MVC 에 대해 알아보기
mvc에 들어가기전 환경변수에 대한 개념을 알고 넘어가기로 하였다.
환경변수
- 환경변수는 운영 체제나 애플리케이션에서 사용되는 데이터 값을 저장하는 메커니즘
- 프로그램의 동작을 조정하거나 구성
- Node.js에서도 이러한 환경변수를 활용하여 애플리케이션의 설정과 동작을 조정
Node.js 환경 변수
Node.js에서는 process.env 객체를 통해 환경변수에 접근
// node.js 환경변수 확인
const ps = process.env;
console.log(ps);.env
- 환경변수를 관리하기 위해 .env파일을 사용하는 것이 일반적
- 깃 저장소에 업로드 하지 말아야함!
- 서버에 파일만 업로드
환경변수 사용
npm install dotenv
require('dotenv').config() // .env 파일의 환경변수를 읽어옴
환경변수 사용
NAME=KDT
NODE=dev
require('dotenv').config() // .env 파일의 환경변수를 읽어옴
app.get('/', (req, res) => {
res.send('log');
console.log(process.env.NAME);
console.log(process.env.NODE);
});pacakage.json 사용
npm install cross-env
Node.js 프로젝트에서 운영 체제 간 환경변수 설정을 도와주는 모듈
"scripts": {
"start": "cross-env NODE_ENV=development node index.js",
"start:prod": "cross-env NODE_ENV=production node index.js,
"test": "echo \" Error: no test specified\" && exit 1"
},MVC 이론에 대해 알아보자.
MVC란?
- Model View Controller
- 소프트웨어 설계와 관련된 디자인 패턴 (상황에 따라 자주 쓰이는 설계 방법을 정리한 코딩 방법론)
- MVC 이용 웹 프레임워크
- PHP- Django
- Express
- Angular 등등
MVC 장단점
- 장점
- 패턴들을 구분해 개발
- 유지보수 용이
- 유연성이 높다.
- 확장성이 높다.
- 협업에 용이
- 단점
- 완벽한 의존성 분리가 어렵다
- 설계 단계가 복잡하다
- 설계 시간이 오래 걸린다.
- 클래스(단위) 가 많아진다.
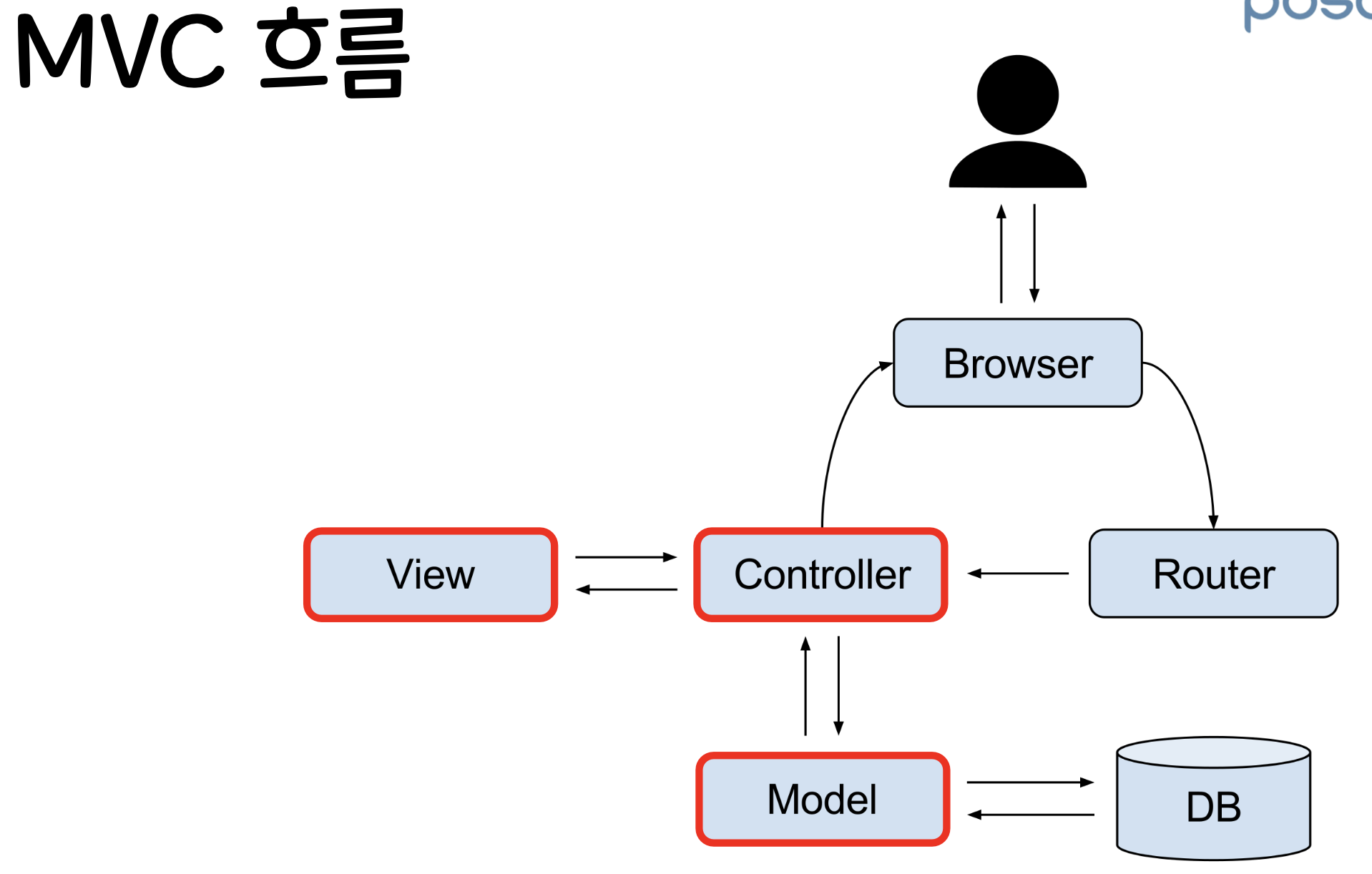
MVC 흐름

-
Model
- 데이터를 처리하는 부분 -
View
- UI 관련된 것을 처리하는 부분 (사용자에게 보여지는 부분) -
Controller
- View와 Model을 연결해주는 부분
index.js(app.js) 개인적으로는 app.js가 친숙하다.
const indexRouter = require('./routes'); // index는 생략 가능!
app.use('/', indexRouter); // localhost:PORT / 경로를 기본으로 ./routes/index.js 파일에 선언한 대로 동작
// 404 error ㅓ리
app.get('*', (req, res) => {
// res.send('404 Error! 잘못된 주소 형식입니다.);
res.render('404');
});
app.listen(PORT, () => {
console.log(`http://localhost:${PORT}`);
});
- Router 불러오는 부분
- 위의 코드를 이용해 특정 시작 url의 역할 구분 가능
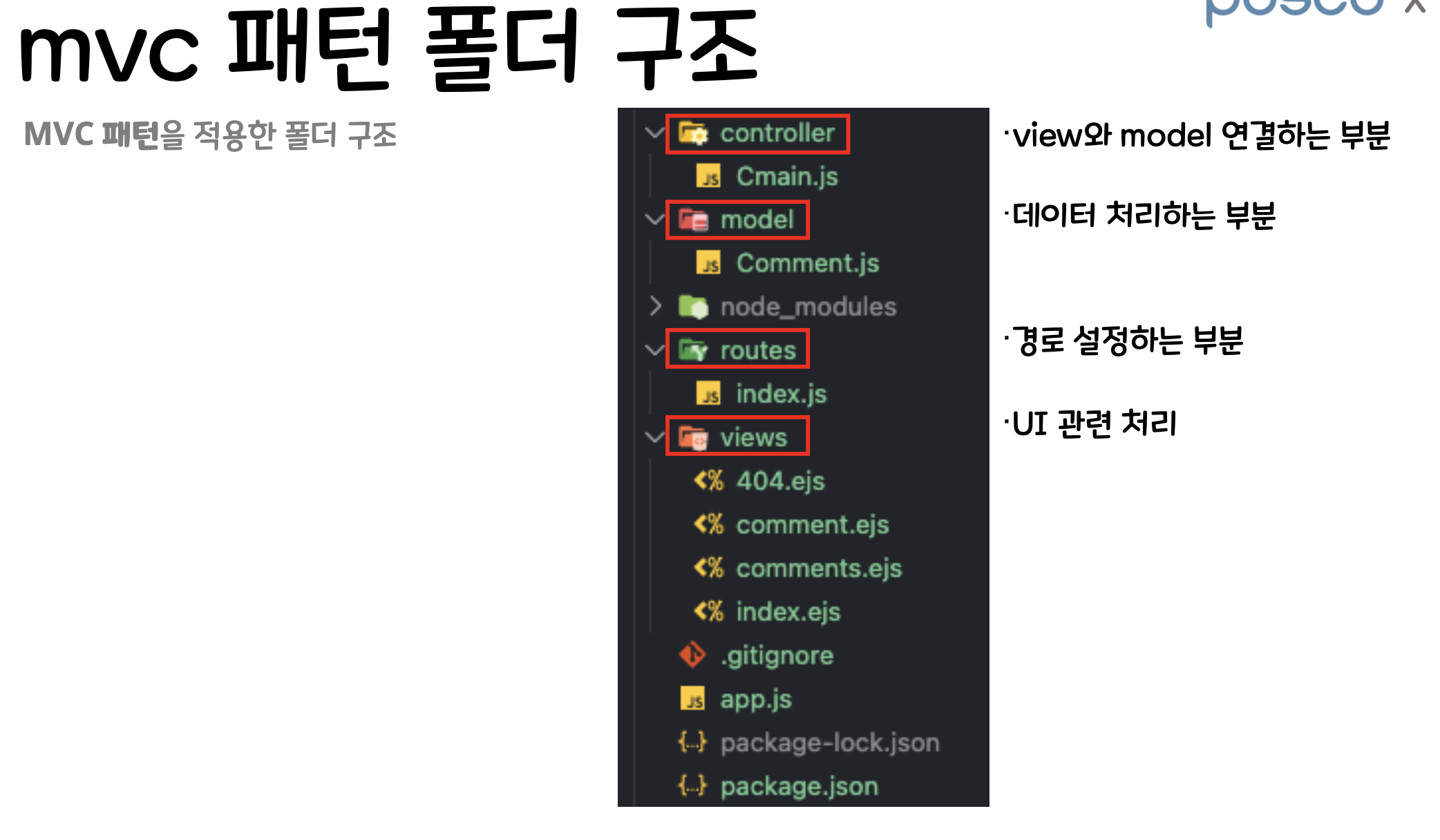
routes/index.js
const express = require('express')'
const controller = require('../controller/Cmain.js');
const router = express.Router();
// localhost:PORT/
router.get('/', controller.main); // GET /
router.get('/comments', controller.comments); // GET / coments
module.exports = router;- 경로를 controller와 연결해 설정 가능
참고 - 404 Error 라우팅
app.get('*', (req, res) => {
// res.send('404 Error! 잘못된 주소 형식입니다.');
res.render('404');
});주로 get을 사용
app.use('*', (req, res) => {
res.status(404).render('404');
});모든 http 요청에 사용
- 맨 마지막 라우트로 선언
- : 그 외 나머지 주소는 모두(all) 잘못된 요청임을 사용자에게 알려야 함
- 클라이언트가 올바르지 않은 주소로 요청 시 Error 페이지 렌더링
- use일때는 모든 http 요청시 404페이지 나타나게 됨
Controller/Cmain.js
exports.main = (req, res) => {
res.render('index');
};
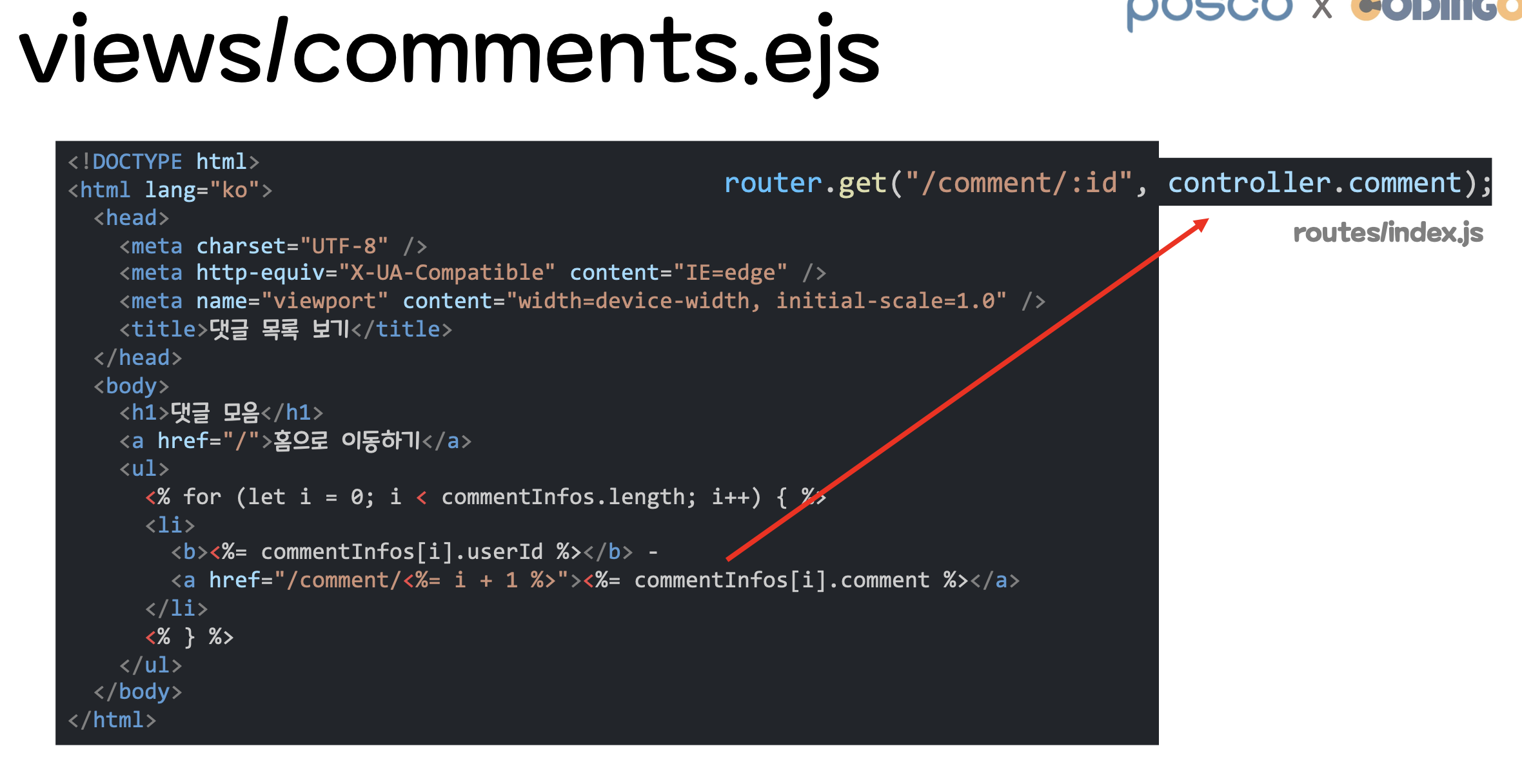
exports.comments = (req, res) => {
res.render('comments');
};- 경로와 연결될 함수 내용을 정의
- 경로와 연결되는 함수이기에 req객체와 res 객체를 사용 가능
Controller - model
const Comment = require('../model/Comment');
exports.main = (req, res) => {
res.render('index');
};
exports.comments = (req, res) => {
console.log(Comment.commentInfos()); // 댓글 목록이 [ {}, {}, {} ] 형태로 출력
res.render('comments', { commentInfos: Comment.commentInfos() });
};- 컨트롤러와 모델을 연결한다.

환경변수와 MVC의 개념및 코드 활용법에 대해 알아봤다.
다음 블로깅은 동적 폼 전송의 로그인 실습을 MVC 구조로 바꾸는 문제를 연습해보고 작성하는 시간을 가지려고 한다.
참고
[코딩온] 웹개발자 풀스택 과정 10주차 ppt
