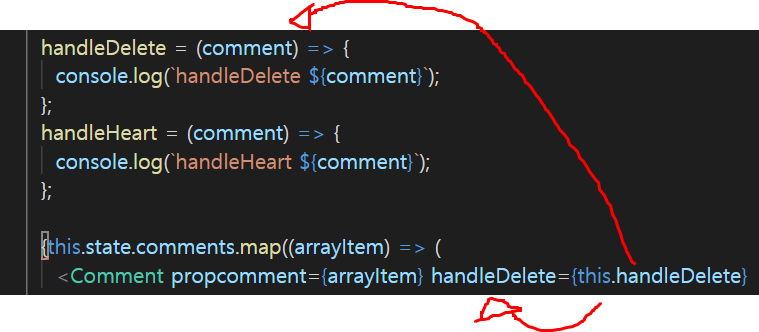
함수의 이름을 인자로 전달해 주면 함수를 가리키고 있는 참조값을 전달 하기 떄문에 함수를 바로 호출하지 않고 가리키고있는 함수 값만 handleDelete라는 Prop으로 전달

- 삭제 버튼이 클릭되면 handleDelete라는 prop에 콜백 함수를 전달
- 하트 버튼이 클릭되면 handleDelete라는 prop에 콜백 함수를 전달
