react는 state를 통해서 초기값을 설정 하며
this.setState()를 통해서 state의 값을 변경한다.
this.setState() = 비동기 방식
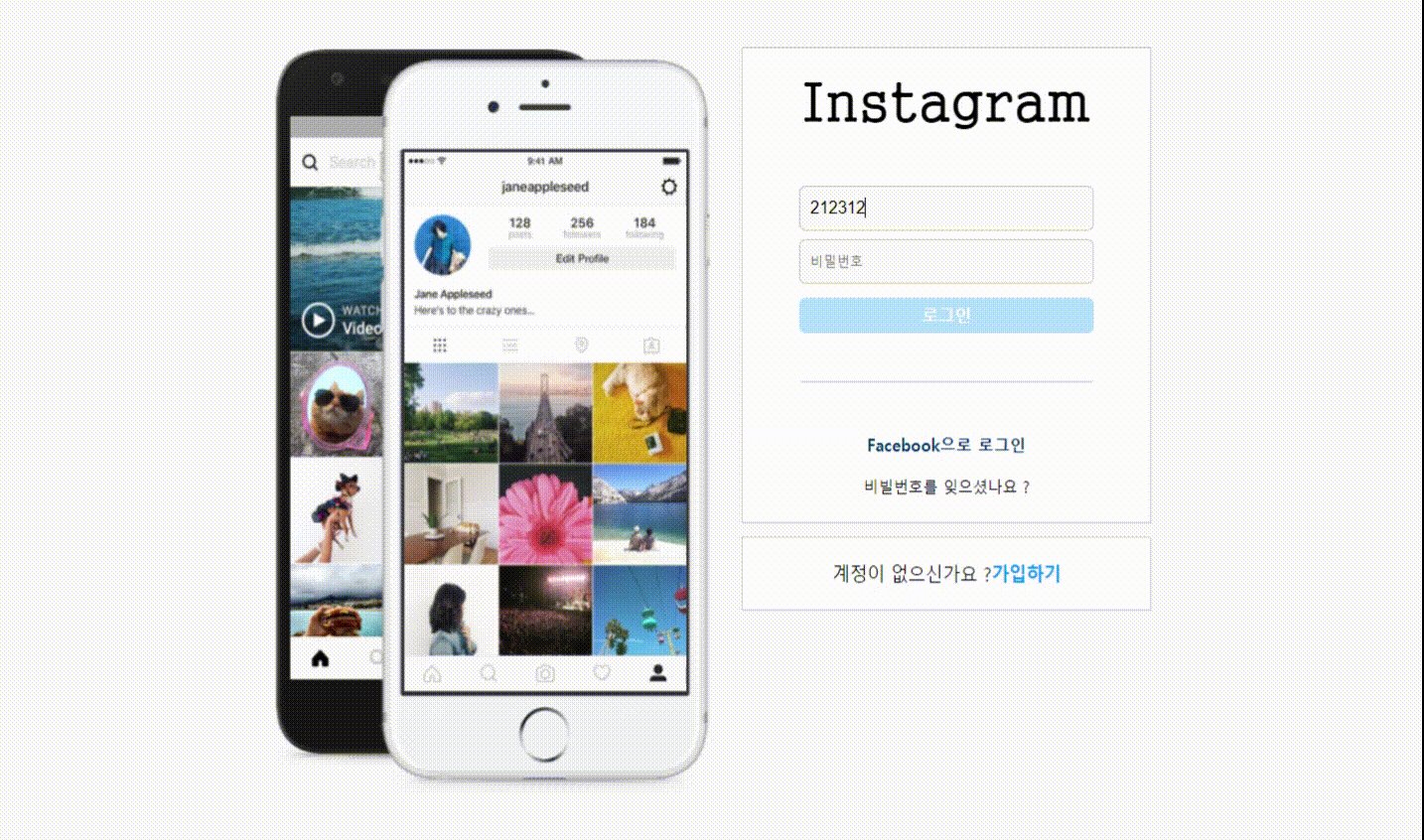
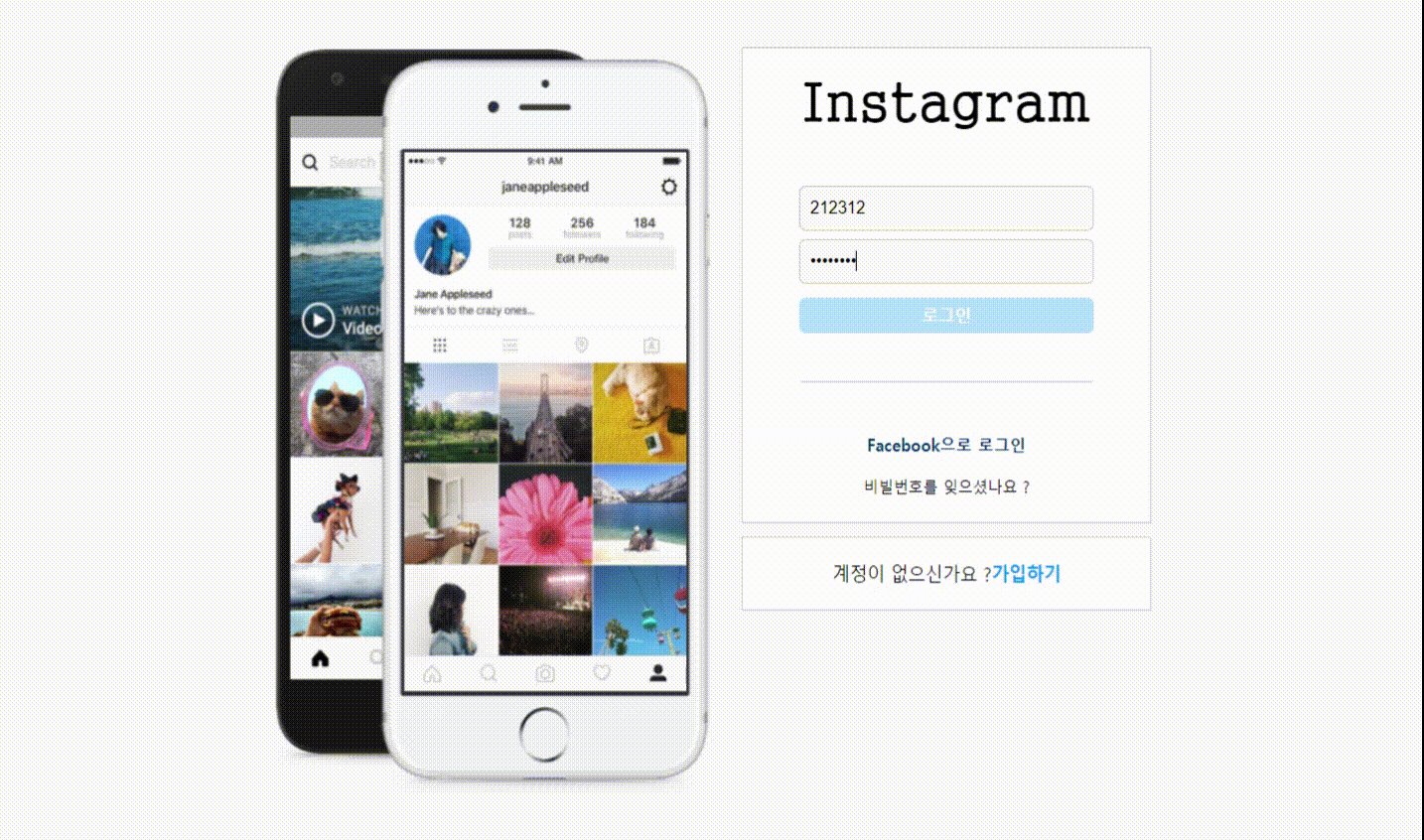
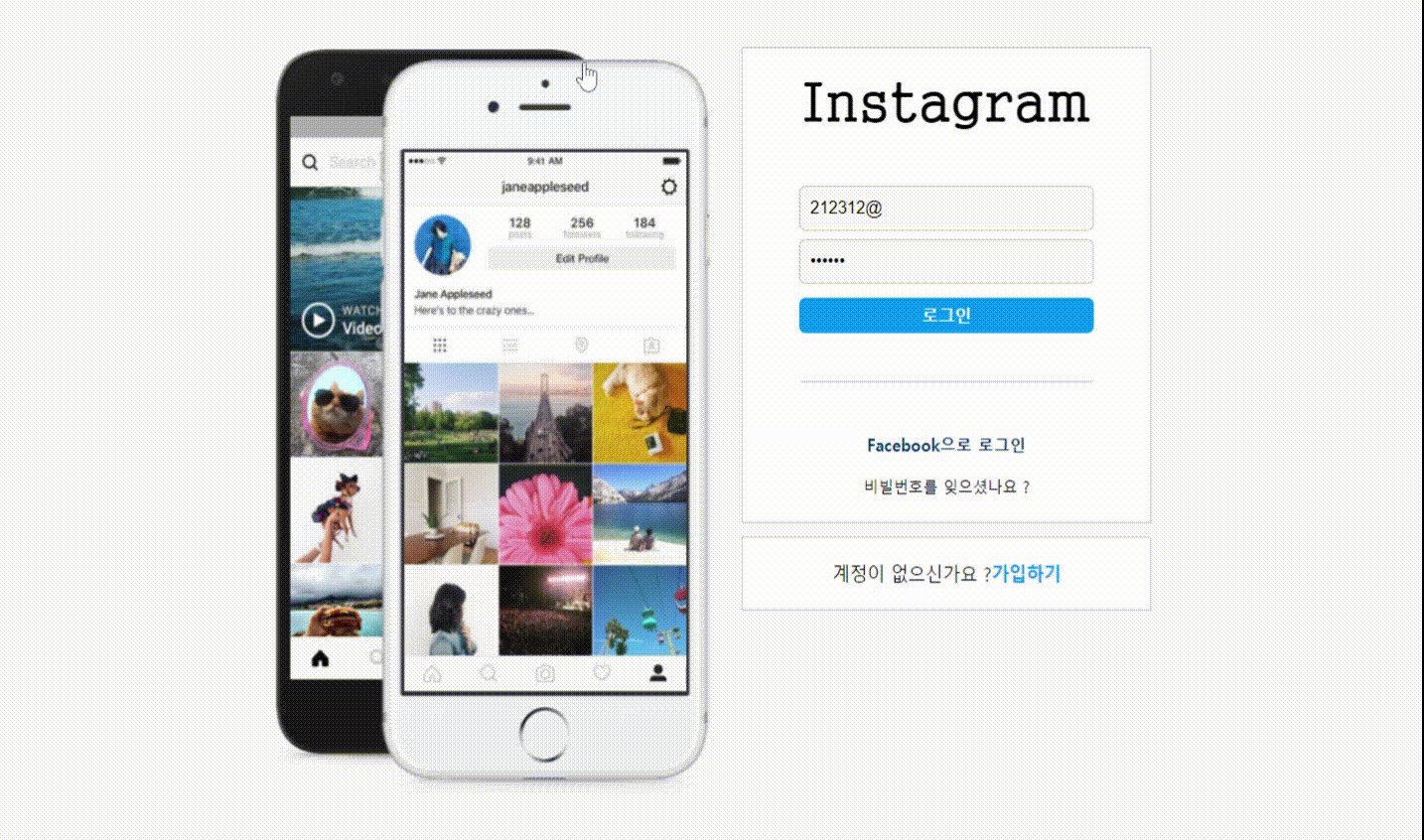
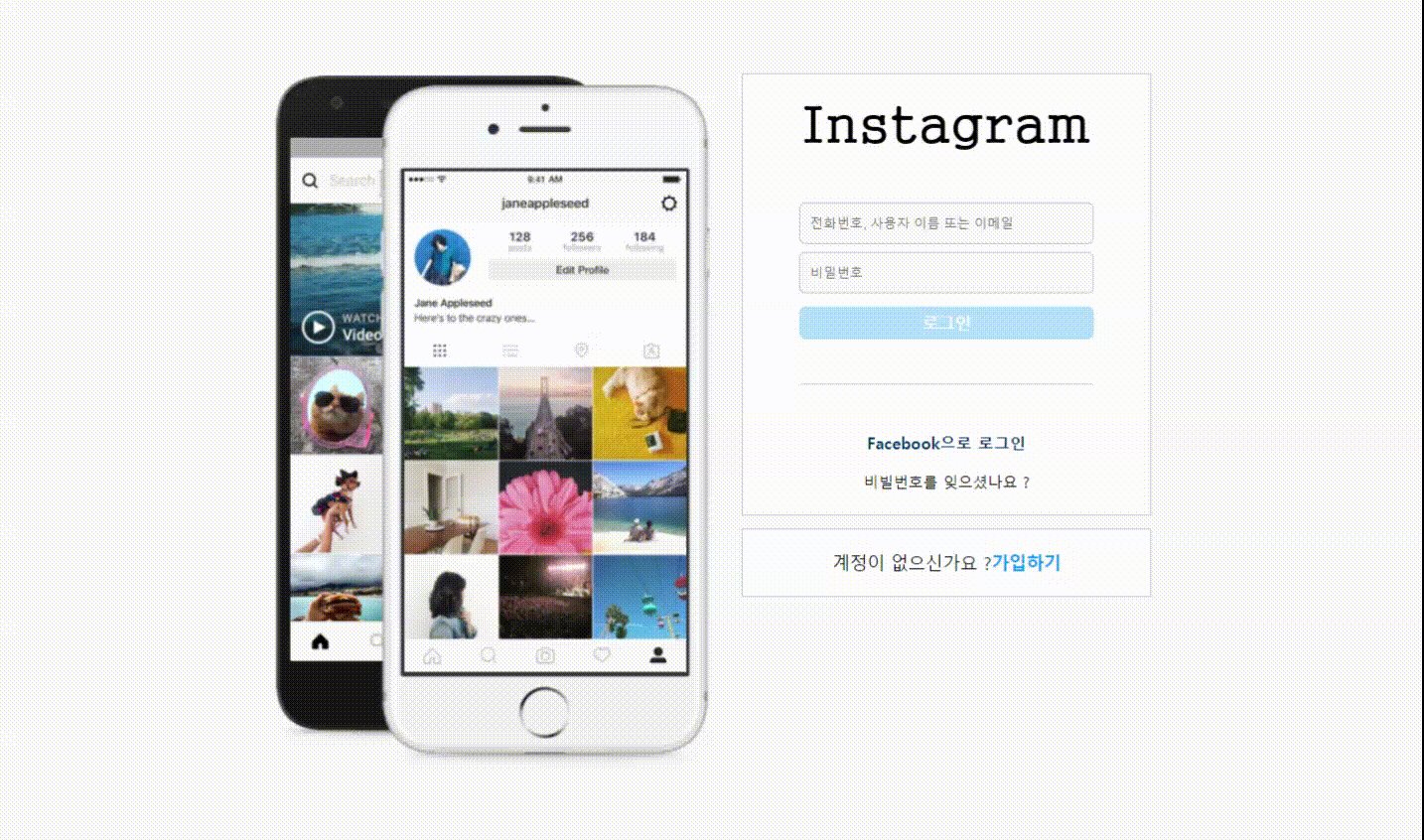
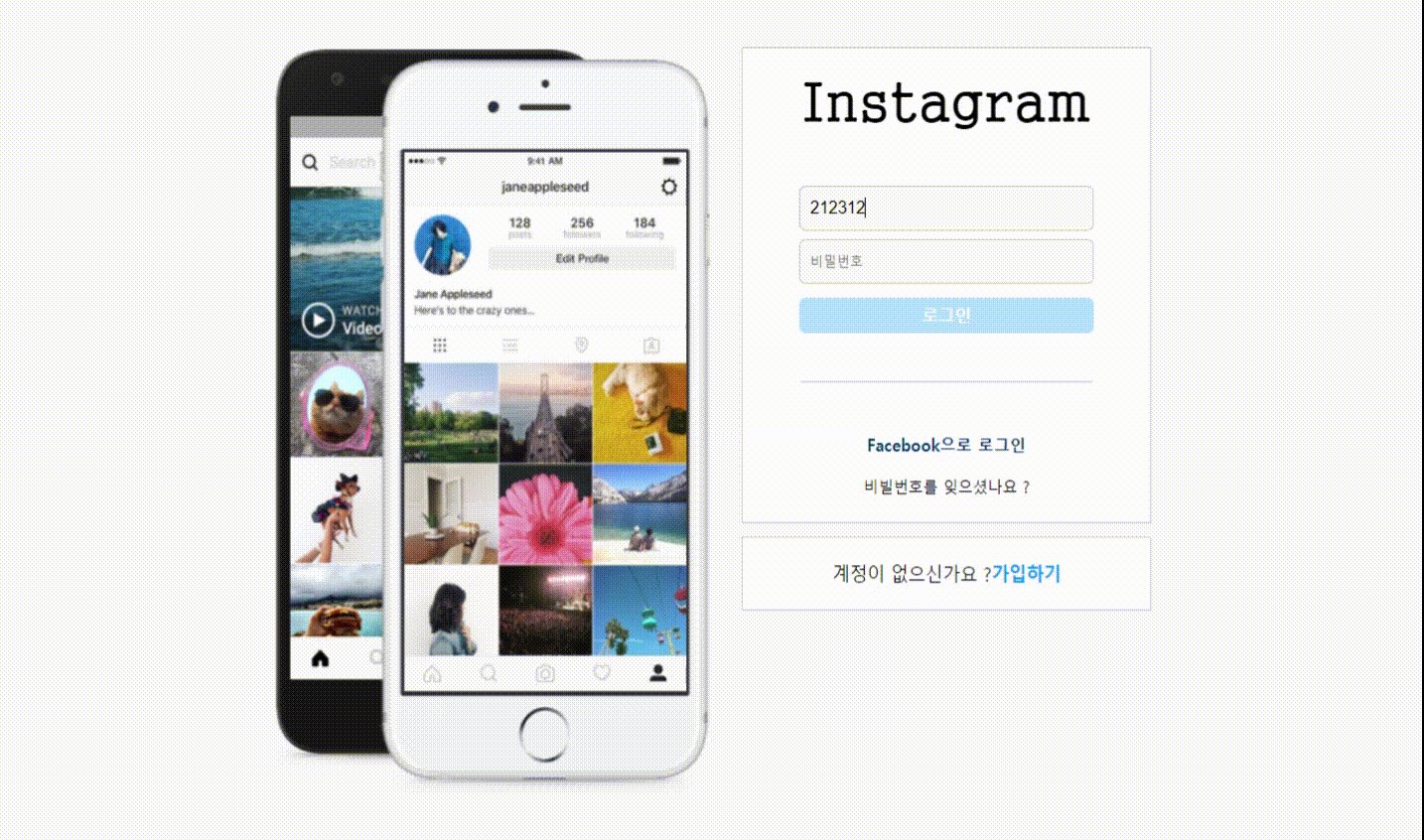
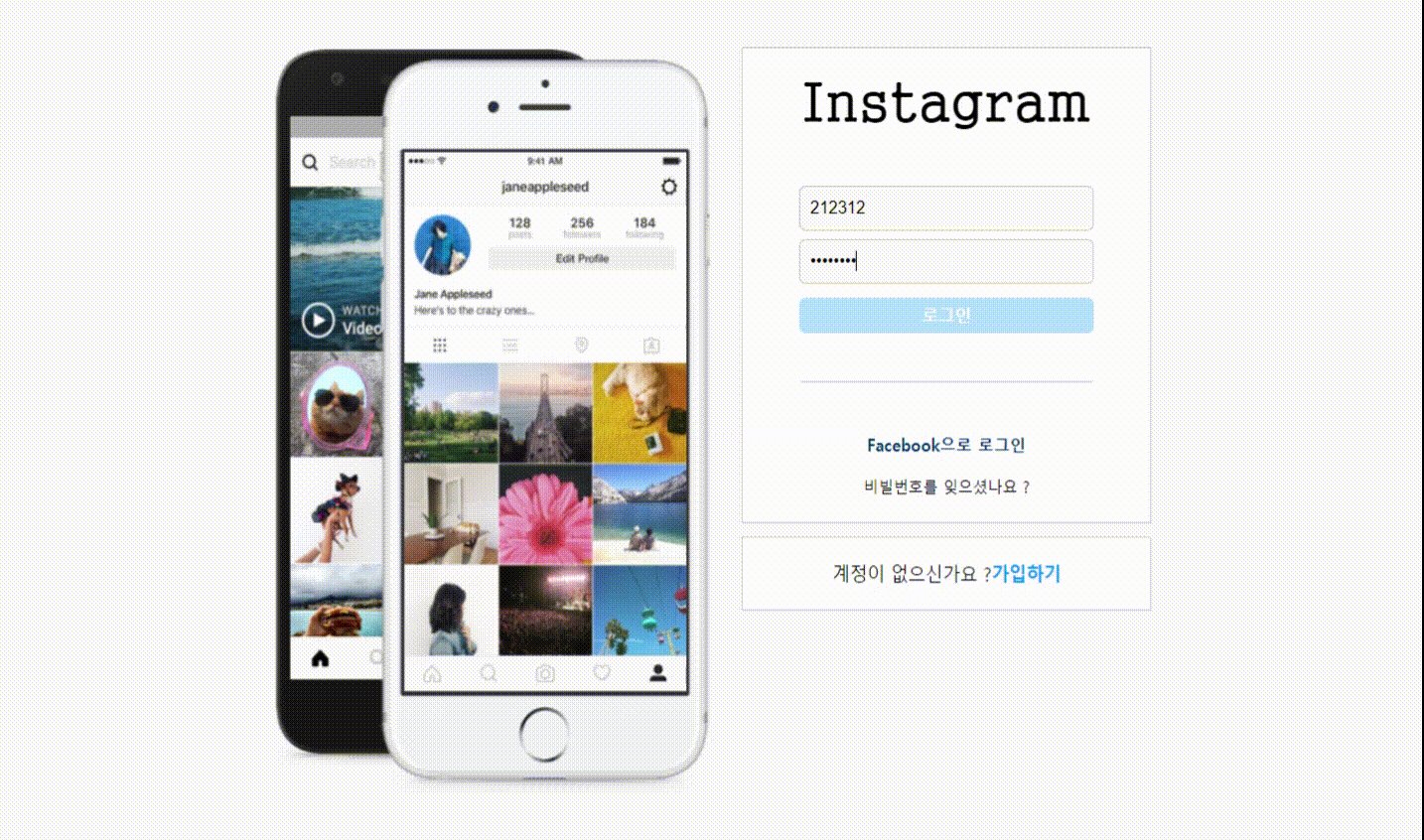
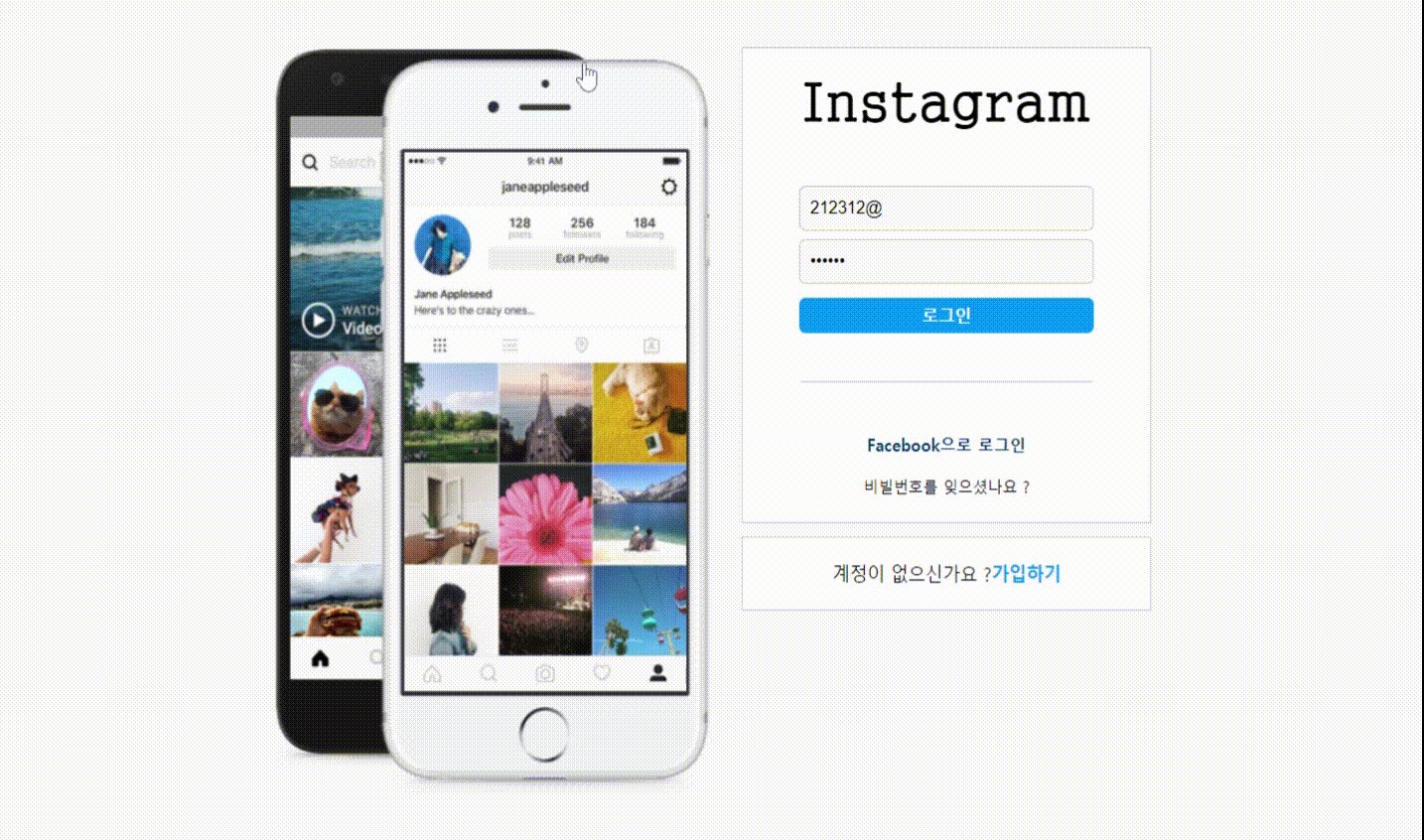
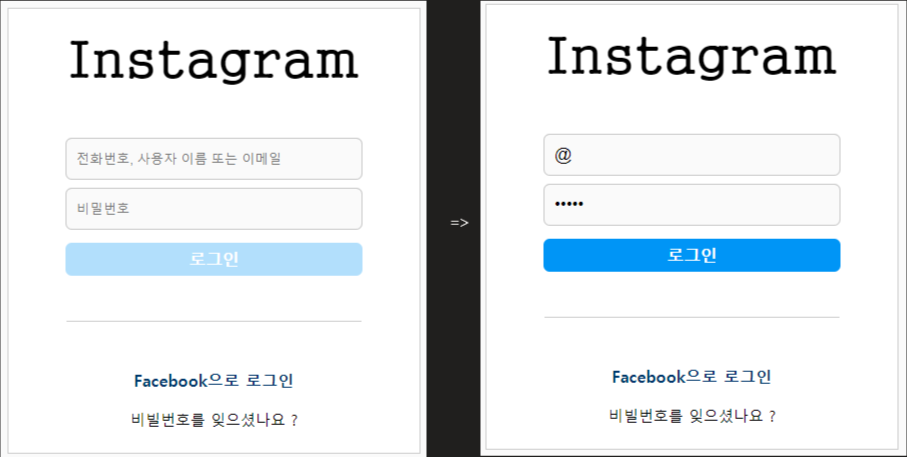
westagram 로그인 화면에서 input에 id에 @를 포함하고 password 길이가 5글자가 되면 로그인 버튼이 활성화가 되어서 메인화면으로 이동이 가능하게 구현 해보자 !

1. input에 event를 적용
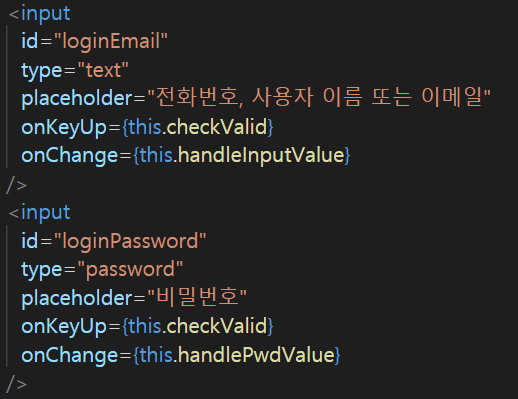
input과 button 코드는 아래와 같다
onChange 이벤트 함수는 input의 text값이 변경될 때 마다 발생 하는 event
이 이벤트에 handleInputValue, handlePwdValue, handleButton 함수를 설정 하였다
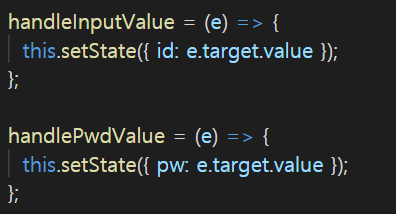
handle함수의 코드는 아래와 같다
onChange 이벤트가 발생하면 e.target.value 값을 통해 이벤트 객체안에 담겨있는 현재 텍스트 값을 읽어 올 수가 있다.
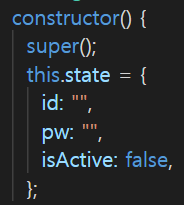
초기 State값은 아래와 같이 설정
이렇게 설정 하면 텍스트를 입력할 때마다 input값을 읽어 올 수 있다.
id값과 pw값을 공백으로 설정하고 setState함수를 이용해서 state값을 변경한다
2. id, pw 입력시 로그인버튼 활성화
처음에 로그인 버튼의 isActive 값은 false로 줘서 비활성화 상태이다.
id에 @가 포함되고 pw에 입력한 길이가 5자 이상이면 버튼을 활성화 시켜 보자
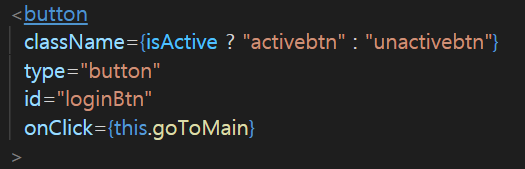
로그인 버튼의 코드는 아래와 같다
일단 className을 버튼의 state값인
isActive:true 일 경우 "activebtn"으로 설정
isActive:false 일 경우 "unactivebtn"으로 설정
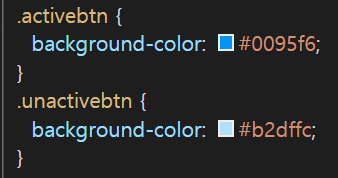
이렇게 className값을 isActive 상태에 따라 바뀌게 하고 css파일에 className에 따라 색상이 변경되게 설정 하였다. // Default value = isActive : false
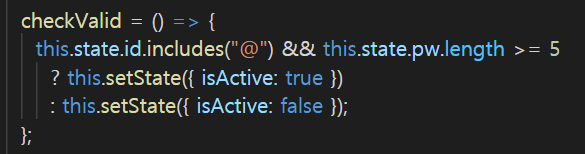
그리고 위에 input에 onKeyUp이벤트를 설정하여 키가 입력되면 checkValid 함수가 실행되어 로그인 버튼을 활성화 시킬지 결정하는 결정하는 함수를 만들어 보았다
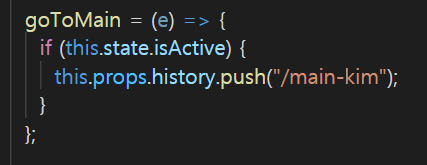
button 태그에 onClick 이벤트에 GoTomain 함수를 설정하여 버튼이 활성화 되어있다면 main페이지로 이동되게 설정 하였다.
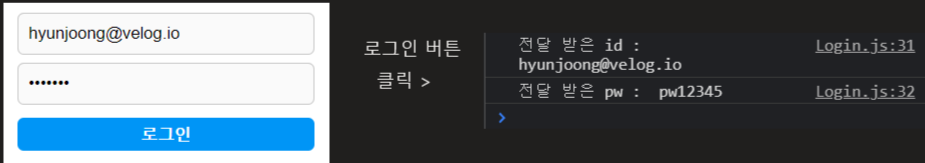
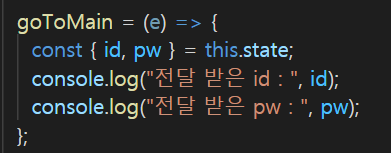
- 추가로 로그인 버튼을 입력했을 때 입력한 id값과 pw값을 제대로 받아왔는지 state에 있는 데이터를 받아와서 확인이 가능하다

실행 결과
최종 결과물