redux 의 state 값을 변경(return) 할때는 불변성(immutable)을 유지시켜줘야 한다. 불변성을 유지하기 위해서는 새로운 객체를 return 해줘야 한다. 만약 새로운 객체가 아니라 기존의 state 값을 참조하여 state 를 return 한다면 redux 에서는 기존의 state 와의 차이를 인식할 수 없기 때문에 변경된 state 가 적용되지 않고 기존의 state 를 유지하게 된다. 아래의 예시를 통해 살펴보자.
const object1 = {}
const object2 = {}
console.log(object1 === object2); //falseobject1 과 object2 를 비교하면 false 이다. 둘다 서로를 참조하지 않는 새 객체이기 때문이다.
const object1 = {"num": 100};
const object2 = object1.num;
console.log(object1.num === object2); //trueobject2 에 object1 의 값을 넣어준다면 값이 true 로 나오게 된다. 참조 관계이기 때문이다.
리덕스는 기존의 state 객체와 return 되는 state 객체를 비교하여 return 되는 state 객체가 새 객체(true)일 경우 이를 인지하여 return 되는 state 값을 추적하여 변경한다. 이것이 우리가 return 하는 state 객체의 불변성(immutable)을 유지해야 하는 이유이다.
새로운 state 객체를 return 할때 변경할 값을 제외한 나머지값들을 일일이 타이핑할 필요없이 객체 구조 분해 할당(...state) 을 이용하여 손쉽게 작성할 수 있다.
하지만!!!
리덕스 툴킷을 이용한다면 객체 구조 분해 할당을 할필요 없이 직접적으로 state 값을 수정할 수 있다. 리덕스 툴킷에 불변성을 유지해주는 immer 라이브러리가 기본적으로 탑재되어 있기때문이다!!!!

[자료출처]
http://blog.hwahae.co.kr/all/tech/tech-tech/6946/
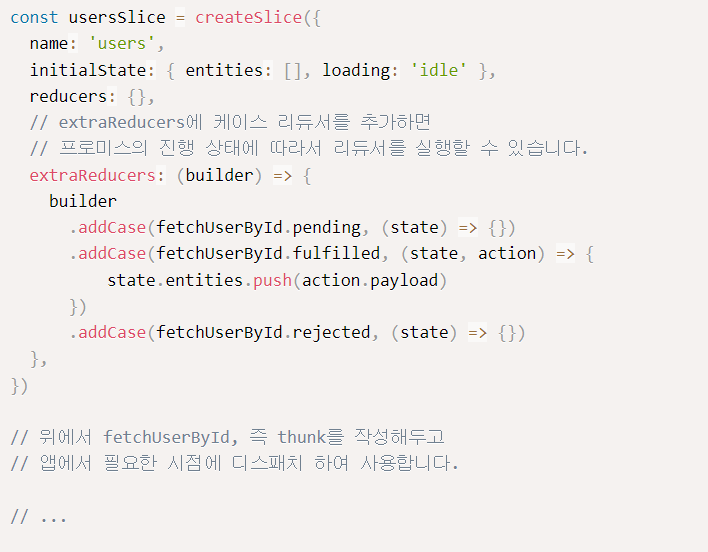
원래라면 위 예제에서 state.entities 에 action.payload 를 추가하고 싶을때 {...state, state.entites~~} 와 같이 변경할 값을 제외한 기존의 값을 따로 적어서(spread 구문) 전체 state 를 새로 리턴해야 했지만, 그럴 필요 없이 그냥 직접적으로 바로 state 값에 접근하여 변경할 수 있다.
(state, action) => { ~ } 이 부분에서 콜백함수부분인 { } 는 state 값을 리턴하는게 아님을 기억하자. 그냥 콜백함수일 뿐 다른 의미는 없다.

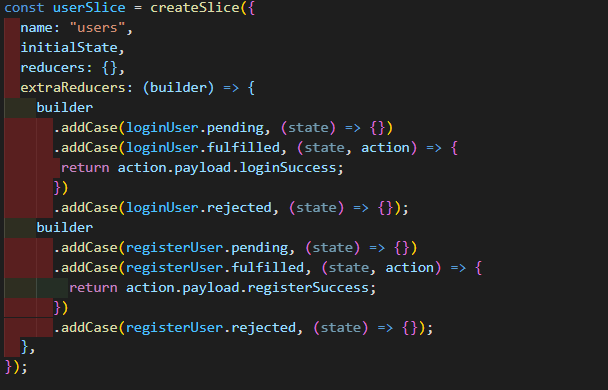
참고로 액션 함수 하나당 하나의 builder 를 사용해야 한다.
