
최근 React 자체 기능으로 전역 상태 관리하는 글을 번역했는데, 스터디 중 한 명의 질문을 받고 내가 Redux, Thunk, Saga에 대해서 완전히 잘못 이해하고 있다는 것을 깨달았다.
이에 React의 기본 상태 관리 기능과 Redux, Thunk, Saga에 대한 개념 정리를 해보려고 한다.
모든 정보는 기본적으로 각 기술의 공식 사이트와 문서를 바탕으로 작성하였다.
기본 개념
본격적으로 리액트와 그 나머지 것(?)들에 대해 말하기 전에, 오늘 글에서 언급할 몇 가지 개념을 먼저 짚고 가려고 한다.

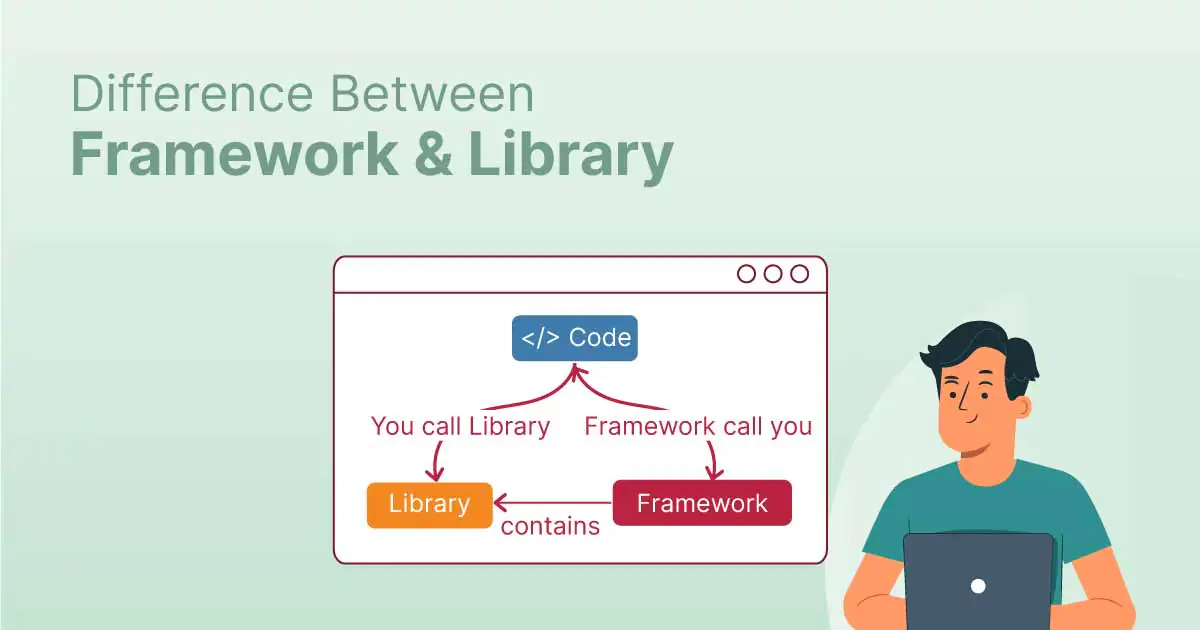
프레임워크, framework
구글에 framework를 검색하면 뼈대라는 한글 뜻이 나온다. 직역한 단어 그대로 소프트웨어 개발에서 프레임워크란 뼈대를 갖춘 것으로, 어떤 문제를 해결하는데 있어 정해진 틀이 단단한 것을 말한다.
프레임워크에 해당하는 Django를 보면 정해준 규칙들이 확실하고 이에 기반해서 필요한 것(웹사이트)을 만들 수 있도록 여러가지 기능을 제공하고 있다.
What is framework라고 검색했을 때 가장 많이 나오는 뜻으로 다시 말해보자면, 소프트웨어를 만들 수 있는 본이 되는 틀, 구조 라고 정리할 수 있겠다.
참고로 SSAFY 1학기 때 배우는 프론트엔드 개발 도구 역시 프레임워크인 Vue이다.
그 외 프레임워크
- 유니티(C#)
- 언리얼 엔진(C++)
- 리액트 네이티브(JavaScript)
프레임워크 선택 이유
- 효율적으로 일할 수 있음
- 더 나은 보안을 제공함
- 비용을 줄일 수 있음
- 빌트인 API를 사용하기 쉬움
- 컴포넌트, 클래스 등을 사용하기 위해 라이브러리를 사용할 필요 없이 기본적으로 제공하는 코드를 사용하면 됨
라이브러리, library
library의 도서관이라는 뜻은 다들 알 것이다. 프로그래밍에서의 라이브러리는 도서관에서 출발해서 이해하면 더 쉽다. 도서관에 존재하는 수 많은 각각의 책에서 지식을 뽑아와 나의 것으로 만들듯이 라이브러리는 여러 객체와 함수 같은 리소스들의 집합이다. 이들은 개별적으로, 또 같이 동작하며 특정 기능을 수행한다.
확실한 구조를 가지고 지켜야 하는 규칙이 강한 프레임워크와 달리 라이브러리는 자유로운 편이며, 웹 개발에서 자주 쓰이는 라이브러리로는 React가 있다.
그 외 라이브러리
- NumPy(Python)
- Pandas(Python)
- 제이쿼리(JavaScript)
- 부트스트랩(HTML, CSS, JavaScript)
- 텐서플로우(Python)
라이브러리 선택 이유
- 재사용성이 높음
- 유명한 타 라이브러리나 프레임워크와 호환성이 좋음
- 필요한, 특정 기능을 제공함
- 애플리케이션 제어 흐름(flow)이 개발자에게 있어서, 개발자들의 자유도가 높음
미들웨어
middle이라는 단어 그대로 애플리케이션들의 사이에서 서로 잘 소통하고 동작할 수 있도록 중간 역할을 하는 소프트웨어이다.

React
공식 사이트를 따르면
리액트는 유저 인터페이스를 만들기 위한 자바스크립트 라이브러리이다.
컴포넌트 기반으로, 컴포넌트에서 상태를 관리하거나 외부 플러그인을 사용할 수도 있다.
리액트의 특징
- 배우기 쉽다
- 동적 웹 애플리케이션을 만들기 쉽다
- 컴포넌트 재사용성이 높다
- 가상 DOM을 사용해 뛰어난 퍼포먼스를 보인다
리액트에서 상태 관리하는 방법
- useState
- useReducer
- useMemo & useCallback
- useEffect
- useRef
- Context and Custom Hooks
- React Query & React Location, Redux, ...

Redux
자바스크립트 애플리케이션의 상태를 관리하는, 자바스크립트 오픈 소스 라이브러리이다.
리덕스의 특징
- 일관적으로 동작하고, 서로 다른 환경(클라이언트, 서버, 네이티브 등)에서도 실행되며, 테스트하기 쉬운 앱을 만들 수 있도록 한다.
- 앱의 상태와 로직을 중앙에서 관리하여 상태 관리를 보다 편리하게 도와준다.
- 상태가 언제, 어디서, 왜 바뀌었는지 쉽게 추적할 수 있으므로 디버깅이 쉽다.
리덕스를 사용해야하는 이유
이전의 번역 포스트에서 말했듯, 모든 리액트 애플리케이션에서 리덕스를 추가해 사용해야하는 것은 절대 아니다!
상태 관리에 좋은 라이브러리기는 하지만, 모든 경우에 필요한 것은 아니기 때문이다. 리덕스 사용을 추천하는 경우는 다음과 같다.
- 계속해서 바뀌는 데이터의 양이 많다.
- 상태를 관리하기 위한 확실한, 하나의 핵심부가 필요하다.
- 최상위 컴포넌트가 모든 상태를 가지고 관리하며 props 등으로 떨어뜨리는 것이 적절하지 않다.
설치
# NPM
npm install @reduxjs/toolkit
# Yarn
yarn add @reduxjs/toolkit리덕스 툴킷이라는 말을 많이 들어봤을 텐데, 이 redux toolkit이 오리지널 Redux를 의미한다고 보면 된다.
리덕스 코어 라이브러리를 받을 때에는 다음과 같다
#NPM
npm install redux
# Yarn
yarn add redux핵심 용어
- State, 상태
: 저장소에 의해 관리되고getState()에 의해 반환되는 하나의 상태값 - Action, 액션
: 상태를 변화시키려는 의도를 표현하는 객체 - Reducer, 리듀서
: 누적값과 값을 받아서 새로운 누적값을 반환하는 함수
누적값은 상태 객체이고 누적될 값은 액션
type Reducer<S, A> = (state: S, action: A) => S 리듀서는 순수해야 한다. 리듀서의 역할은 액션과 애플리케이션의 현 상태를 받아서 새롭게 업데이트 된 상태를 반환하는 것 뿐이다. 예측하지 못한 일이 발생하거나 사이드 이펙트가 생기거나 변경사항이 발생해서는 안된다.
- Dispatch Function, 디스패치 함수
: 액션이나 비동기 액션을 받는 함수. 액션을 저장소로 보낼 수도 있고 안 보낼 수도 있다. - Action Creator, 액션 생산자
: 액션을 만드는 함수. 액션은 정보의 묶음이고, 액션 생산자는 액션을 만드는 곳. - Async Action, 비동기 액션
: 디스패치 함수로 보내지는 값. 아직 리듀서에게 받아들여질 준비가 되어있지 않아서, 미들웨어를 통해 액션으로 바뀐 후 기본dispatch()함수로 전달된다. - Middleware, 미들웨어
: 디스패치 함수를 결합해서 새 디스패치 함수를 반환하는 고차함수. 비동기 액션을 액션으로 전환한다. - Store, 저장소
: 애플리케이션의 상태트리를 가진 객체. 리듀서 수준에서 결합이 일어나므로, Redux 앱에는 단 하나의 저장소만 존재. - Store creator, 저장소 생산자
: Redux 저장소를 만드는 함수 - Store enhancer, 저장소 인핸서
: 저장소 생산자를 결합하여 새 저장소 생산자를 반환하는 고차함수.
Redux-thunk
리덕스 내에서 단순하게 액션이 아닌 함수까지 반환하도록 하는 미들웨어이다. promise를 사용해 액션을 지연시키는 것도 가능하다.
미들웨어를 사용하는 여러 이유중 하나는 비동기 액션을 관리하기 위해서이다. 예를 들면 axios를 사용해 GET 요청을 보내는 것 같이 말이다. Thunk는 이러한 액션들이 비동기적으로 동작하여 각각의 promise가 잘 반환되도록 한다.
리덕스만으로는 API 호출이 안되기 때문에(async/await, promise 모두 사용 X) thunk를 추가하여 API를 호출한다.
구체적으로 Redux만으로는 왜 API 호출이 불가능한지, thunk는 어떻게 API를 호출하는지는 아래 글을 참고하길 바란다.
Redux-saga
리덕스 사가는 애플리케이션의 사이드 이펙트를 쉽게 관리하고, 보다 효율적으로 실행, 테스트하고 실패를 관리할 수 있게 도와주는 라이브러리이다.
이 때 redux-saga는 ES6의 기능 중 하나인 Generator를 사용하여 비동기 흐름을 표준 동기식 자바스크립트 코드처럼 보이게 한다. Generator는 함수 전체를 한 번에 실행하지 않고 원하는 지점에서 일시 중지 했다가 다시 재시작 할 수 있는데, 이를 활용한 것이 리덕스 사가이다.
이에 thunk와 달리 콜백 지옥에 빠지지 않으면서 비동기 흐름을 쉽게 테스트하고 운용할 수 있다는 장점이 있다.
Reudx-saga에 대한 구체적인 설명과 예시는 다음글을 참고하면 좋다.
참고자료
프레임워크&라이브러리 예시 및 특징
Framework Vs. Library:Concept,example and differences
리액트에서 상태 관리하는 방법
How to Manage State in React
Redux thunk
Redux Thunk Explained with Examples
Redux saga
redux-saga
