React 의 내장 hook 인 useState 를 사용하다가 로그인 상태를 전역으로 관리하기 위해 Zustand 라이브러리를 사용하게 되었다.
Zustand 는 기본적으로 새로 고침 시 데이터들이 날아가게 되는데, 이를 보완하기 위해 persist middleware 를 이용하여 브라우저 저장소에 데이터를 저장시킬 수 있다. 기본적으로는 local storage 에 저장되며 커스텀 가능하다.
store.js
// store.js for zustand
import {create} from 'zustand';
import {persist} from "zustand/middleware";
const useStore = create(
persist(
(set, get) => ({
isLogined: false,
setIsLogined: (value) => set({isLogined: value})
}),
{
name: 'login state',
}
)
)
export default useStore전역 상태를 사용할 컴포넌트
import useStore from "../store";
// zustand 를 이용한 전역 상태관리
const {isLogined, setIsLogined} = useStore(state => state);
...
const handleLogoutUser = () => {
setIsLogined(false);
localStorage.removeItem("key");
setmessage("로그아웃되었습니다.")
setalertColor("success");
};
const onLoginSubmit = async (e) => {
e.preventDefault();
const frm = new FormData();
frm.append('username', loginUser.username);
frm.append('password', loginUser.password);
const response = await axios.post('http://localhost:8080/login', frm);
// 헤더에서 토큰 추출
let token = response.headers['authorization'];
// 토큰을 localStorage에 set
...
token = token.split(" ")[1];
localStorage.setItem("key", token);
const getToken = localStorage.getItem("key");
// setmessage('User Logined');
setalertColor("success")
setIsLogined(true);
}
handleCloseModal();
};
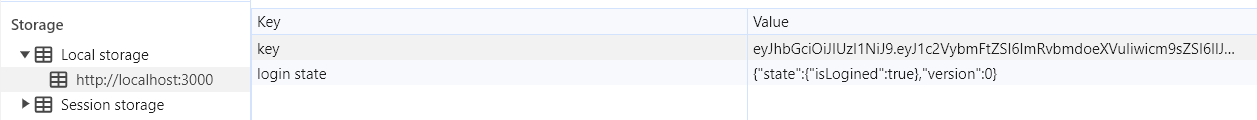
...로그인 성공 시 아래와 같이 로컬 스토리지에 기본적으로 저장되는 JWT 값 외에 로그인 상태를 나타내는 loign state 가 추가된 것을 볼 수 있다.

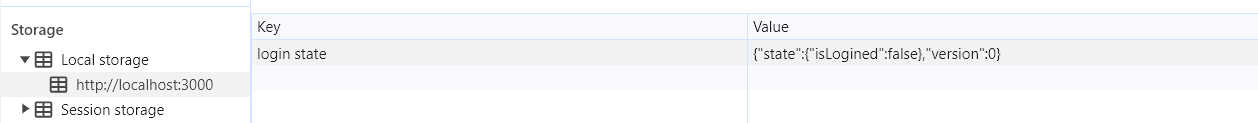
로그아웃 시 JWT 는 삭제되고 로그인 상태를 나타내는 login state 는 남아있다.