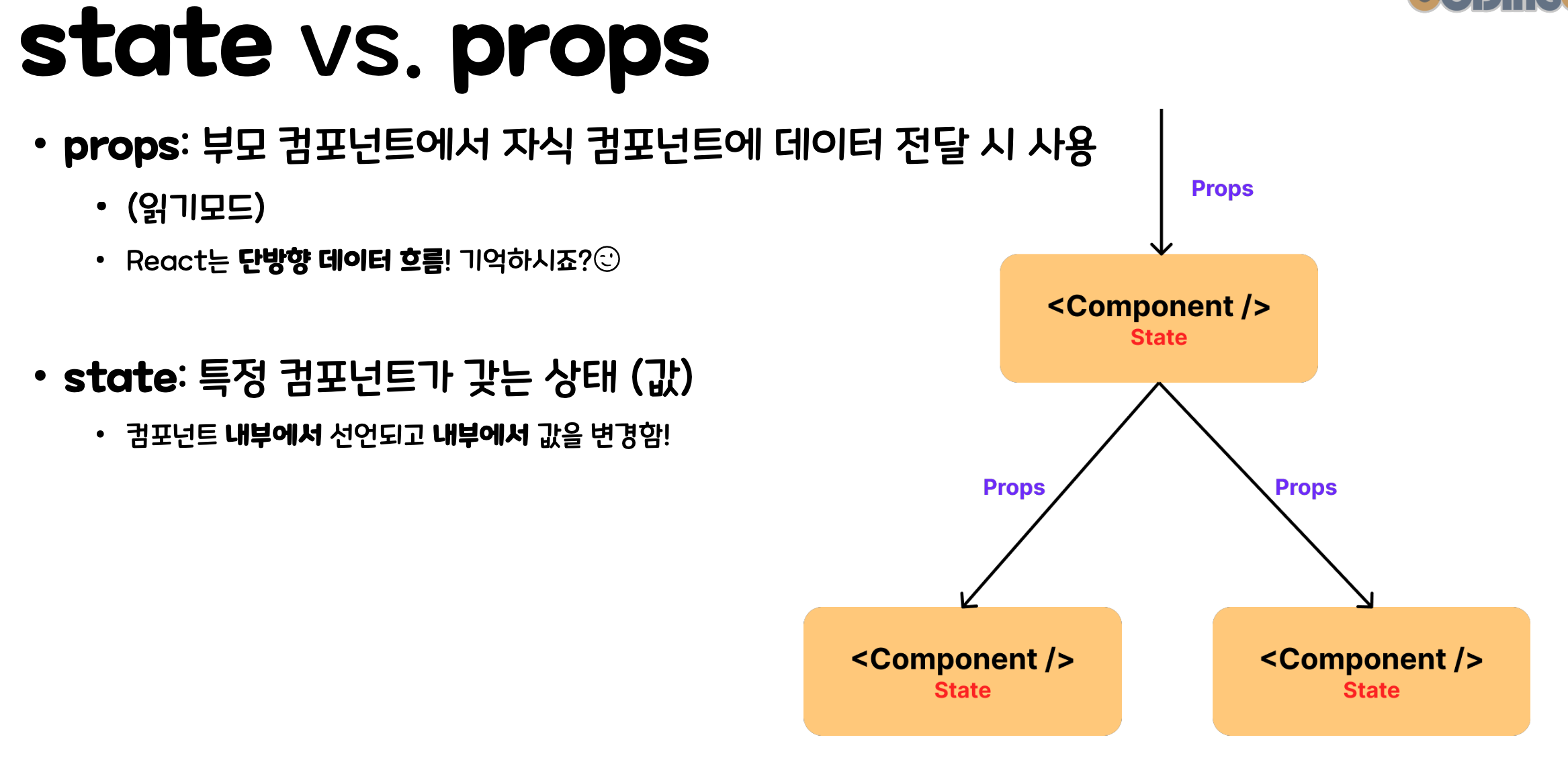
state란
- React에서 앱의 유동적인 데이터를 다루기 위한 개체
- 계속해서 변하는 특정 상태
- 상태에 따라 다른 동작을 함
- 왜 사용할까?
- State가 변경될 시 자동으로 재랜더링 되기 때문- 이 점이 변수와 다른점

주의할점
- state는 원칙적으로 클래스형 컴포넌트에서만 사용 가능
- 직접 this.state를 변경하지 말것!!!
=> 항상 setState를 사용 - setState는 비동기적으로 동작하므로, 이전 상태를 기반으로
계산할 때 함수 형태의 setState를 사용
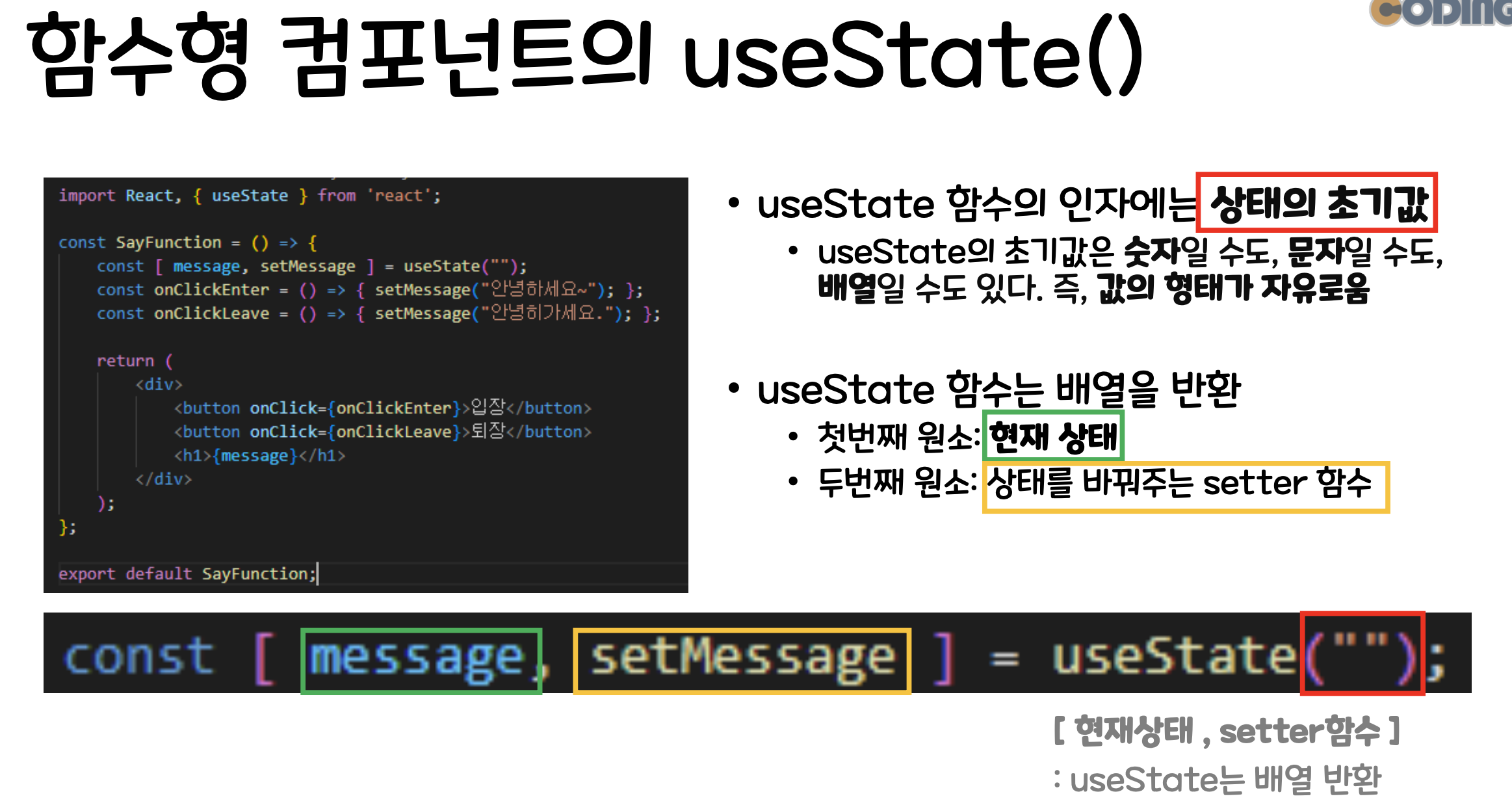
함수형 컴포넌트의 state

참고
[코딩온] 웹개발자 풀스택 과정 12주차 ppt
