1. 동일한 파일에서 useInput 구현
hook을 이용하여 input창에 값을 입력했을 때 state를 변경해주고 동시에 validator를 이용하여 검증기능을 하는 것을 구현하였다.
import React, {useState} from 'react';
const useInput = (initialValue, validator) => {
const [value, setValue] = useState(initialValue);
//It will be updated by react, not by us. So we don't do 'let'
const onChange = (event) => {
const {target:{value}} = event;//const value = event.target.value;
//validator를 이용한 검증기능 구현
let willUpdate = true;
if(typeof validator === "function"){
willUpdate = validator(value);
}
if(willUpdate){
setValue(value);
}
}
return { value, onChange };
//객체를 return하고 객체안에는 key,value값과 함수가 들어있다.
//여기서 value는 value: value인데 앞의 value는 useState에서 정의한 state인 value이고,
//뒤에 value는 value=event.target.value의 value이다.
//key값과 value값의 이름이 같아서 한번만 써주면 된다.
}
const App = () => {
const maxLen = (value) => value.length <= 10;
//value.length를 10가지로 제한한다.
// => !value.includes("@")
//이렇게 하면 @를 눌렀을 때 동작하지 않는다
const name = useInput("Mr.", maxLen);//return된 값이 들어감
return(
<div>
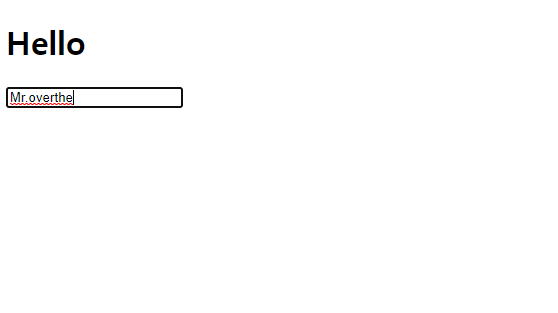
<h1>Hello</h1>
<input placeholder="Name" value={name.value} onChange={name.onChange}/>
{/*위 상황에서는 value={name.value} 대신에
{...name}을 사용할 수 있는데 {...name}은 name안에 있는 모든 것들을 나타내준다*/}
</div>
)
}
export default App;
length가 10을 넘어가면 입력이 안되는 것을 알 수 있다.
2. 다른 파일에서 useInput 구현 후 불러오기(간단 예제)
useInput.js에서 useInput hook 구현
import { useEffect, useState } from "react";
const useInput = (initialValue) => {
const [text, setValue] = useState();
const onChange = (event) => {
const {target:{value: text}} = event;//text = event.target.value;
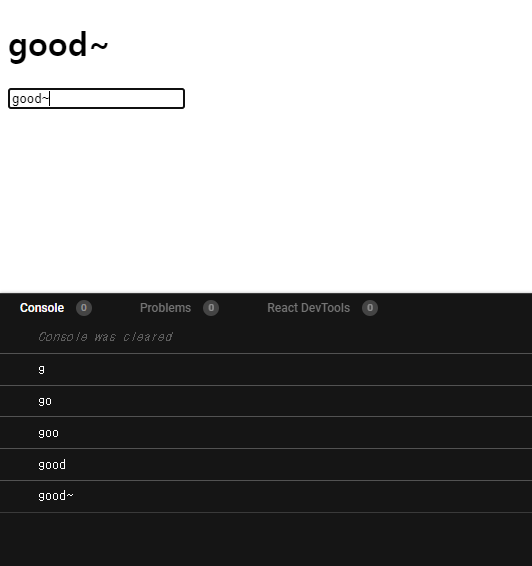
console.log(text);
setValue(text);
}
return {text, onChange };
}
export default useInput;항상 강의 영상에서 const {target:{value}} = event;이렇게 구현하길래 이것이 곧 value: event.target.value임은 알고 있지만 시각적으로 쉽게 이해하기 위해 다른 state의 변수명을 다르게 해보았다. 이해가 팍팍된다!
App함수에서 import로 useInput hook 불러오기
import React from "react";
import useInput from "./hooks/useInput.js";
const App = () => {
const input = useInput("");
return(
<div>
<h1>{input.text}</h1>
<input onChange={input.onChange} value={input.text}/>
</div>
)
}
export default App;출력 화면

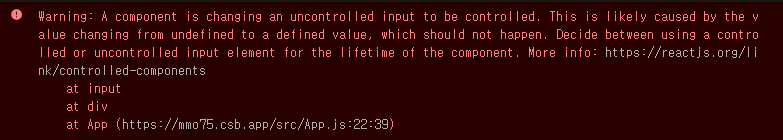
추가로 const [text, setValue] = useState();이것처럼 state의 초기값을 설정해주지 않았을 때 에러가 발생하는 데 , 초기값을 주지 않을 일은 거의 없겠지만 해결 방법으로 ||연산자를 사용하여 출력한다.

해결 방법
const App = () => {
const input = useInput("");
return(
<div>
<h1>{input.text}</h1>
<input onChange={input.onChange} value={input.text||''}/>//||연산자로 해결
</div>
)
}