useFadeIn
useRef훅을 이용하여 element를 참조하고 fadein와 delay기능을 구현하였다.
...
const useFadeIn = (duration = 1, delay = 0) => {
if(typeof duration !== "number" || typeof delay !== "number"){
return;
}
const element = useRef();
useEffect(()=>{
if(element.current){
console.log(element.current);//참고용
const { current } = element;
current.style.transition = `opacity ${duration}s ease-in-out ${delay}s`;
current.style.opacity = 1;
}
},[]);
return {ref:element, style:{opacity: 0}};
}
const App = () => {
const fadeInH1 = useFadeIn(1, 2);
const fadeInP = useFadeIn(5, 10);
return(
<div className="App">
<h1 {...fadeInH1}>hello</h1>
<p {...fadeInP}>lorem ipsum lalalaal</p>
</div>
)
}
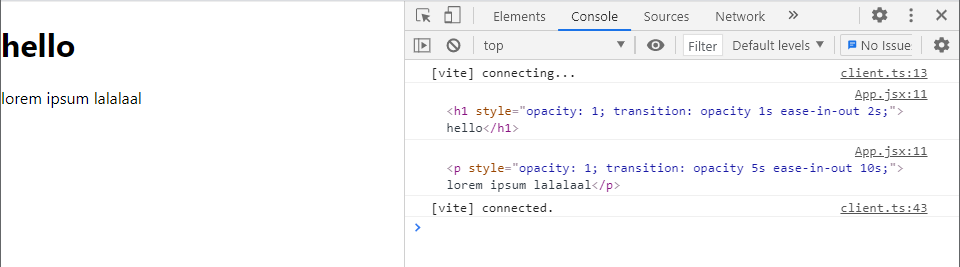
export default App;opacity와 delay가 각각 (1,2) (5,10)로 적용된 것을 알 수 있다.

참고: useRef 설명글
useNetwork
navigation객체의 onLine속성을 활용하여 online인지 offline인지 알려주는 기능을 구현하였다.
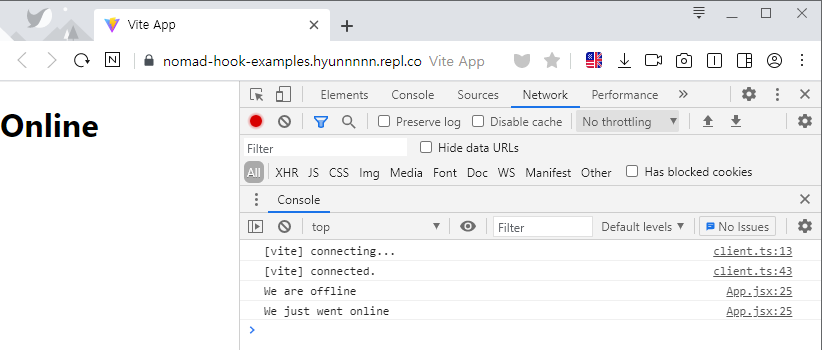
1. Network 상태가 바뀔 때마다 UI변경 및 함수 호출 둘 다 구현
...
const useNetwork = onChange => {
const [status, setStatus] = useState(navigator.onLine);
//웹 사이트가 online이면 true를 반환한다.
const handleChange = () => {
if(typeof onChange === "function"){
onChange(navigator.onLine);
}
setStatus(navigator.onLine);//online이면 true, offline이면 false를 setStatus한다.
}
useEffect(()=>{
window.addEventListener("online", handleChange);
window.addEventListener("offline", handleChange);
() => {
window.removeEventListener("online", handleChange);
window.removeEventListener("offline", handleChange);
}
}, []);//이벤트 리스너는 한번만 추가하면 됨
return status;
}
const App = () => {
const handleNetworkChange = (online) => {
console.log(online?"We just went online": "We are offline");
}
const onLine = useNetwork(handleNetworkChange);
return(
<div className="App">
<h1>{onLine ? "Online" : "Offline" }</h1>
</div>
)
}
export default App;
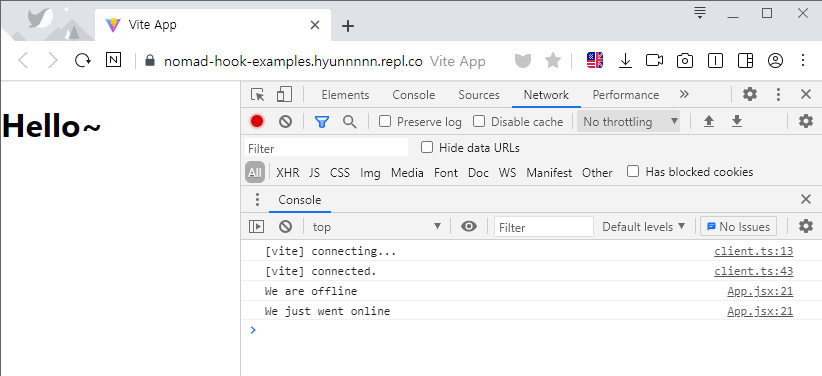
2. Network 상태가 바뀔 때마다 함수 호출만 구현
사실 network의 상태가 바뀔 때마다 function을 호출하는 것은 useState를 사용할 필요도 없고 useNetwork함수가 값을 return할 필요도 없다. 단지 window객체에 이벤트 리스너를 등록시키고 상태가 바뀔 때마다 이벤트 핸들러에서 navigator.onLine을 이용하면 된다.
//network의 상태가 바뀔 때마다 function을 호출
...
const useNetwork = onChange => {
const handleChange = () => {
if(typeof onChange === "function"){
onChange(navigator.onLine);
}
}
useEffect(()=>{
window.addEventListener("online", handleChange);
window.addEventListener("offline", handleChange);
() => {
window.removeEventListener("online", handleChange);
window.removeEventListener("offline", handleChange);
}
}, []);//이벤트 리스너는 한번만 추가하면 됨
}
const App = () => {
const handleNetworkChange = (online) => {
console.log(online?"We just went online": "We are offline");
}
useNetwork(handleNetworkChange);
return(
<div className="App">
<h1>Hello~</h1>
</div>
)
}
export default App;