
Tab창 기능을 하는 커스텀 훅을 구현해보았다.
import React, {useState} from 'react';
const content = [
{
tab: "Section 1",
content: "I'm the content of the Section 1"
},
{
tab: "Section 2",
content: "I'm the content of the Section 2"
}
];
const useTabs = (initialTab, allTabs) => {
const [currentIndex, setCurrentIndex] = useState(initialTab);
if(!allTabs || !Array.isArray(allTabs)){
return;
}
return {
currentItem: allTabs[currentIndex],
changeItem: setCurrentIndex
}
}
const App = () => {
const { currentItem, changeItem } = useTabs(1, content);
return(
<div>
{content.map((section,index) => <button key={index} onClick={() => changeItem(index)}>{section.tab}</button>)}
<div>{currentItem.content}</div>
</div>
)
}
export default App;객체를 return 했을 때 { currentItem, changeItem } = useTabs(1, content); 이것처럼 객체안의 값들을 바로 쓸 수 있는점이 편리한 것 같다.
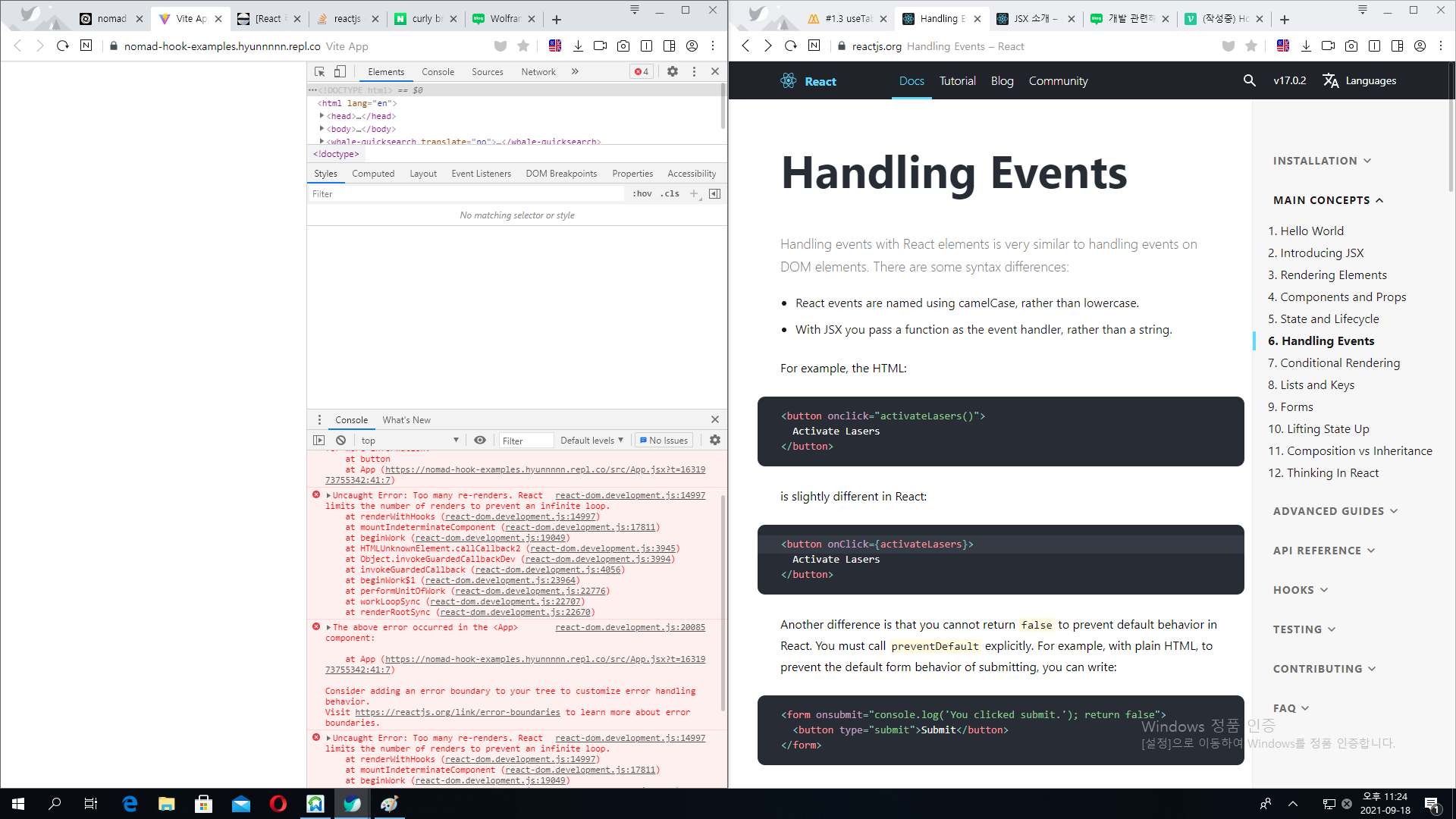
함수형 컴포넌트의 event를 처리할 때 함수를 호출하는 경우
<button key={index} onClick={() => changeItem(index)}>{section.tab}</button><button key={index} onClick={function(){changeItem(index)}}>{section.tab}</button>
둘다 사용할 수 있지만 콜백함수가 더 간단하다. 위 방법처럼 사용해야 유저가 버튼을 클릭할 때만 changeItem함수가 호출된다.
만약 <button key={index} onClick={changeItem(index)}>{section.tab} </button> 이렇게 사용한다면 모든 렌더링 루프마다 changeItem함수가 호출된다. 따라서 무한 리렌더링을 발생시킬 수 있기 때문에 에러가 발생한다.