자바스크립트에서 중요한 부분인 구조분해할당에에 대해 알아보자
* 5주차는 프로젝트를 진행하였는데 회고를 프로젝트GitHub의 README에 작성할 예정이다.
구조분해 할당
- 배열이나 객체의 속성을 해체해 그 값을 개별변수에 담는 것
- JavaScript 에서 많이 쓰이는 자료구조인 배열과 객체를 편하게 사용하기 위함
- 결국에는 코드를 얼마나 효율적인 방법으로 쓸 수 있는지에 대한 것으로 이해 하였다.
JavaScript 코드
<script>
const car = {
id: 1,
name: "현대",
price: 2000,
}
// 객체의 키값을들 변수로 저장해 아래와 같이 저장할 수 있다.
const id = car.id;
const name = car.name;
const price = car.price;
// 구조분해할당으로 더 효율적으로 정리할 수 있다. 한줄로!
const {id, name, price} = car;
// 배열에서도 구조분해할당으로 정리 가능하다.
const plane = [2, '대한항공', '인천']
// 배열을 아래와 같이 할당했다.
const planeId = plane[0];
const planeName = plane[1];
const planePlace = plane[2];
// 구조분해할당으로 다시 정리해보자
const [planeId, planeName, planePlace] = plane;
// 한줄로 깔끔하게 작성할 수 있다.
// 객체는 {} 중괄호 - 배열은 [] 대괄호 사용
// 구조분해할당으로 꺼내와서 작성시 원하는 값만 작성도 가능하다.
const {id, name, price} = car;
const {name, price} = car; // id값 빼고 나머지 2개의 값 가져오기
// 배열은 조금 방법이 다르다
// 사용하지 않는 값에 언더바(_)로 대체해서 작성해야 한다.
const [planeId, planeName, planePlace] = plane;
const [planeId, _, planePlace] = plane; // planeName을 언더바값으로 작성했다.
</script>spread 연산자 - 전개구문(spread)...
- 반복 가능한 객체에 사용하는 문법 -> 배열, 유사 배열, 문자열 등에 사용 가능
- 객체의 요소에 접근해서 요소들을 하나씩 분리해서 전개요소에 접근해서 반환
- 연산자 ... 사용
const arr1 = [1, 2, 3, 4, 5];
const arr2 = ["a", "b", "c"];
위 두 배열을 합쳐서 접근할때 spread연산자를 통해 가능하다
const arr3 = [...arr1, ...arr2];spread vs rest
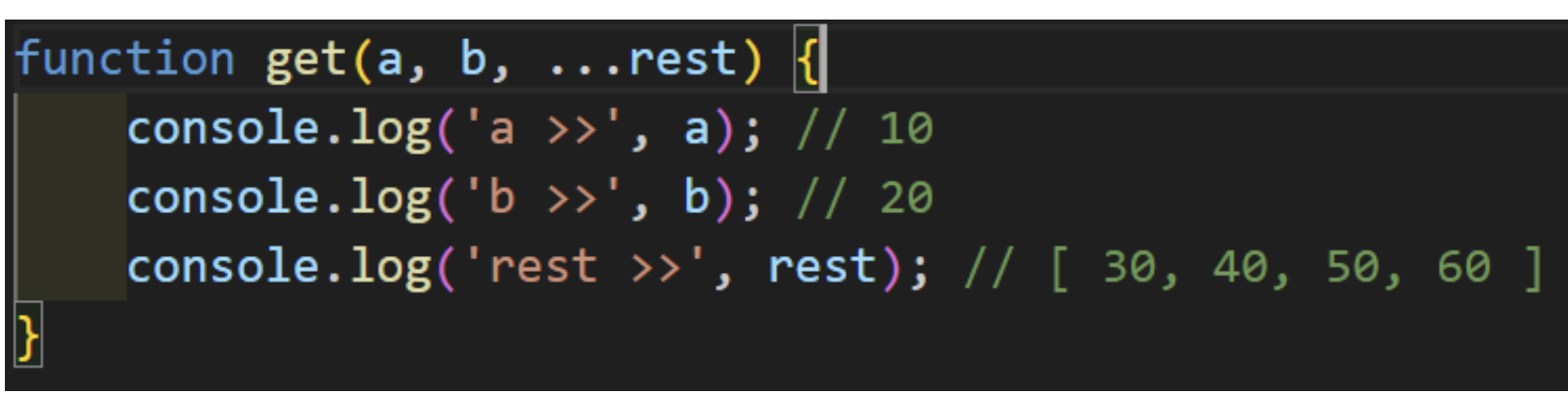
- spread 파라미터는 호출시 함수의 파라미터에 사용
get(...values); - rest 파라미터는 호출 받는 함수의 파라미터에 사용
호출하는 함수의 파라미터 순서에 맞춰 값 설정후 남은 파라미터 값을 배 열로 설정

- spread 파라미터는 호출시 함수의 파라미터에 사용
결론
구조분해할당과 스프레드 연산자에 대한 개념과 예제를 통한 연습으로 이해할 수 있어서 좋은 공부가 되었다. 많은 도움이 될 수 있게 복습을 열심히 해야할 것 같다.
참고
[코딩온] 웹개발자 풀스택 과정 6주차 ppt
