
bytebytego의 뉴스레터와 아래 포스트를 참고하여 작성한 글입니다
bytebytego 구독하러가기
API-First, API Design-First, or Code-First: Which Should You Choose
bytebytego 뉴스레터를 구독 중인데, 지난 주 주제 중 하나가 코드를 먼저 짜느냐, API를 먼저 짜느냐에 대한 이야기길래 가지고 와봤습니다.
사실 API 생각하면 마냥 백엔드의 영역이겠거니 싶지만 SSAFY에서 프로젝트를 하다보면 처음부터 끝까지 함께하는 경우가 많아서 프론트 엔드를 위주로 하는 저도 관심이 생기더라고요.
뉴스레터는 API를 우선적으로 짜는 걸 선호하는 시선이었는데, 찾아보니 각각의 특징이 있고 장단점이 있대서 다른 글도 함께 가져와봤습니다!

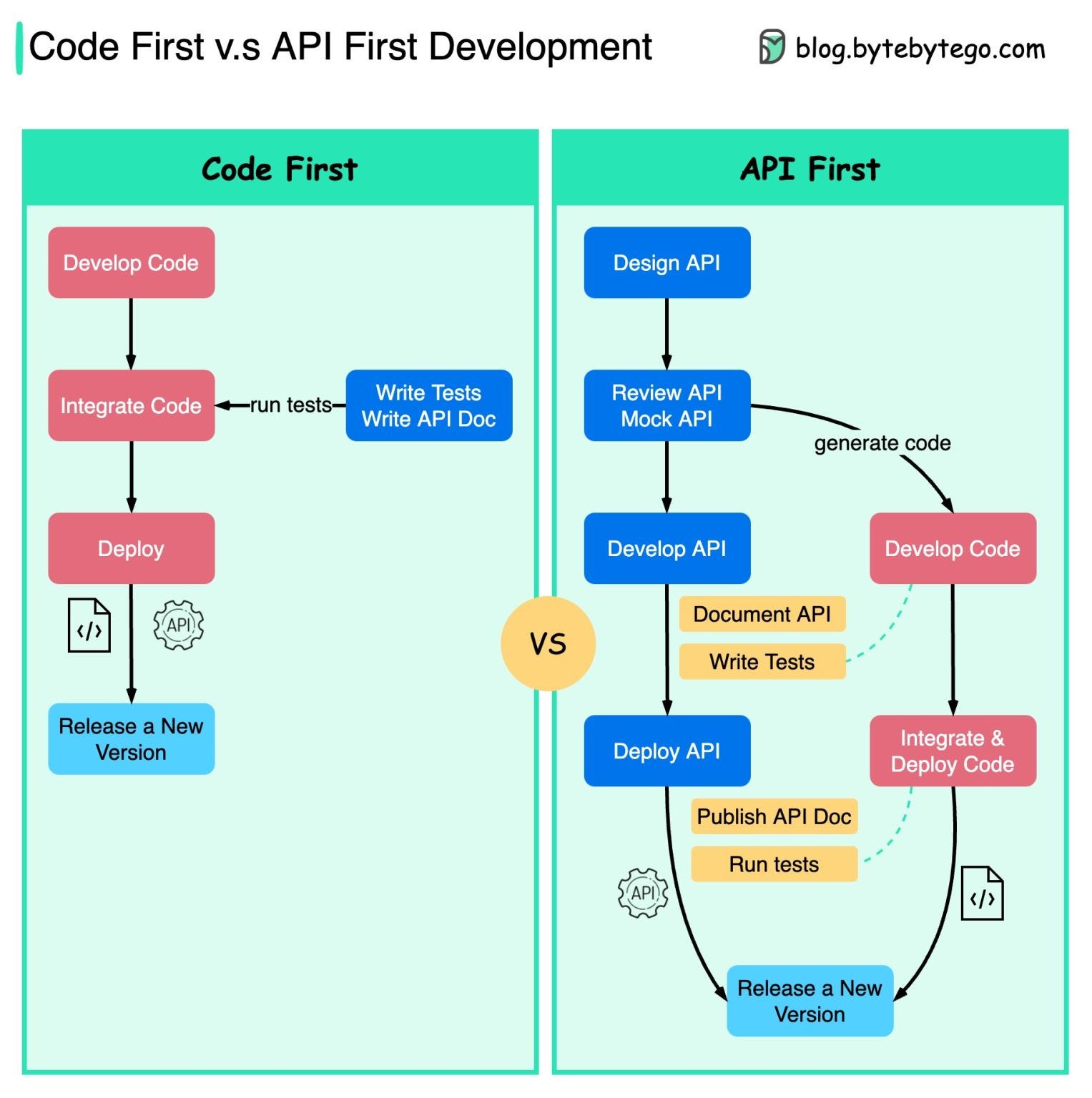
다이어그램만 보면 API First가 너무 복잡하고 비효율적으로 보이는데요, bytebytego에서는 API First를 선호하는 이유를 다음과 같이 말합니다.
1. 마이크로서비스로 인한 시스템 복잡도 증가
2. 기능으로 분리된 팀은 같은 언어로 소통해야 함
3. SW 성능 및 개발자 생산성 향상
이 이유를 하나씩 살펴 보기 전에, 우선 code-first 개발과 api-first 개발의 정의와 특징을 먼저 살펴보겠습니다.
Code-First
요구사항 정의에 따라 API를 코딩하고, 그 다음에 기계가 읽을 수 있는 API를 정의하는 방식이다.
코드에서 API를 먼저 구현하고, 주석 등을 통해 API에 대한 설명을 덧붙이기도 한다. API Code first라는 것은 API 설계가 없다는 의미는 아니다. 다만, 여러 코드를 작성하는 과정에서 설계가 이루어지고, 여러 코드 문서에 분산 되어 있는 것이다.
간단한 API를 빠르게 전달할 수 있다
- 빠르게 API를 개발해야 한다면, 코드를 먼저 짜고 그 다음 요구사항을 받아 API를 추가 하는 것이 더 빠르게 API를 개발할 수 있는 방법이다.
친숙하다
- 전통적인 방식인 만큼 대부분의 개발자들이 친숙하게 느끼는 방식이다. 러닝커브(learning curve)가 존재하지 않고, 새로운 언어를 배우거나 API 설계를 위한 도구를 학습할 필요가 없다.
병목 현상
- code-first 개발을 한다는 건 waterfall 방식의 개발 중이라는 것이므로, 병목 현상이 발생할 수 밖에 없다.
필요 없는, 비대해진 API
- 코드를 먼저 작성하고 여러 버전의 API에 대한 피드백을 받다보면 API가 요구사항에 비해서 비대해지는 경우가 있다. 동시에 고객에게 전혀 도움되지 않는 API를 만드는 위험도 커진다.
문서화 X
- API 개발이 모두 끝난 후, API 문서 작성만을 남겨두게 되면 이는 엄청난 부담으로 다가온다. 결국 미루다가 완성하지 못하는 경우가 많다.
시간 및 비용 낭비
- 이미 코드화 된 API를 수정하는 것은 처음부터 API를 디자인하는 것보다 더 많은 시간과 비용을 요구할 수 있다. 사용자의 피드백을 받고 API를 다시 수정하려면 API 외에도 많은 코드들을 확인해봐야한다. 만약 API 문서를 정리해두지 않았다면 해당 API의 정확한 동작 방식을 모르기 때문에, 수정하는 과정에서 전혀 다른 API가 될 수도 있다.
API-First
API-first 개발은 API를 가장 중요한 것으로 본다는 뜻이다. 즉, API는 매우 중요한 비즈니스 자본이라는 것이다.
이 방식에서는 OpenAPI 같은 API 설명 언어를 중심으로 모든 API를 설계한다. API를 정의하면서 일관성, 재사용가능성, 광범위한 상호운용성을 보장한다.
병렬적으로 작업할 수 있음
- API 설명 문서를 모의 서버나 모의 API를 만드는데 사용할 수 있어서, 실질적인 적용 전에 API 설계를 시도하거나 API를 테스트해볼 수 있다. 즉, 다른 팀이 다른 파트의 API를 다 끝낼 때까지 기다릴 필요가 없다.
긍정적인 DX(개발자 경험) 보장
- API 문서를 하나의 도구로 활용할 수 있다. 이는 인터렉티브 문서나 클라이언트 라이브러리, SDK처럼 개발자 경험(DX)을 향상시켜준다.
개발 비용 절감
- 설계 중에 API를 변경하여 문제를 고치는 것이 이미 코드화 된 API를 수정하는 것보다 훨씬 저렴하다. 또한 여러 API 프로젝트에서 컴포넌트를 재사용하면서 개발 비용을 추가적으로 절감할 수 있다.
그럼 다시 bytebytego의 뉴스레터로 돌아가서, 왜 이들이 API-First를 선호하는지 알아보겠습니다.
1. 마이크로서비스로 인한 시스템 복잡도 증가
bytebytego는 시스템의 서로 다른 기능 수행을 위해서 서비스를 분리해두었습니다. 이러한 구조는 업무의 분리를 용이하게 하지만, 동시에 서비스 사이의 다양한 의사소통이 잘 이루어질 수 있도록 신경써야 합니다. 이에 코드를 작성하기 전에 시스템의 복잡도를 먼저 고려하고, 서비스의 경계를 명확하게 정의하는 것이 중요합니다.
2. 기능별 분리된 팀 내에서는 같은 언어를 써야 함
기능적으로 분리 된 한 팀 내에서는 그들만의 컴포넌트와 서비스가 있고, 해당 부분만 담당하고 책임집니다. 이에, API 설계를 통해 같은 언어로 소통하는 것이 좋습니다. 코드를 작성하기 전에, API 모의 요청과 응답을 통해 API 설계를 디자인 할 수도 있습니다.
3. SW 성능 및 개발자 생산성 향상
프로젝트를 시작할 때, 대부분의 불확실성은 해결하기 때문에 전반적인 개발 과정이 매우 순탄해지고, 자연스럽게 소프트웨어 성능이 올라갑니다. 개발자들 역시 갑자기 발생하는 변경 사항에 대한 걱정 없이 기능 개발에만 집중하면 되므로 만족합니다. 프로젝트 마감을 앞두고 예상치 못한 일이 발생할 확률이 낮아집니다.
개인적인 후기
처음 다이어그램과 간단한 설명을 보고는 SSAFY에선 늘 API-First 개발을 한 것 같은데? 라고 생각했는데, 막상 특징을 다 둘러 보고 나니 글쎄...? ㅋㅋ 발표 당일에 새로 만든 API도 있으니까요... (먼산)
미리 기획하고, API Docs 작성 후에 코드를 짜는데도 늘 필요한 API가 나오고... 같이 받고 싶은 응답이 발생하고... ㅋㅋㅋ
이래서 기획이 진짜 중요하다는 말이 나오는 것 같다.
우리 백엔드 팀원들은 모두들 그래그래 하면서 수정해줬지만, 회사에선 안 될 일이겠지! 나는 이제 시작한 햇병아리니까 앞으로 API-First 에 더 익숙해지도록 조금만 노력하면 되지 않을까?!


무의식적으로 하고 있던 작업이 API First 방식이었었네요!