리액트 기초
1.React 시리즈 [velopert]

이 시리즈는 벨로퍼트님의 강의문서 벨로퍼트와 함께하는 모던 리액트 를 읽고 정리한 내용임을 알립니다. 따라서 벨로퍼트님의 강의문서에 적힌 설명과 코드들을 저 나름의 방식으로 정리하였고, 아쉬운 부분은 개념과 코드들을 추가적으로 첨부하였습니다.좋은 강의자료를 일반인에게도
2.setState가 비동기 처리되는 이유

상태 관리의 비동기성 React는 상태를 바탕으로 view를 그리기 때문에 일반 변수로 상태를 할당하지 않고 setState로 상태를 할당한다. 하지만 javascript처럼 console.log로 상태 변화를 확인하려 하면 이상한 부분이 있다는 걸 발견할 수 있다.
3.ReactDom.render

react는 compoent를 가져와서 browser가 이해할 수 있는 평범한 일반 html로 만들었다component는 html을 반환하는 함수이다react는 component를 사용해서 html처럼 작성하려는 경우에 필요js와 html사이의 조합을 jsx라 부른다.
4.JSX

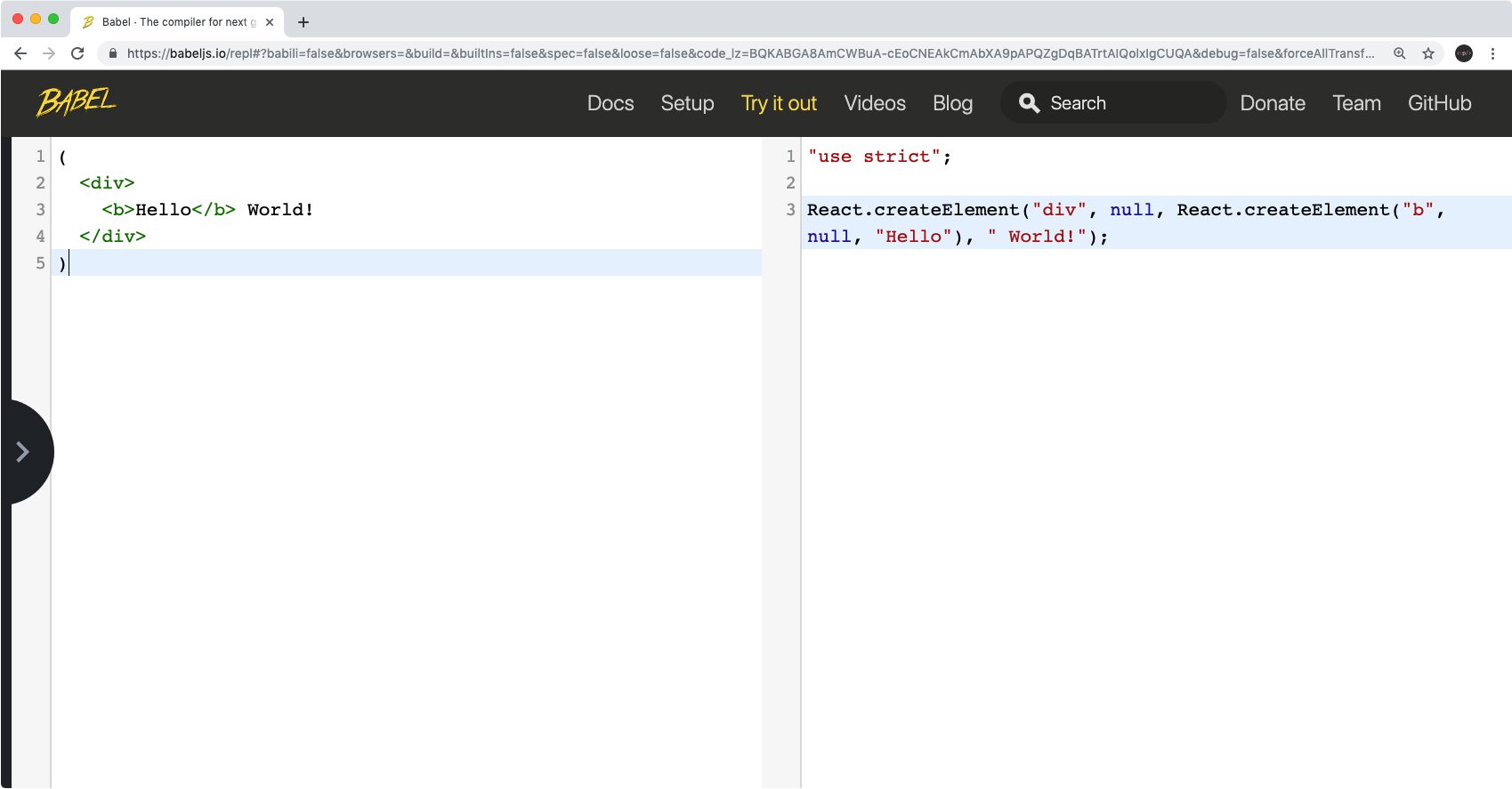
리액트에서 생김새를 정의할 때, 사용하는 문법. 얼핏보면 HTML 같이 생겫지만 실제로는 Javascript리액트 컴포넌트 파일에서 XML 형태로 코드를 작성하면 bebel 이 JSX 를 Javascript 로 변환해준다.예시)bit.ly/2wMpkk2Babel은 자바
5.useState를 이용한 여러 개의 input 상태 관리와 불변성

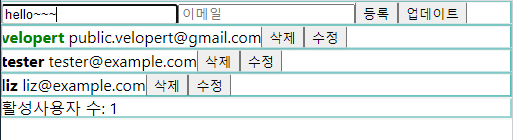
사용자가 입력할 수 있는 input 태그의 상태를 관리하는 방법을 다루어 보겠다. input 상태 관리하기 input 에 입력하는 값이 하단에 나타나게 하고, 초기화 버튼을 누르면 input 의 값이 비워지도록 구현하였다. InputSample.js App.js
6.배열의 map메서드, key의 유무

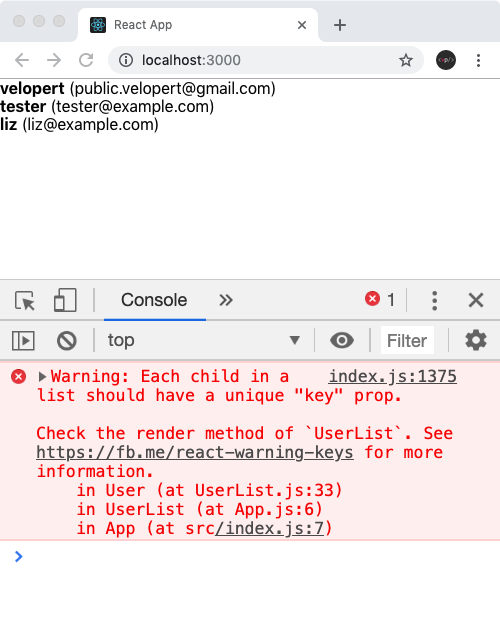
배열이 고정적이라면 상관없겠지만, 배열의 인덱스를 하나하나 조회해가면서 렌더링하는 방법은 동적인 배열을 렌더링하지 못한다.동적인 배열을 렌더링해야 할 때에는 자바스크립트 배열의 내장함수 map() 을 사용한다.map() 함수는 배열안에 있는 각 원소를 변환하여 새로운
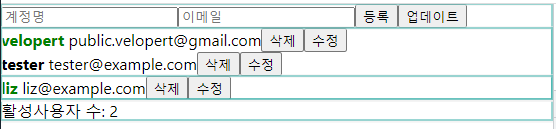
7.배열에 항목 추가하기

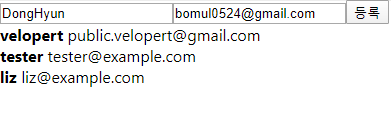
input에 입력된 값들이 button을 눌렀을 때 배열에 추가되도록 구현하였다.(기본 state값들을 App.js에서 설정하였다.)
8.배열에 항목 제거하기

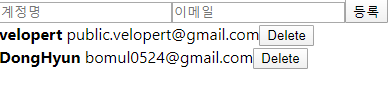
Delete 버튼을 눌렀을 때 해당 항목이 제거되는 기능을 구현하였다.UserList안의 User 컴포넌트에 삭제 버튼을 추가하였다.User 컴포넌트는 App -> UserList -> User 순서로 전달된 props인 onRemove 함수를 사용한다.onRemove
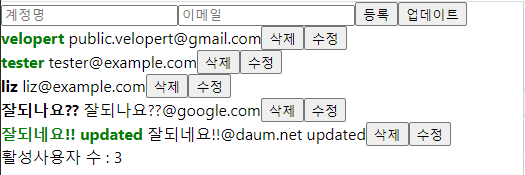
9.배열에 내용 수정하기

각 배열들에 "수정" 버튼을 추가하고 정보를 입력하는 부분에 "업데이트" 버튼을 추가하였다. "수정" 버튼을 눌렀을 때 해당 배열의 값이 input 태그에 입력되고, 값을 변경한 이후 "업데이트" 버튼을 누르면 배열의 내용이 업데이트 되도록 구현하였다.해당 배열의 계정
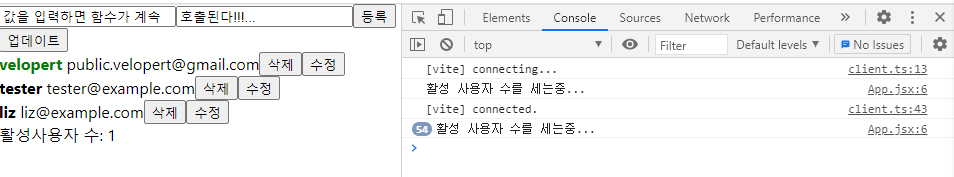
10.useMemo를 사용한 연산한 값 재사용

성능 최적화를 위하여 연산된 값을 useMemo 라는 hook 을 사용하여 재사용하는 방법을 알아보도록 하자.App 컴포넌트에서 다음과 같이 countActiveUsers 라는 함수를 만들어서 active 값이 true 인 사용자의 수를 세어서 화면에 렌더링이 되도록
11.useCallback 을 사용한 함수 재사용

은 지난 글에서 다뤘던 와 비슷한 hook 이다. 는 특정 결과값을 재사용 할 때 사용하는 반면, 은 특정 함수를 새로 만들지 않고 재사용하고 싶을 때 사용한다. 이전에 App.js에서 구현했었던 , , , , 함수를 확인해보자. 이 함수들은 컴포넌트가
12.React.memo 를 사용한 컴포넌트 리렌더링

컴포넌트의 props 가 바뀌지 않았다면, 리렌더링을 방지하여 컴포넌트의 리렌더링 성능 최적화를 해줄 수 있는 React.memo 라는 함수에 대해 알아보자. 이 함수를 사용하면 컴포넌트가 리렌더링이 필요한 상황에서만 리렌더링이 되도록 설정해 줄 수 있다. 사용법은
13.useReducer 를 사용하여 상태 업데이트 로직 분리

상태를 관리할 때 말고도 다른 방법이 있다. 바로 를 사용하는 것이다. 이 hook 함수를 사용하면 컴포넌트의 상태 업데이트 로직을 컴포넌트에서 분리시킬 수 있다. 상태 업데이트 로직을 컴포넌트 바깥에 작성할 수도 있고, 다른 파일에 작성 후 불러와서 사용할 수도
14.Context API 를 사용한 전역 값 관리

아래 코드를 보면 App 컴포넌트에서 , , 가 구현되어 있고, 이 함수들은 UserList 컴포넌트를 거쳐 각 User 컴포넌트들에게 전달되고 있다. 여기서 UserList 컴포넌트의 경우, 해당 함수들을 직접 사용하지 않고 함수들을 전달하기 위한 중간다리 역할만
15.Immer 를 사용한 더 쉬운 불변성 관리

리액트에서 배열이나 객체를 업데이트 해야 할 때에는 직접 수정하면 안되고 반드시 불변성을 지켜주면서 업데이트를 해야한다.이렇게 하면 안되고다음과 같이 ... 연산자를 사용해서 새로운 객체를 만들어주어야 한다.배열도 마찬가지로 push, splice 등의 함수를 사용하거
16.pakage 다운 그레이드 방법

다운 그레이드 방법npm 사용 시yarn 사용 시
17.axios 에 토큰 값 담아서 전송하기, config vs axiosInstance

axios 요청의 옵션을 설정하는 config 부분에서 요청 헤더에 토큰을 담을 수 있다. 다만 이 방법을 사용하면 매 요청마다 요청 헤더에 토큰을 담아 보내주어야 한다 => 번거롭다.axiosInstance 를 이용하면 매 요청에 기본적으로 헤더에 토큰을 포함시킬 수
18.[Zustand] 로그인 상태 전역관리

React 의 내장 hook 인 useState 를 사용하다가 로그인 상태를 전역으로 관리하기 위해 Zustand 라이브러리를 사용하게 되었다. Zustand 는 기본적으로 새로 고침 시 데이터들이 날아가게 되는데, 이를 보완하기 위해 persist middleware