
Michael Solati 의 글을 번역하고, 중간 중간 필요한 내용을 추가하여 작성한 글입니다. 많은 의역이 들어갔으므로 원문 Why Netflix Took a Bet on GraphQL를 읽어보시는 것을 추천드립니다.
당신이 놓쳤을 수도 있는데, 약 2주 전 스트리밍계의 거물인 넷플릭스가 GraphQL을 선호하는 API 아키텍쳐로 삼아 도약할 계획이라고 밝혔다. 넷플릭스가 뭘 한 건지, 그리고 왜 이렇게 큰 변화를 보이는지, 어떻게 통합되고 왜 다른 회사들도 이에 대해 고민하는지 알아보자.
1. 넷플릭스의 큰 움직임
2022년, 넷플릭스는 iOS와 안드로이드 앱을 GraphQL 백엔드로 바꾸었다. 이전에는 그들이 직접 만든 API 프레임워크인 Falcor를 사용해 모바일 앱을 구동했었다. 흥미롭게도, Falcor 자바 실행 팀 역시 API 서버를 관리했다.
GraphQL을 도입하겠다는 넷플릭스의 결정은 더욱 유연하고, 효율적이면서 개발자 친화적인 API 아키텍쳐를 만들겠다는 야심에서 출발했다. 넷플릭스는 기존의 획일적이고 제한이 많은 REST API 서버에서 벗어나 개발 팀에게 더 많은 권한을 주고, 데이터 전송을 극대화 하며, 모든 사용자 경험을 강화할 수 있는 방법을 찾으려고 했다.
넷플릭스는 Falcor라는 하나의 틀을 깨부숨으로써 통합된 GraphQL 게이트웨이를 활용해 모든 팀이 각자의 GraphQL API를 다룰 수 있게 만들었다. 이로 인해 Falcor 자바 팀은 짐을 덜 수 있었고, 다른 팀들은 자신들이 작성한 코드에 대한 주도권을 가질 수 있었다.
GraphQL이란 무엇인가
공식 홈페이지에 따르면, GraphQL란 API를 위한 쿼리 언어이자, 이미 존재하는 데이터로 쿼리를 수행하는 런타임이다. GraphQL은 데이터에 대해 완전하고 이해하기 쉬운 설명을 제공하고, 클라이언트가 정확하게 자신이 원하는 것을 요구할 수 있게 하며, 시간에 따라 API를 쉽게 진화시키면서도 강력한 개발자 도구를 지원한다.
- GraphQL 쿼리를 API에게 보내고 요구한 것만 응답 받을 수 있다.
: GraphQL 쿼리는 항상 예측 가능한 결과만 반환하기 때문이다. GraphQL을 사용하는 앱은 서버가 아니라 데이터만 제어하기 때문에 훨씬 빠르고 안정적이다. - 한 번의 요청으로 많은 리소스를 받을 수 있다.
: GraphQL 쿼리는 리소스 1개의 속성에만 접근하는 것이 아니라, 리소스 간의 참조 관계를 이해하여 접근한다. 기존의 REST API가 여러 URL을 필요로 하는 것과 달리 GraphQL API는 하나의 요청으로 필요한 모든 데이터를 반환한다. 그래서 GraphQL을 사용하는 앱은 모바일 네트워크 연결이 느리더라도, 기존 방식에 비해 훨씬 빠르다. - 타입과 필드로 구성되어 있다.
: GraphQL API는 엔드포인트가 아닌 타입과 필드로 구성되어 있어, 단일 엔드포인트에서 데이터의 모든 기능에 접근할 수 있다. 또한, 타입 시스템을 사용하기에 앱의 요청과 오류를 명확하게 제공하며 타입을 사용해 수동 파싱 코드 작성을 피할 수 있다.
(엔드포인트: 컴퓨터 네트워크에 연결하고 컴퓨터 네트워크와 정보를 교환하는 물리적 디바이스. 엔드포인트의 몇 가지 예를 들면 모바일 디바이스, 데스크톱 컴퓨터, 가상 머신, 임베디드 디바이스, 서버가 있다. 출처: 마이크로소프트)
2. GraphQL의 힘
GraphQL이 매력적인 이유는 무엇일까? 첫 번째로, 그리고 가장 중요한 건 GraphQL은 그 무엇과도 비교할 수 없을 만큼 유연하다는 것이다. 클라이언트가 고정된 데이터 구조에 제한을 받는 REST API와 달리, GraphQL는 클라이언트가 필요로 하는 데이터를 명확하게 요청할 수 있기 때문에 더 많이 가져오거나, 더 적게 가져오는 문제가 사라진다. 이로 인해 로딩 타임이 빨라지고, 성능은 개선되며 궁극적으로, 사용자들을 더 만족시킬 수 있다.
GraphQL의 선언적 특성과 강력한 도구들은 개발자 경험 역시 강화시킨다. 데이터를 가져오는 것은 훨씬 간단해지고 여러 개의 API 엔드포인트는 필요 없어져서 개발 환경이 훨씬 더 효율적이고 생산적으로 바뀐다. GraphQL을 사용하면 개발자들은 더이상 엄격한 API 구조에 방해 받지 않고 값을 전달하는 것에만 집중할 수 있다.
3. 마이그레이션을 위한 넷플릭스의 여정
자 이제 넷플릭스가 어떻게 GraphQL로 갈아탔는지 알아보자. GraphQL로의 전환은 두 단계를 거쳐서 매우 부드럽고 매끄럽게 이루어졌다.
1단계 - GraphQL 심shim 서비스를 만들다
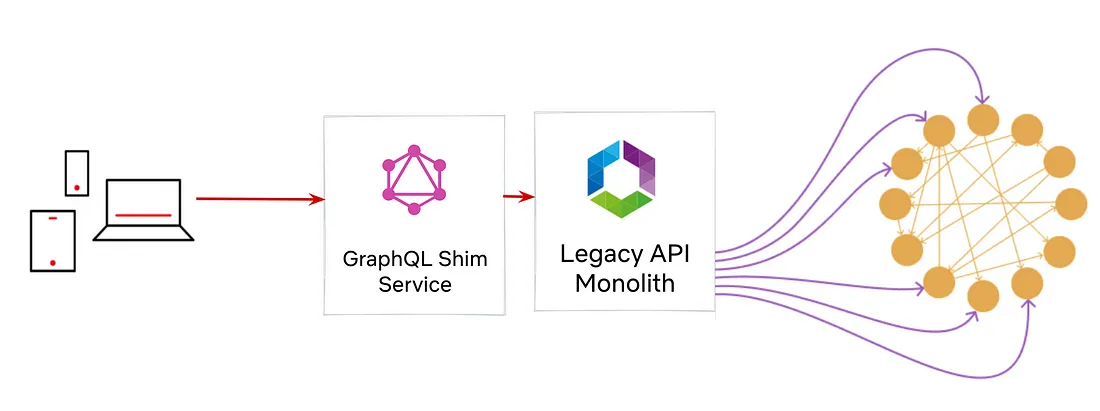
넷플릭스의 첫 시작은 그들의 획일적인 Falcor API에 GraphQL shim 서비스를 만드는 것이었다. 이를 통해 클라이언트 엔지니어는 빠르게 GraphQL을 적용하고, 서버 쪽 인프라에 문제를 일으키지 않고 클라이언트 사이드 쪽 문제를 확인해 볼 수 있었다. 이 단계를 안전하게 시작하게 위해 넷플릭스는 GraphQL와 기존의 Falcor 스택의 영향력을 측정하는 AB 테스트를 이용했다.

Diagram of GraphQL Shim Service in front of Legacy API Monolith
2단계 - Falcor을 GraphQL 게이트웨이로 대체하기
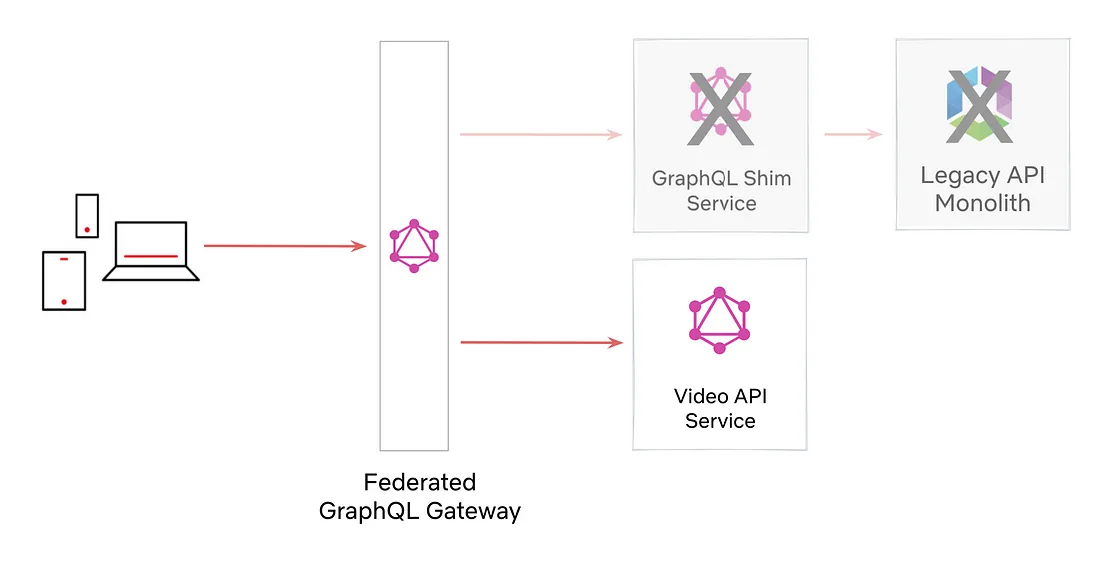
그 다음, 넷플릭스는 GraphQL 심 서비스와 기존 Falcor API에서 벗어나 도메인 팀이 소유한 통합된 GraphQL 서비스로 갈아탔다. 이러한 분산된 접근로 인해 API의 특정 섹션 별에 대한 관리와 소유가 가능해졌다. 제대로, 그리고 기능적으로 정확하게 바꾸기 위해서 넷플릭스는 재생 테스트를 이용해 GraphQL 심과 새로운 비디오 API 서비스의 결과를 비교했다. 또한, 까다로운 카나리아 테스트와 성능을 평가하는 인프라 실험, 비즈니스 매트릭스를 활용하여 새로운 GraphQL 서비스의 신뢰도를 구축했다.
Canary Testing 카나리아 테스트
실제 사용자와 실제 사용 환경 안에서 소프트웨어의 새로운 버전이나 새 기능을 테스트하는 것
출처: canary testing

Diagram of Federated GraphQL Gateway replacing Shim Service
4. 우리는 왜 GraphQL을 고려해야 하는가?
넷플릭스의 성공적인 마이그레이션은 다른 회사들이 자신들의 API 전략을 평가 해봐야 하는 강력한 이유가 되었다. 다음은 GraphQL을 진지하게 고려 해봐야 하는 몇 가지 매력적인 이유이다.
- 효율성 향상
: GraphQL은 클라이언트가 요구한 데이터만 가지고 오므로, 데이터 접근의 효율성을 극대화한다. 불필요하게 네트워크를 사용하지 않기 때문에 로딩 타임이 짧아지고 성능이 개선되며, 자원 활용을 극대화 할 수 있다. - 유연성과 적응성
: GraphQL을 사용하면, 회사는 비즈니스 수요와 사용자들의 요구에 대해 보다 빠르게 반복 적용하거나, 개선하거나, 반응할 수 있다. 이런 유연한 환경 아래에서는 클라이언트 측 실행을 멈추지 않고, 매끄럽게 무언가 더하거나 수정하거나 없앨 수 있다. - 개발자 친화적
: GraphQL의 선언적 특성과 이해하기 쉬운 문서, 그리고 탄탄한 도구들은 개발자의 꿈과도 같다. 이는 데이터 접근을 단순화하고 생산성을 강화하며, 개발자들이 보다 효율적으로 값을 전달할 수 있게 만든다. - 미래에 대비한 확장성
: GraphQL의 유연성과 적응성은 미래에도 경쟁력을 갖춘 API 인프라가 된다. 이는 장기간에 걸쳐 확장성과 상위 호환성, 그리고 발전하는 기술과의 쉬운 통합을 보장한다.
5. GraphQL로 갈아타고 싶다면?
(광고...)
Amplication을 확인해보세요 :) 깃헙 도요!
6. 마무리
넷플릭스의 GraphQL 마이그레이션은 API 아키텍져 발전의 힘과 장점을 보여주는 좋은 증거이다. GraphQL을 도입함으로써, 넷플릭스는 효율성, 유연성, 개발자 친화성을 높이면서도 사용자 경험은 더 좋게 만들었다. 다른 회사들 역시 넷플릭스의 성공을 보면서 진지하게 GraphQL 도입을 고민하게 되었다.
기술 환경이 발전함에 따라서 적응하고 앞서 나가는 것은 매우 중요하다. GraphQL은 API 아키텍쳐에서 패러다임의 변화를 제시하며 클라이언트와 서버 사이에서 교환되는 데이터에 대해 다시 생각하게 만들었다. 그러니, 당신이 작은 스타트업이든 거대한 테크 기업이든 간에, GraphQL의 가능성을 탐험하며 이 기술을 받아들인 기업의 대열(Netflix나 Amplication처럼)에 합류하기를 바란다.
영어 단어
- monolithic: 획일적이고 자유가 없는
- feterate
- compel
- unparalleled: 견줄 데 없는
- rigid
- seamless
- swiftly: 신속하게, 빠르게
- deprecate: 반대하다
- sticky: 까다로운
- futre-proof: 미래에 경쟁력을 갖춘
- reimagine: 재고하다

falcor 팀이 쓰던 언어가 javascript가 아니라 java인가요?