while문
JavaScript 코드
<script>
let n = 0;
let sum = 0;
while(n < 100) {
if(n % 2 != 0 || n % 3 != 0) {
sum += n;
}
n++;
}
console.log(sum);
</script>- 100까지의 숫자중 2의 배수와 3의 배수의 합을 더한값을 while문으로 출력한다.
forEach문 01 예제
<script>
let array = []
let sum1 = 0;
let sum2 = 0;
let sum3 = 0;
for(let i = 0; i < 100; i++) {
array.push(i+1);
sum1 += array[i];
}
// forEach 문
array.forEach((arr) => {
sum3 += arr;
})
console.log(sum1, sum2, sum3);
console.log(array);
</script>- 1부터 100까지 숫자의 합 forEach문 출력
forEach문 02 예제
<script>
let fruits1 = ["사과", "딸기", "파인애플", "수박", "참외", "오렌지", "자두", "망고"];
let fruits2 = ["수박", "사과", "참외", "오렌지", "파인애플", "망고"];
let same = [];
let diff = [];
fruits1.forEach((fruits) => {
if(fruits2.includes(fruits)) {
same.push(fruits);
}
})
fruits1.forEach((fruits) => {
if(!fruits2.includes(fruits)) {
diff.push(fruits);
}
})
console.log(same);
console.log(diff);
</script>- 두 배열의 공통점과 차이점 찾기
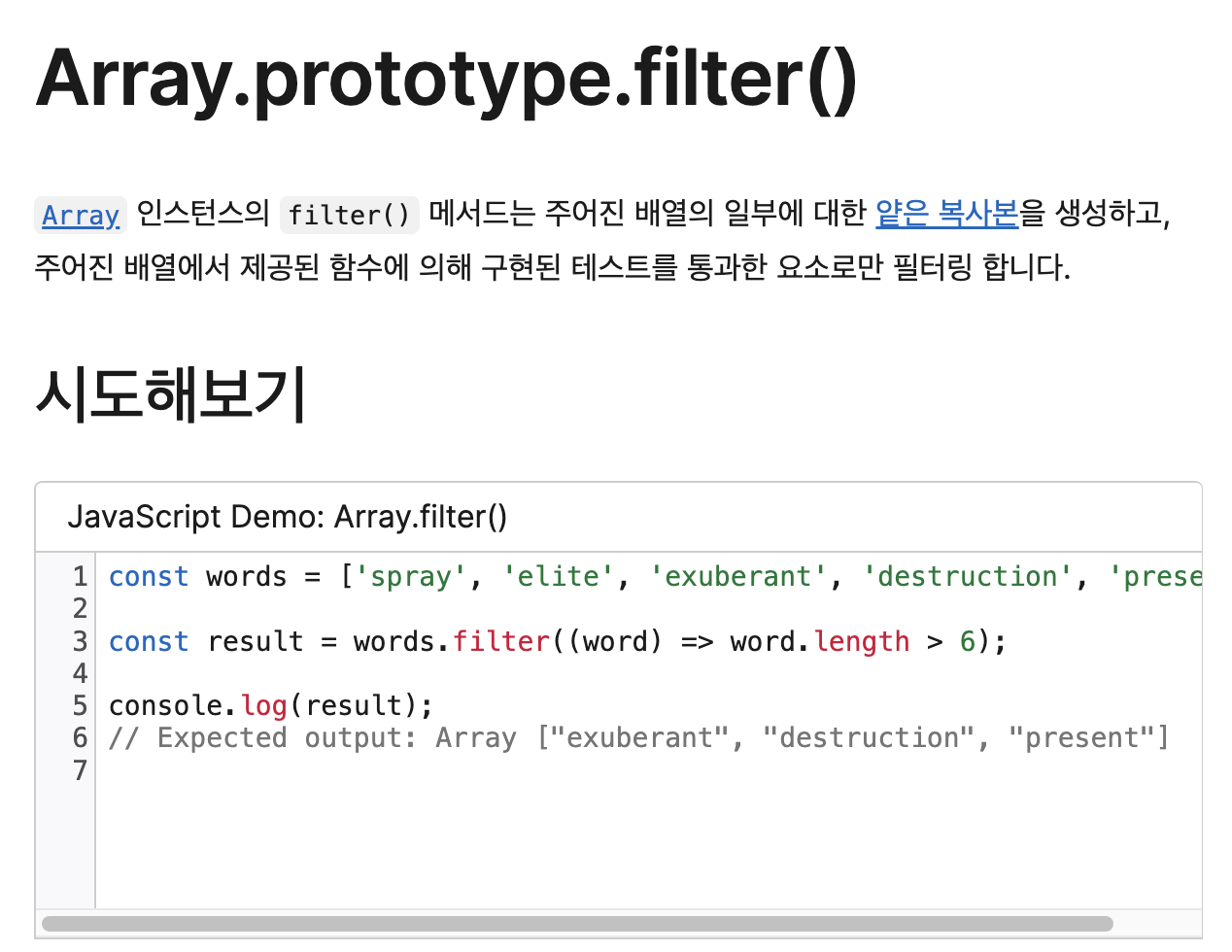
filter
- forEach 02 예제를 filter() 사용해서 출력하기
<script>
let fruits1 = ["사과", "딸기", "파인애플", "수박", "참외", "오렌지", "자두", "망고"];
let fruits2 = ["수박", "사과", "참외", "오렌지", "파인애플", "망고"];
let same = fruits1.filter((fruits) => fruits2.includes(fruits));
let diff = fruits1.filter((fruits) => !fruits2.includes(fruits));
console.log(same);
console.log(diff);
</script>결론
지난 약 10일간 프로젝트 준비 때문에 복습 및 지난 배웠던거를 놓쳤었는데 다시 복습 및 자바스크립트 공부를 반복적으로 연습해야 해야겠다.