isLoading 은 캐싱된 데이터가 없을때만 true -> false 로 바뀌고,
(캐싱된 데이터 있으면 처음부터 false)
isFetching 은 데이터의 캐싱 유무에 상관없이 true -> false 로 바뀐다.
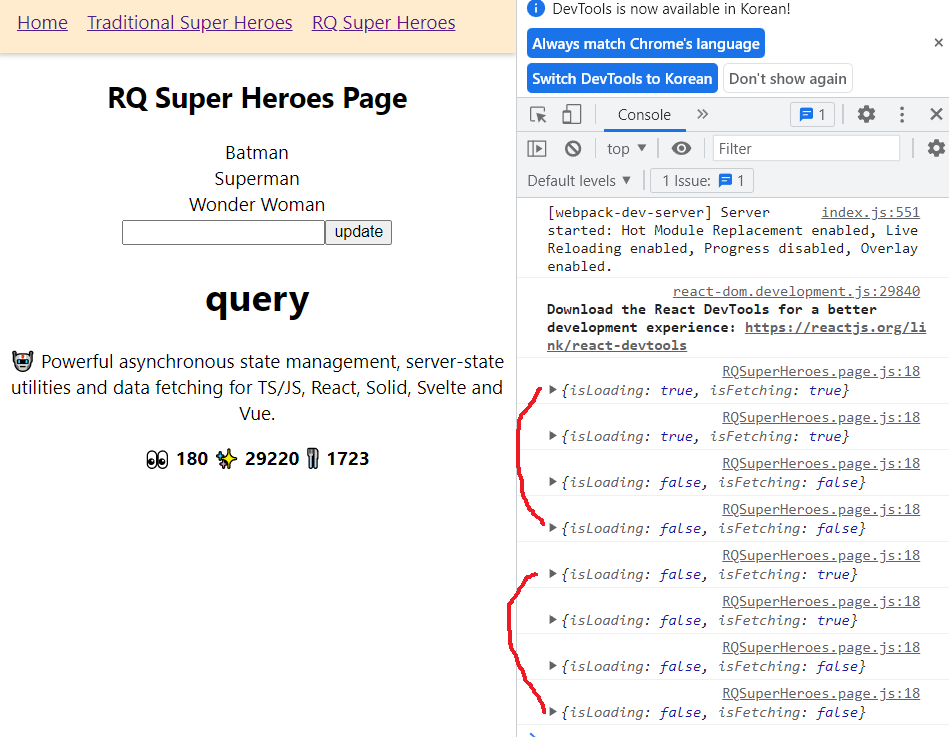
아래 예시를 보면(왠지 모르지만 2번씩 출력되었음;;) 처음 페이지를 들어갈땐 isLoading 과 isFetching 이 모두 true -> false 로 바뀌었지만, 두번째 들어갔을땐 이미 캐싱된 데이터가 있기 때문에 isLoading 이 false 이고 isFetching 만 true -> false 로 바뀐 것을 볼 수 있다.

그렇게 어려운 개념은 아닌 것 같다.

두번씩 실행되는 이유는 아마 StrictMode 때문일 것 같습니다!
관련하여 작성했던 벨로그 포스팅 두고 갑니다!
https://velog.io/@ppmyor/react-두번-실행되는-문제-해결-react-두번-실행되는-문제-해결