JSX
- 리액트에서 생김새를 정의할 때, 사용하는 문법. 얼핏보면 HTML 같이 생겼지만 실제로는 Javascript이다.
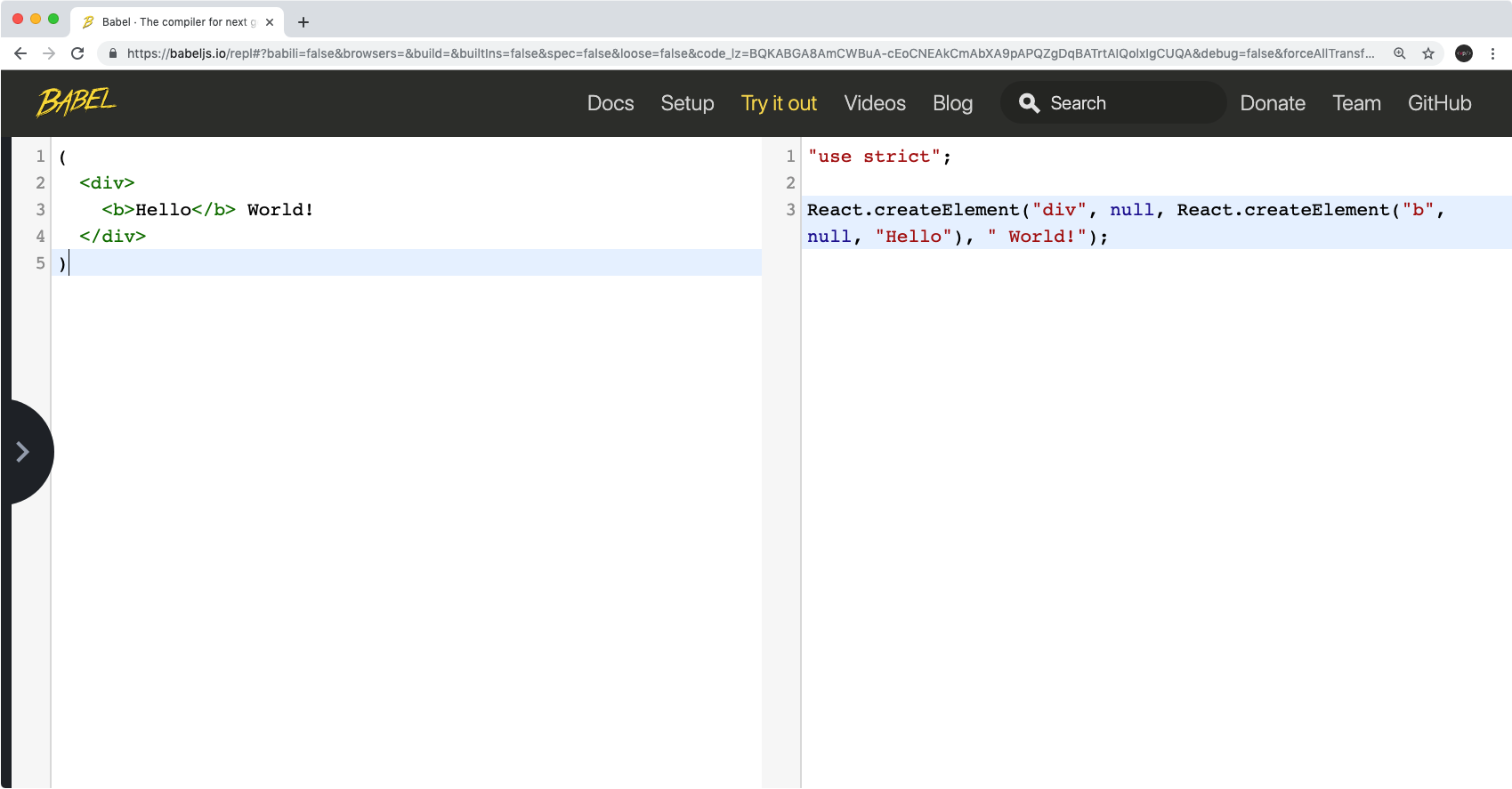
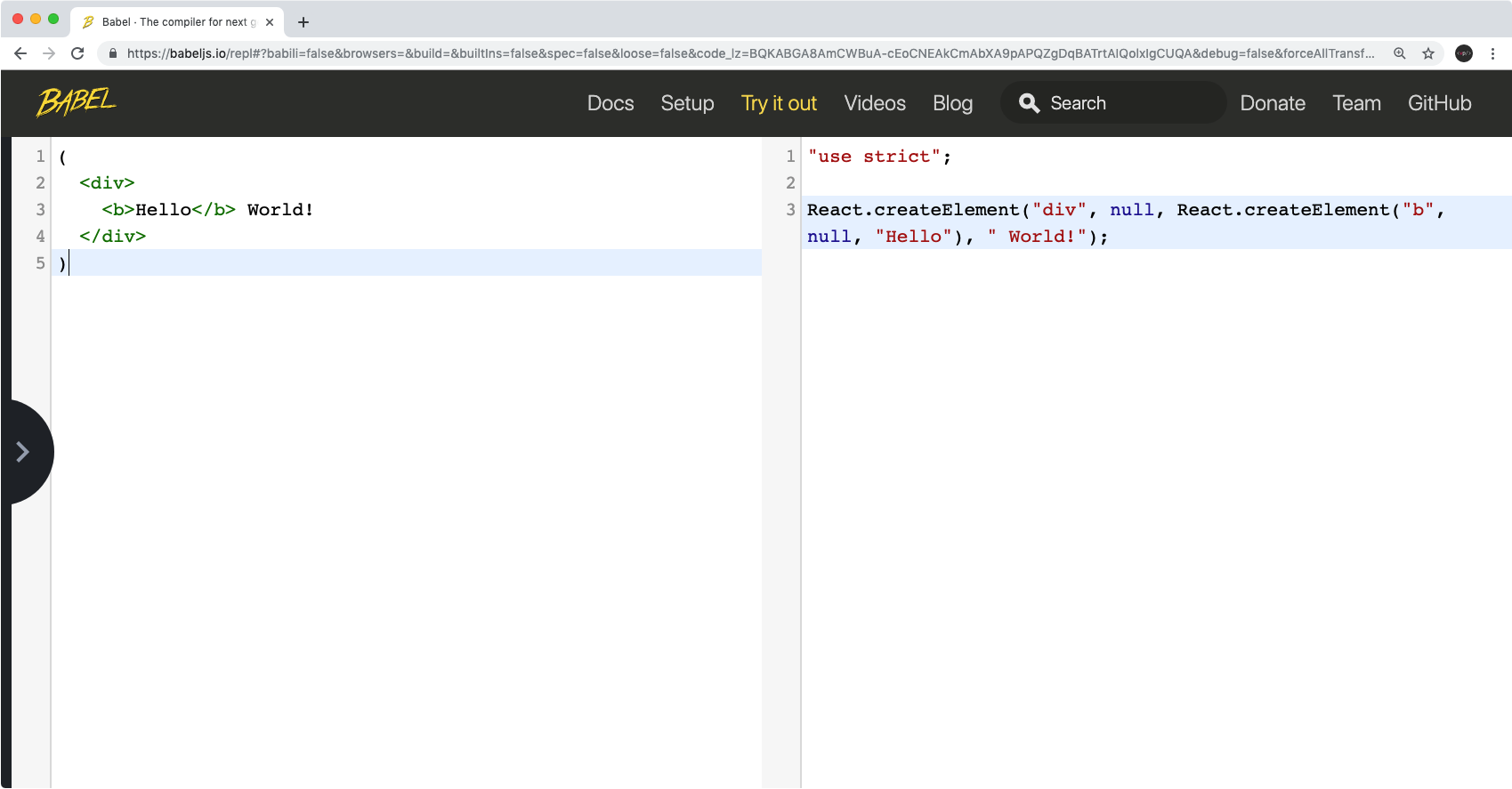
- 리액트 컴포넌트 파일에서 XML 형태로 코드를 작성하면 bebel 이 JSX 를 Javascript 로 변환해준다.
예시)
return <div>안녕하세요</div>Babel은 자바스크립트의 문법을 확장해 주는 도구이다. 아직 지원되지 않는 최신 문법이나, 편의상 사용하거나 실험적인 자바스크립트 문법들을 정식 자바스크립트 형태로 변환해줌으로서 구형 브라우저같은 환경에서도 제대로 실행 할 수 있게 해주는 역할을 한다.
대표적인 JSX 문법들
꼭 닫혀야 하는 태그
태그는 꼭 닫혀있어야 한다. HTML 에서는 input 또는 br 태그를 사용할 때 닫지 않고 사용하기도 한다. 하지만 리액트에서는 그렇게 하면 안된다.
Self Closing 태그
태그와 태그 사이에 내용이 들어가지 않을 때에는, Self Closing 태그 라는 것을 사용해야 한다.
import React from 'react';
import Hello from './Hello';
function App() {
return (
<div>
<Hello />
<Hello />
<Hello />
<input />
<br />
</div>
);
}
export default App;꼭 감싸져야하는 태그
두 개 이상의 태그는 무조건 하나의 태그로 감싸져있어야 한다.
에러 발생
import React from 'react';
import Hello from './Hello';
function App() {
return (
<Hello />
<div>안녕히계세요.</div>
);
}
export default App;정상 출력
import React from 'react';
import Hello from './Hello';
function App() {
return (
<div>
<Hello />
<div>안녕히계세요</div>
</div>
);
}
export default App;하지만 단순히 감싸기 위하여 불필요한 div 로 감싸는게 별로 좋지 않은 상황도 있다. 예를 들어 스타일 관련 설정을 하다가 복잡해지게 되는 상황도 올 수 있고, table 관련 태그를 작성할 때에도 내용을 div 같은걸로 감싸기에 애매하다. 그럴 땐, 리액트의 Fragment 라는 것을 사용하면 된다.
import React from 'react';
import Hello from './Hello';
function App() {
return (
<>//Fragment
<Hello />
<div>안녕히계세요</div>
</>
);
}
export default App;태그를 작성할 때 이름 없이 작성을 하게 되면 Fragment 가 만들어지는데, Fragment 는 브라우저 상에서 따로 별도의 엘리먼트로 나타나지 않는다.

JSX 안에 자바스크립트 값 사용하기
JSX 내부에 자바스크립트 변수를 보여줘야 할 때에는 {} 로 감싸서 보여준다.
import React from 'react';
import Hello from './Hello';
function App() {
const name = 'react';
return (
<>
<Hello />
<div>{name}</div>
</>
);
}
export default App;style과 className
JSX 에서 태그에 style 과 CSS class 를 설정하는 방법을 HTML 에서 설정하는 방법과 다르다.
우선, 인라인 스타일은 객체 형태로 작성을 해야 하며, background-color 처럼 - 로 구분되어 있는 이름들은 backgroundColor 처럼 camelCase 형태로 네이밍 해주어야 한다.
import React from 'react';
import Hello from './Hello';
function App() {
const name = 'react';
const style = {
backgroundColor: 'black',
color: 'aqua',
fontSize: 24, // 기본 단위 px
padding: '1rem' // 다른 단위 사용 시 문자열로 설정
}
return (
<>
<Hello />
<div style={style}>{name}</div>
</>
);
}
export default App;CSS class 를 설정할 때에는 class= 가 아닌 className= 으로 설정해주어야 한다.
CSS
//App.css
.gray-box {
background: gray;
width: 64px;
height: 64px;
}본문
//App.js
import React from 'react';
import Hello from './Hello';
import './App.css';
function App() {
const name = 'react';
const style = {
backgroundColor: 'black',
color: 'aqua',
fontSize: 24, // 기본 단위 px
padding: '1rem' // 다른 단위 사용 시 문자열로 설정
}
return (
<>
<Hello />
<div style={style}>{name}</div>
<div className="gray-box"></div>
</>
);
}
export default App;주석
JSX 내부의 주석은 {/* 이런 형태로 */} 작성한다. 추가적으로, 열리는 태그 내부에서는 // 이런 형태로도 주석 작성이 가능하다.
import React from 'react';
import Hello from './Hello';
import './App.css';
function App() {
const name = 'react';
const style = {
backgroundColor: 'black',
color: 'aqua',
fontSize: 24, // 기본 단위 px
padding: '1rem' // 다른 단위 사용 시 문자열로 설정
}
return (
<>
{/* 주석은 화면에 보이지 않습니다 */}
/* 중괄호로 감싸지 않으면 화면에 보입니다 */
<Hello
/>
<div style={style}>{name}</div>
<div className="gray-box"></div>
</>
);
}
export default App;