props란
- properties를 줄인 표현으로 컴포넌트 속성을 설정할 때 사용하는 요소
- props는 컴포넌트끼리 값을 전달하는 수단
- 상위 컴포넌트에서 하위 컴포넌트로 전달 (단방향 데이터 흐름)
{/* 일반 사용법 */}
<ClassComponent></ClassComponent>
{/* props 사용법 */}
<ClassComponent title="제목" content"내용></ClassComponent>함수형 컴포넌트 props
- 부모 컴포넌트에서 전달한 props는 함수형 컴포넌트에서 함수의 파라미터로 전달받으며, JSX 내부에서 {} 기호로 감싸서 사용한다.
<FuncComponent name="코딩온"></FuncComponent>
{/* 부모 컴포넌트에서 name props 전달*/}{/* 자식 컴포넌트에서 name props 받음*/}
const FuncComponent = (props) => {
return(
<>
<div>안녕? **{props.name}**</div>
<div>반가워 !</div>
</>
)
}defaultProps
- 부모 컴포넌트에서 props가 전달되지 않았을 때 기본값으로 보여 줄 props를 설정 하는 것
FuncComponent.defaultProps = {
nmae: '홍길동'
}props.children
- 부모 컴포넌트에서 자식 컴포넌트를 호출할 때 태그 사이에 작성한 내용
<FuncComponent name="코딩온">**자식 내용**</FuncComponent>{/* 자식 컴포넌트*/}
const FuncComponent = (props) => {
return(
<>
<div>안녕? **{props.name}**</div>
<div>반가워 !</div>
<h4>**{prop.children}**/<h4>
</>
)
}propTypes
- 컴포넌트의 필수 props를 지정하거나 props의 타입을 지정할 때 사용
- JavaScript의 "유연한 특성"을 해결하기 위해 권장되는 기능
- 정해진 타입이 아닌 다른 타입으로 정보가 전달될 시, 제대로 동작은 하지만 console에 오류가 나온다.
impport PropTypes from "prop-types";
FuncComponent.propTypes = {
name: PropTypes.string
}클래스형 컴포넌트 props
class ClassComponent extends Component {
render() {
return(
<h1>Class component 입니다. 이름은 { this.props.name }</h1>
);
}
static defaultProps = {
name: "기본 이름"
};
static propTypes = {
name: PropTypes.string
}
}
{/* 다른 형식 */}
ClassComponent.defaultProps = {
name: '홍길동'
}
.ClassComponent.propTypes = {
name: PropTypes.string
}
이제는 props 관련 리액트 예제 문제를 풀어보자.
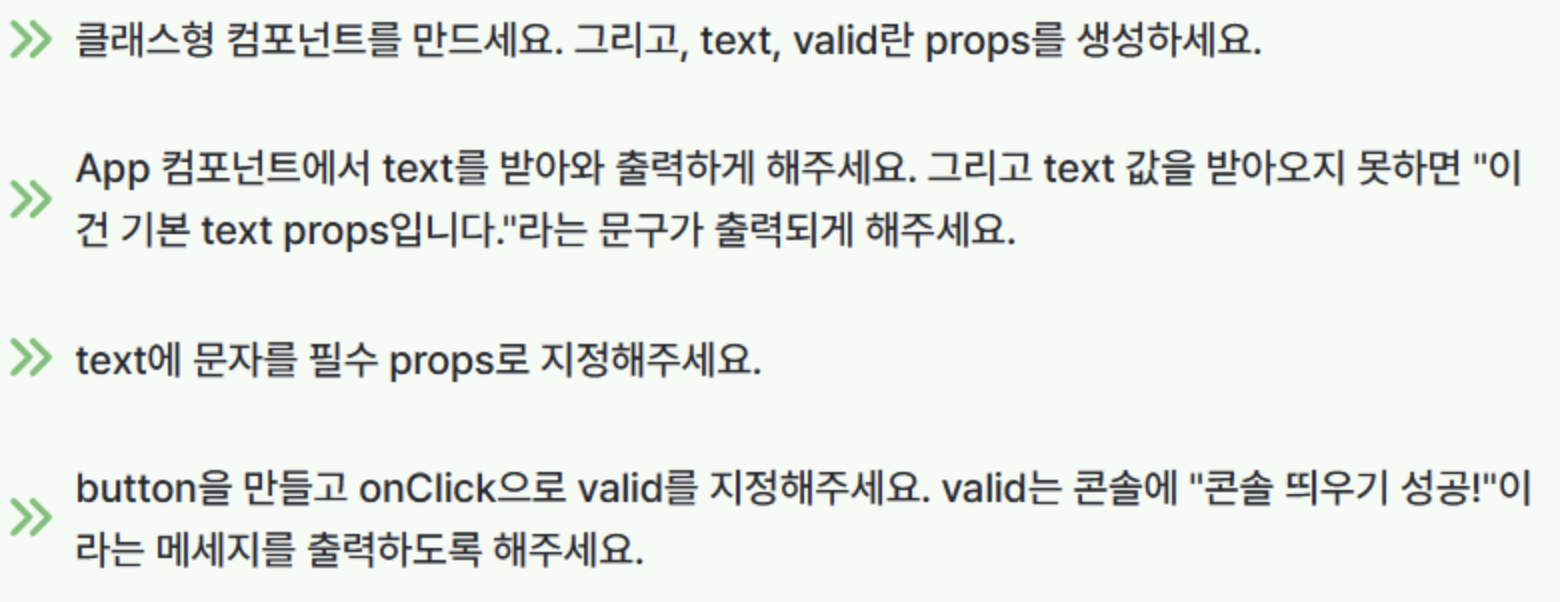
예제 1)

class App extends Component {
render() {
const printConsole = () => {
console.log('콘솔 띄우기 성공!');
}
return (
<div className="App">
<ClassComponent text='dd'/>import { Component } from 'react'
import PropTypes from 'prop-types';
export default class Ex01 extends Component {
render() {
const {text, valid} = this.props;
return (
<>
<div>{text}</div>
<button onClick={valid}>버튼</button>
</>
)
}
}
Ex01.defaultProps = {
text: '이건 기본 text props입니다.'
}
Ex01.propTypes = {
text: PropTypes.string.isRequired,
}
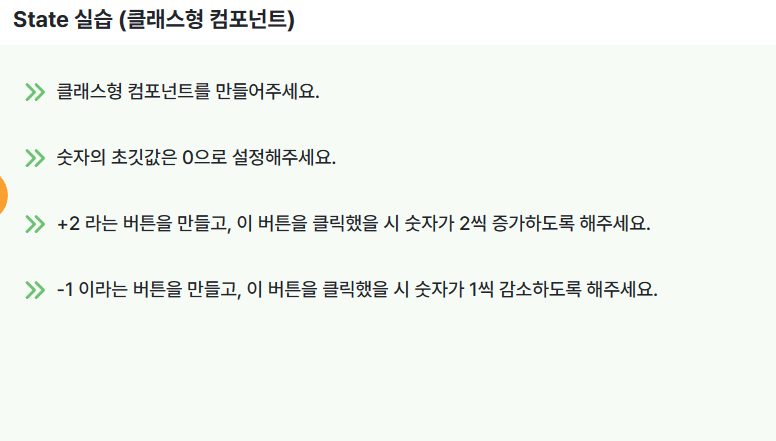
예제 2)

import React, { Component } from 'react'
export default class Ex02 extends Component {
// state 사용
state = {
number: 0,
}
render() {
const { number } = this.state;
return (
<>
<h2>{number}</h2>
<button onClick={() => {
this.setState({number: number + 2});
}}>plus</button>
<button onClick={() => {
this.setState({number: number - 1});
}}>minus</button>
</>
)
}
}
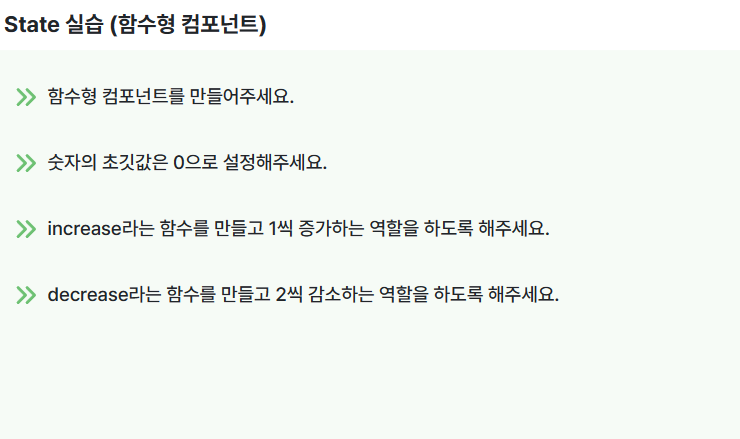
예제 3)

import { useState } from "react"
const Ex03 = () => {
const [number, setNumber] = useState(0);
const increase = () => {
setNumber(number + 1);
}
const decrease = () => {
setNumber(number - 2);
}
return (
<>
<h1>{number}</h1>
<button onClick={increase}>plus</button>
<button onClick={decrease}>minus</button>
</>
)
}
export default Ex03결론
리액트 props에 대한 개념 정리와 문제를 통해 이해할 수 있는 시간을 가졌다.
프론트엔드의 중요한 부분을 차지하기에 많이 연습을 해야 할 거 같다.
참고
[코딩온] 웹개발자 풀스택 과정 12주차 ppt