문제
지구 온난화로 인하여 북극의 빙산이 녹고 있다. 빙산을 그림 1과 같이 2차원 배열에 표시한다고 하자. 빙산의 각 부분별 높이 정보는 배열의 각 칸에 양의 정수로 저장된다. 빙산 이외의 바다에 해당되는 칸에는 0이 저장된다. 그림 1에서 빈칸은 모두 0으로 채워져 있다고 생각한다.

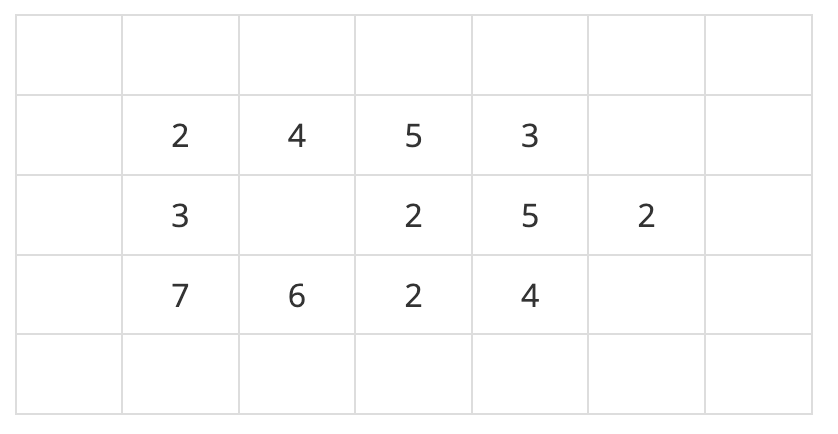
그림 1. 행의 개수가 5이고 열의 개수가 7인 2차원 배열에 저장된 빙산의 높이 정보
빙산의 높이는 바닷물에 많이 접해있는 부분에서 더 빨리 줄어들기 때문에, 배열에서 빙산의 각 부분에 해당되는 칸에 있는 높이는 일년마다 그 칸에 동서남북 네 방향으로 붙어있는 0이 저장된 칸의 개수만큼 줄어든다. 단, 각 칸에 저장된 높이는 0보다 더 줄어들지 않는다. 바닷물은 호수처럼 빙산에 둘러싸여 있을 수도 있다. 따라서 그림 1의 빙산은 일년후에 그림 2와 같이 변형된다.
그림 3은 그림 1의 빙산이 2년 후에 변한 모습을 보여준다. 2차원 배열에서 동서남북 방향으로 붙어있는 칸들은 서로 연결되어 있다고 말한다. 따라서 그림 2의 빙산은 한 덩어리이지만, 그림 3의 빙산은 세 덩어리로 분리되어 있다.

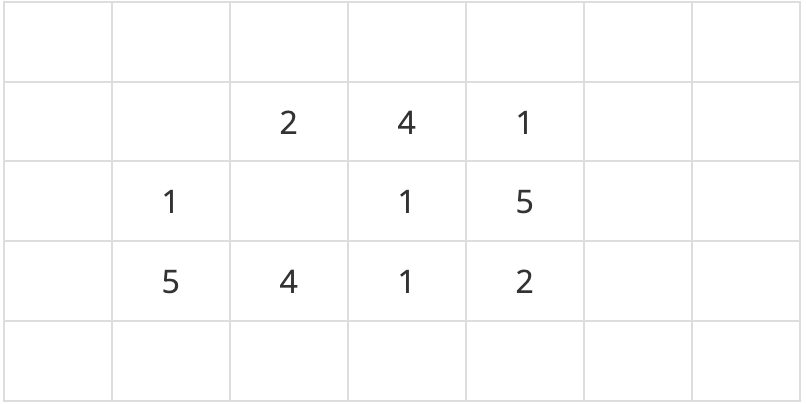
그림 2

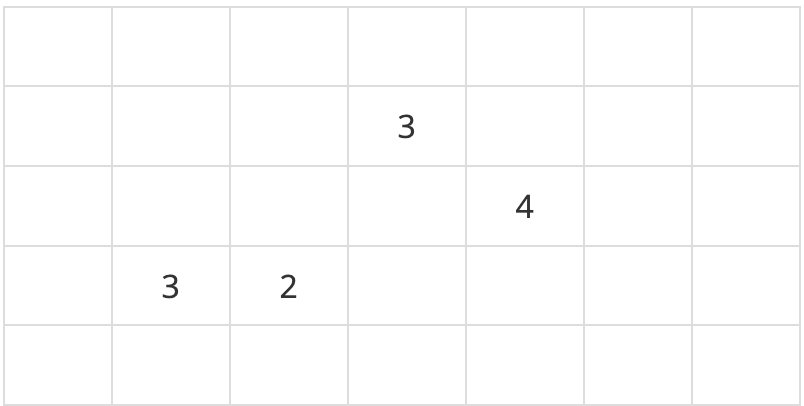
그림 3
한 덩어리의 빙산이 주어질 때, 이 빙산이 두 덩어리 이상으로 분리되는 최초의 시간(년)을 구하는 프로그램을 작성하시오. 그림 1의 빙산에 대해서는 2가 답이다. 만일 전부 다 녹을 때까지 두 덩어리 이상으로 분리되지 않으면 프로그램은 0을 출력한다.
입력
첫 줄에는 이차원 배열의 행의 개수와 열의 개수를 나타내는 두 정수 N과 M이 한 개의 빈칸을 사이에 두고 주어진다. N과 M은 3 이상 300 이하이다. 그 다음 N개의 줄에는 각 줄마다 배열의 각 행을 나타내는 M개의 정수가 한 개의 빈 칸을 사이에 두고 주어진다. 각 칸에 들어가는 값은 0 이상 10 이하이다. 배열에서 빙산이 차지하는 칸의 개수, 즉, 1 이상의 정수가 들어가는 칸의 개수는 10,000 개 이하이다. 배열의 첫 번째 행과 열, 마지막 행과 열에는 항상 0으로 채워진다.
출력
첫 줄에 빙산이 분리되는 최초의 시간(년)을 출력한다. 만일 빙산이 다 녹을 때까지 분리되지 않으면 0을 출력한다.
예제
예제 입력 1
5 7
0 0 0 0 0 0 0
0 2 4 5 3 0 0
0 3 0 2 5 2 0
0 7 6 2 4 0 0
0 0 0 0 0 0 0
예제 출력 1
2
위 문제는 bfs 또는 dfs로 풀이가 가능한 문제이다. 즉 탐색문제라는 것이다. 그 이유는 1년 마다 모든 빙산의 위,아래,좌,우를 탐색하여 인접 칸이 0이라면 인접 칸의 개수만큼 빙산의 높이를 감소시키고 그 이후에 다시 모든 배열을 탐색하여 빙산의 구역이 2개 이상으로 나눠졌으면 그 때까지 몇 년이 걸리는지 알아보기 때문이다.
그래서 나는 크게 2가지의 로직으로 구현해봤다.(물론 다르게 생각하신 분도 계실거라고 생각하기때문에 참고만해주시면 감사하겠습니다!!)
- 모든 빙산이 1년 마다 감소되는 높이를 측정하여 큐에 넣어준다.
- N년이 지나고 N+1년이 되는 해가 시작되는 지점이 왔을 때 모든 배열이 탐색하여 빙산의 구역이 몇 구역으로 나눠지는지 파악한다.
let [[N, M], ...map] = require('fs')
.readFileSync('./dev/stdin')
.toString()
.trim()
.split("\n")
.map((el) => el.split(" ").map(Number));
let copyMap = JSON.parse(JSON.stringify(map));
const dr = [-1, 0, 1, 0];
const dc = [0, 1, 0, -1];
const queue = [];
for (let i = 0; i < N; i++) {
for (let j = 0; j < M; j++) {
if (map[i][j] !== 0) queue.push([i, j, map[i][j], 0]);
}
}
<!-- 빙산이 총 몇 구역인지 탐색>
const checkMap = (param) => {
const visited = Array.from({ length: N }, () => new Array(M).fill(0));
const bfs = (row, col) => {
visited[row][col] = 1;
const queue = [[row, col]];
let idx = 0;
while (idx < queue.length) {
const [curR, curC] = queue[idx++];
for (let i = 0; i < 4; i++) {
const [nextR, nextC] = [curR + dr[i], curC + dc[i]];
if (
nextR >= 0 &&
nextC >= 0 &&
nextR < N &&
nextC < M &&
param[nextR][nextC] !== 0 &&
!visited[nextR][nextC]
) {
visited[nextR][nextC] = 1;
queue.push([nextR, nextC]);
}
}
}
};
let count = 0;
for (let i = 0; i < N; i++) {
for (let j = 0; j < M; j++) {
if (param[i][j] !== 0 && !visited[i][j]) {
count += 1;
if (count >= 2) return true;
bfs(i, j);
}
}
}
return false;
};
let idx = 0;
let year = 0;
while (queue.length) {
const [curRow, curCol, level, curYear] = queue.shift();
<!-- 새롭게 해가 바뀌는 구간>
if (year !== curYear) {
year = curYear;
map = JSON.parse(JSON.stringify(copyMap));
if (checkMap(map)) {
console.log(year);
return;
}
}
<!-- 모든 빙산의 위,아래,왼쪽,오른쪽을 탐색하여 높이 감소>
let count = 0;
for (let i = 0; i < 4; i++) {
const [nextRow, nextCol] = [curRow + dr[i], curCol + dc[i]];
if (
nextRow >= 0 &&
nextCol >= 0 &&
nextRow < N &&
nextCol < M &&
map[nextRow][nextCol] === 0
) {
count += 1;
}
}
const nextLevel = level - count;
nextLevel > 0
? (copyMap[curRow][curCol] = nextLevel)
: (copyMap[curRow][curCol] = 0);
if (copyMap[curRow][curCol] !== 0)
queue.push([curRow, curCol, copyMap[curRow][curCol], curYear + 1]);
}
console.log(0);
