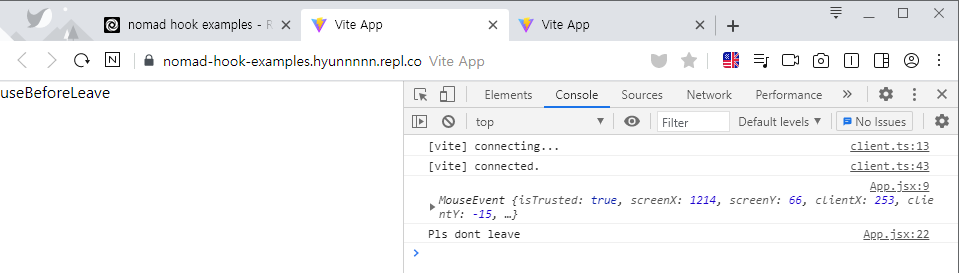
마우스가 화면을 벗어났을 때 실행되는 기능을 구현하였다.
...
const useBeforeLeave = (onBefore) => {
if(typeof onBefore !== "function"){
return;
}
const handle = (event) => {
console.log(event);
const { clientY } = event;
if(clientY <= 0) {//화면의 윗부분으로 벗어났을 때
onBefore();
}
}
useEffect(()=>{
document.addEventListener("mouseleave", handle);
return () => document.removeEventListener("mouseleave", handle);
}, []);//[]를 추가함으로써 계속해서 event가 document에 추가되는 걸 막아준다.
}
const App = () => {
const begForLife = () => console.log("Pls dont leave");
useBeforeLeave(begForLife);
return(
<div className="App">
<div>useBeforeLeave</div>
</div>
)
}
export default App;화면을 벗어났을 때 이벤트 핸들러인 handle함수를 통해 onBefore함수가 호출되는 것을 알 수 있다.