예제를 통해 MVC 알아보기
지난 MVC블로깅에 이어서 예제를 가져왔다.
MVC 흐름
-
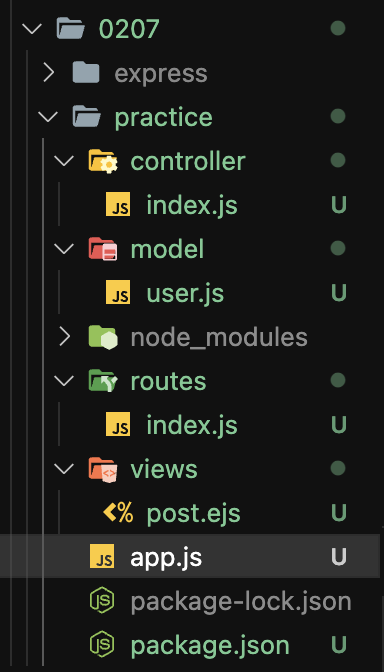
전체적인 흐름은 아래와 같이 구성하였다.

-
model
- 데이터를 처리하는 부분 (유저 정보 데이터) -
view
- UI 관련된 것을 처리하는 부분 (사용자에게 보여지는 부분) - post.ejs -
controller
- View와 Model을 연결해주는 부분
-
routes - index.js
app.js
const express = require('express');
const app = express();
const PORT = 8000;
// body-parser
app.use(express.urlencoded({ extended: true });
app.use(express.json());
// view engine
app.set('view engine', 'ejs');
app.set('views', './views');
const router = require('./routes');
app.use('/', router)
app.listen(PORT, () => {
console.log(`http://localhost:${PORT}`);
});
- 경로를 controller와 연결해 설정 가능
routes/index.js
const express = require('express');
const controller = require('../controller');
const router = express.Router();
// router
// === 페이지
router.get('/', controller.axiosPost);
// === 데이터 요청, 응답
router.post('/resultPost', controller.resultPost);
module.exports = router;model/user.js
const users = [
{
userid: 'kdt11',
userpw: '1234',
},
];
modeuel.exports = users;
- model 폴더에 user.js 로 데이터 저장
views/post.ejs
<body>
<h1>POST 로그인 실습</h1>
<form>
<label for="username">아이디</label>
<input type="text" id="username" required />
<br />
<label for="pw">패쓰워드</label>
<input type="password" id="pw" required />
<br />
<button type="button" onclick="login()">로그인</button>
</form>
<br />
<br />
<div class="resultBox"></div>
<script>
const resultBox = document.querySelector('.resultBox');
function login() {
//백엔드로 요청보낼 데이터
const data = {
id: document.querySelector('#username').value,
pw: document.querySelector('#pw').value,
};
axios({
method: 'POST',
url: '/resultPost',
data,
}).then((res) => {
console.log('res', res);
const { result, userInfo } = res.data;
if (result) {
resultBox.textContent = `${userInfo.id}님 환영합니다`;
resultBox.style.color = 'blue';
} else {
resultBox.textContent = '아이디 또는 패쓰워드가 틀렸습니다';
resultBox.style.color = 'red';
}
});
}
</script>
</body>- 프론트 레이아웃 정보 작성
controller/index.js
const User = require('../model/user');
exports.axiosPost = (req, res) => {
res.render('post');
};
exports.resultPost = (req, res) => {
console.log('요청값', req.body);
const { id: reqId, pw: reqPw } = req.body;
if (User[0].userid === reqId && User[0].userpw === reqPw {
res.send({ result: true, userInfo: {id: User[0].useid } })
} else {
res.send({ result: false, userInfo: null });
}
};아직도 mvc 개념으로 구조를 작성해봤다. 간단한 서버만들기부터 다양한구조로 연습을 많이 필요하다.
참고
[코딩온] 웹개발자 풀스택 과정 10주차 ppt
