map()
일반 for 반복문
let list = ['a','b','c','d','e'];
for ( let i = 0; i < list.length; i++) {
console.log( list[i] );
}map() 함수
- map()의 인자로 넘겨지는 callback 함수를 실행한 결과를 가지고 새로운 배열을 만들때 사용
- map() 함수를 필요에 따라 반복문처럼 사용할 수도 있음
map() 함수 문법
arr.map( callbackFunction, [thisArg] )
- callbackFunction
- 새로운 배열의 요소를 생성하는 함수로, currentValue,
index, array 3개의 인수를 가질 수 있다.- [thisArg] 는 생략 가능한 것으로 callbackFunction 에서 사용할 this 객체

let list = ['a', 'b', 'c', 'd', 'e'];
let items = list.map((txt, id, arr) => {
console.log("txt: ", txt);
console.log("id: ", id);
console.log("arr: ", arr);
return txt + id;
})- txt : list를 순서대로 돌면서 나오는 값
- id : 방금 나온 값(txt)의 인덱스
- arr : 현재 반복을 돌고 있는 배열
- items: "return txt + id"로 만들어진 배열
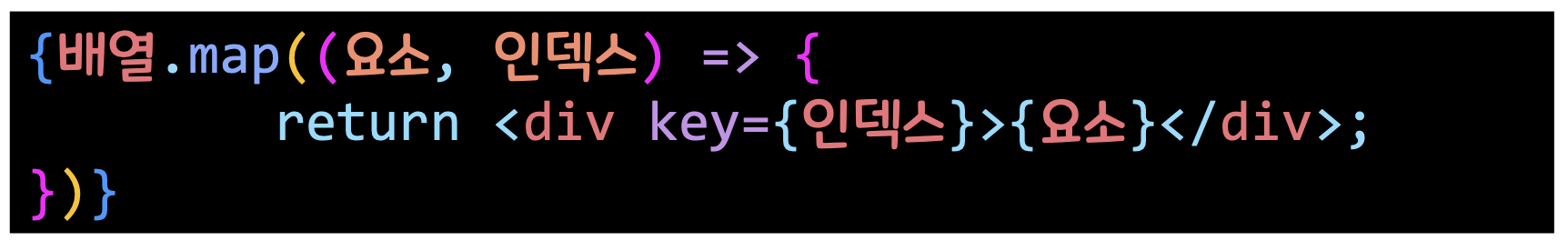
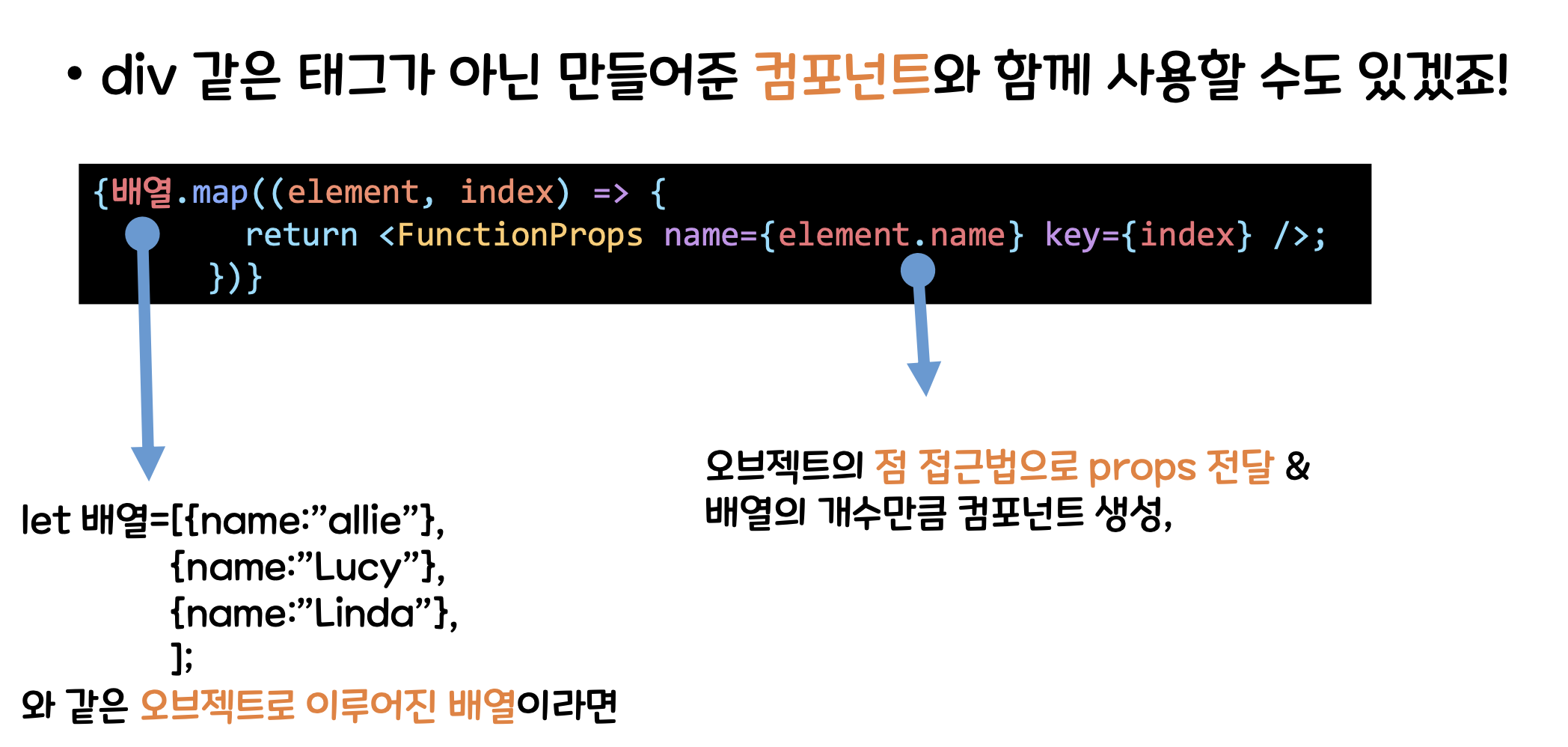
배열 데이터, map()과 함께 사용
-
배열 데이터를 좀 더 효율적으로 그리기 위해서 map 사용!

-
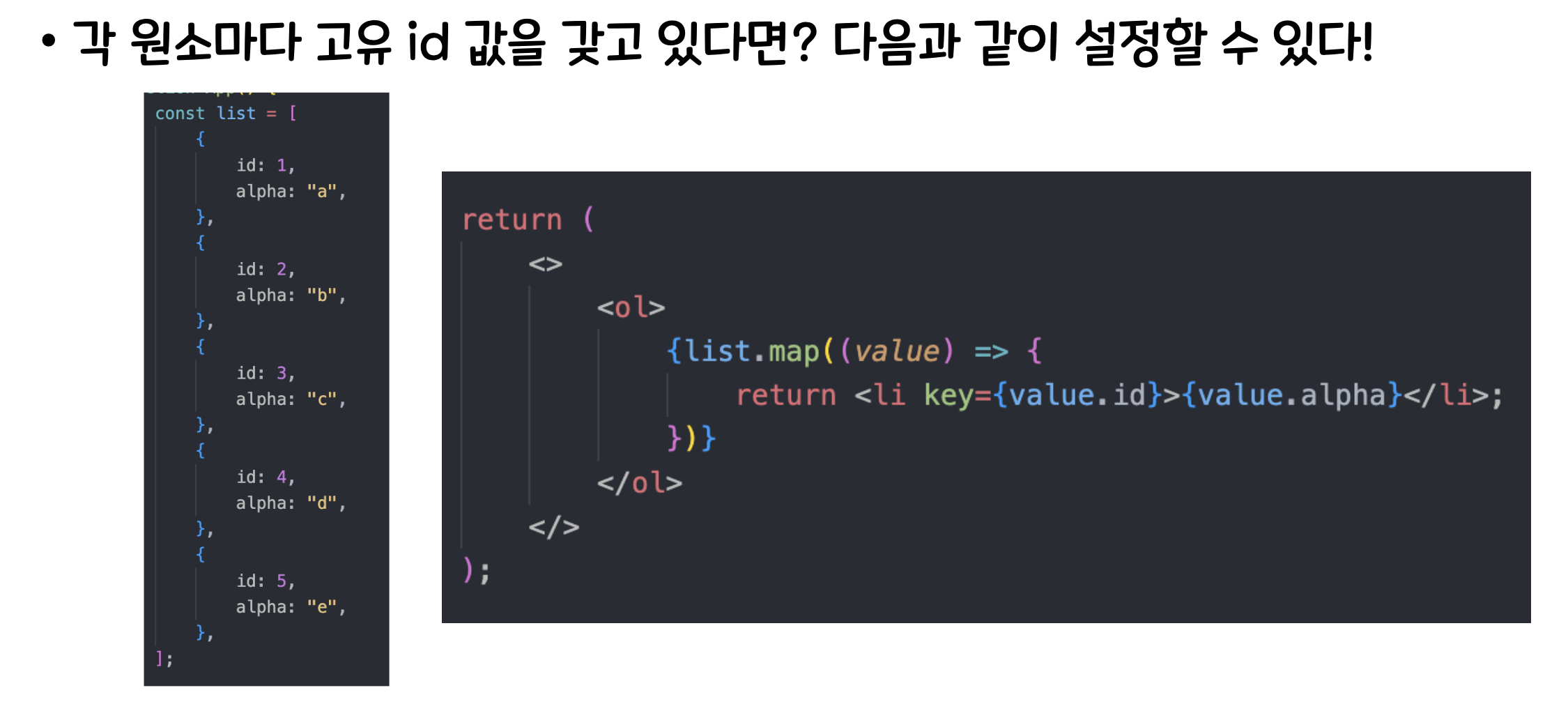
key
- 기존 요소와 업데이트 요소를 비교하는데 사용되는 속성,- 다른 요소와 겹치지 않는 고유한 값이어야 합니다.
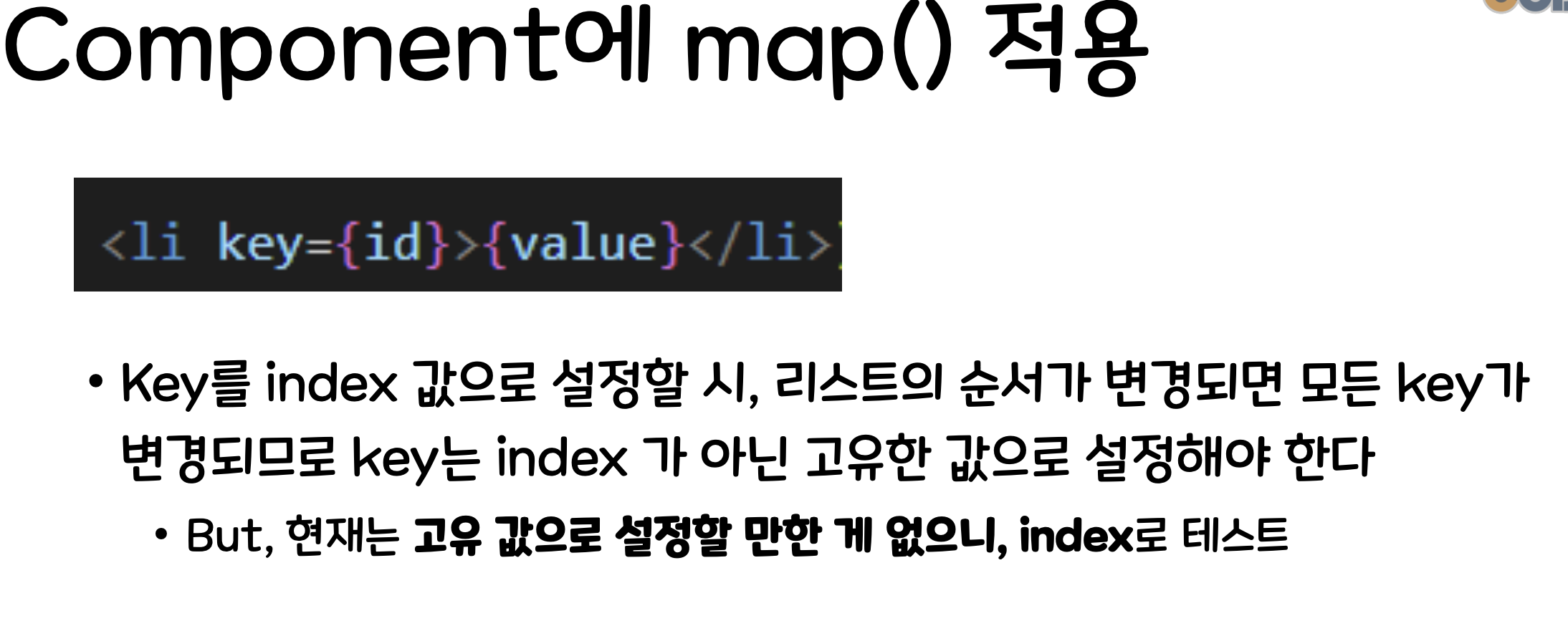
- key는 고유한 값을 가져야 하기 때문에 배열의 요소 중 고유한 값(id 등) 이 존재하지 않는다면 index로 사용해도 됩니다! (단, index를 사용하는 것은 최후의 수단!)


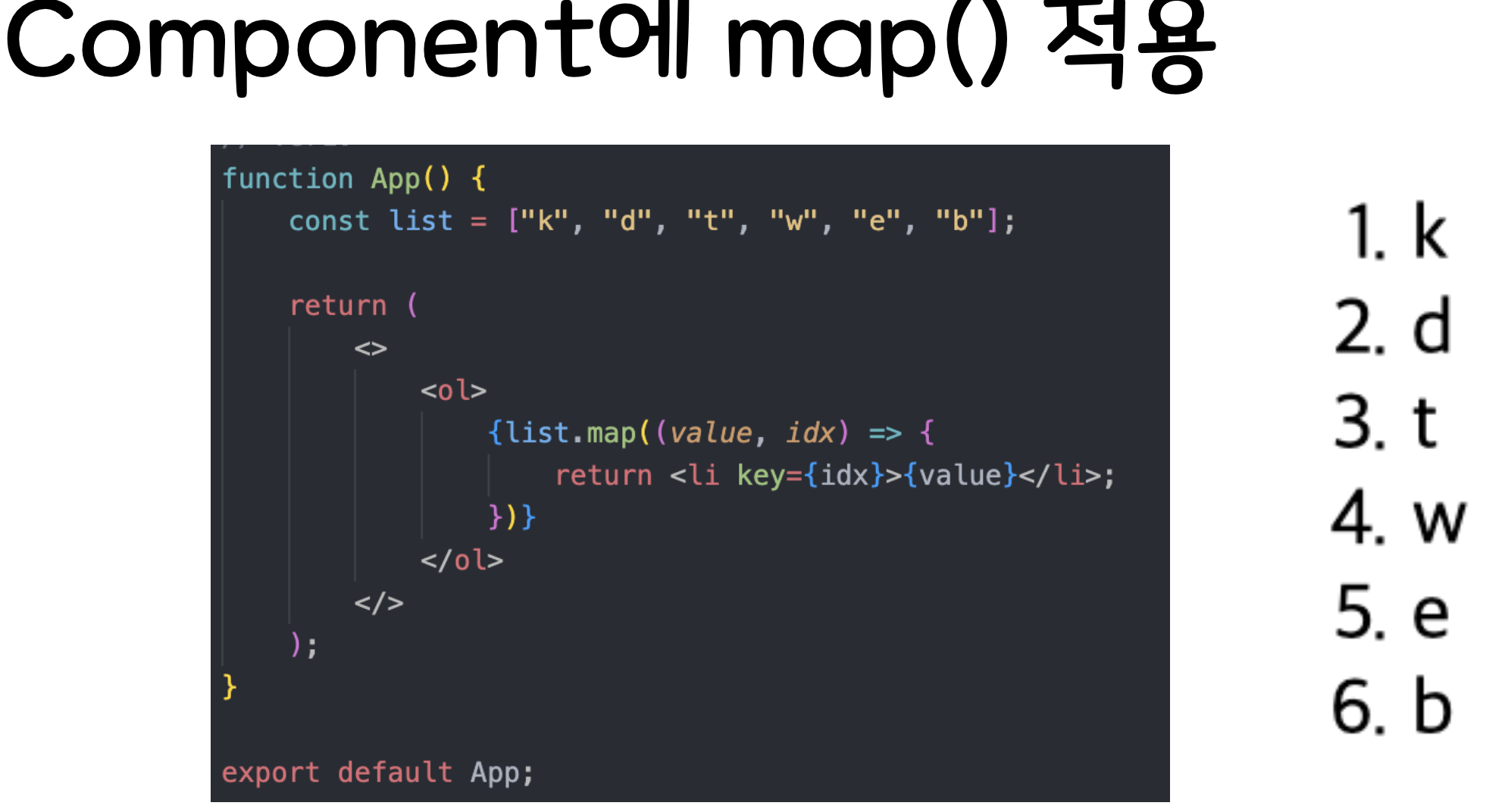
Component에 map()적용
- map() 함수를 이용해 컴포넌트를 생성할 때 “key” 사용을 권장한다.
- Why? React는 자율적으로 업데이트 전 기존 요소와 업데이트 요소를 비교하는데
key를 사용한다.


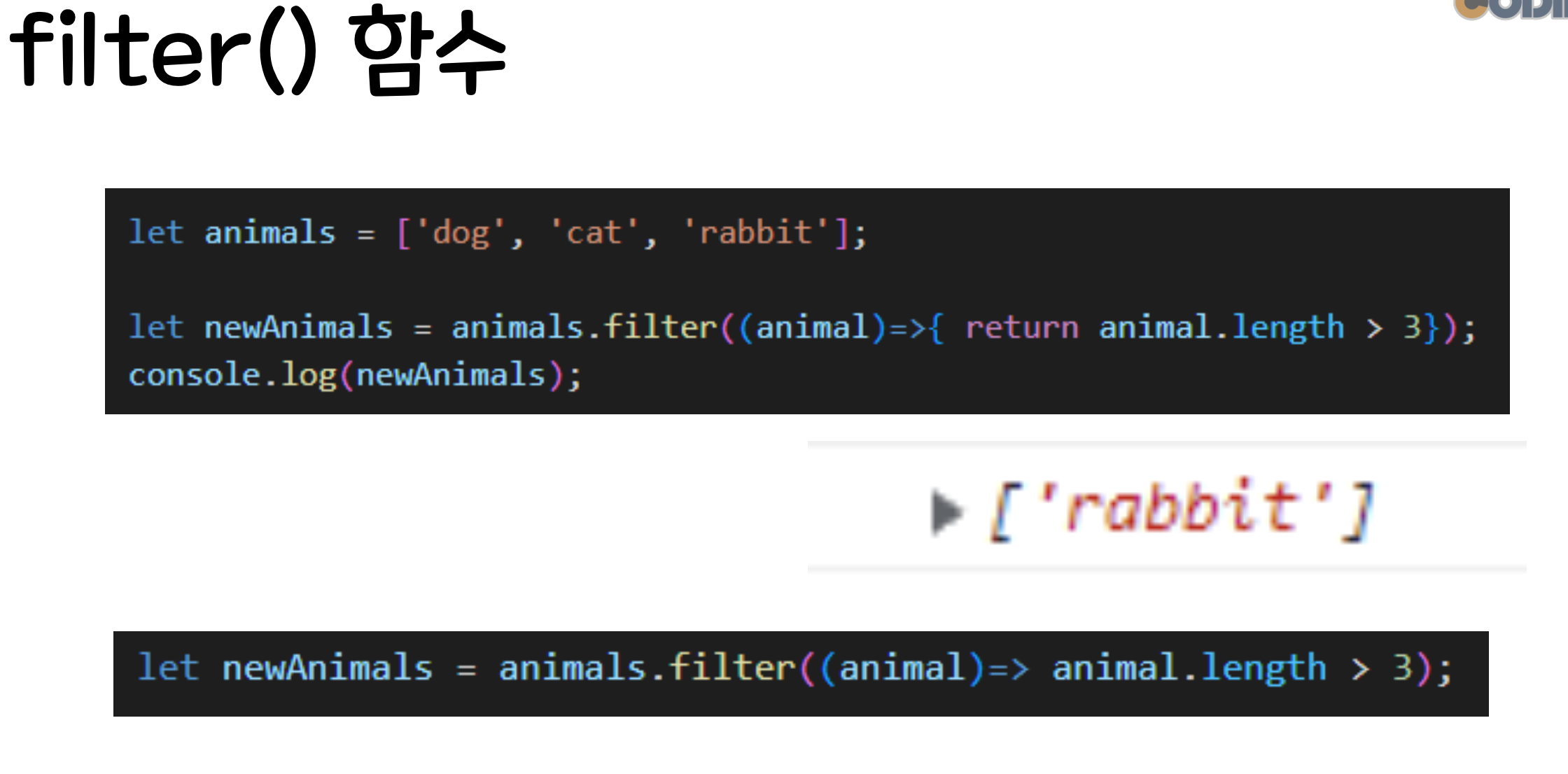
filter() 함수
- filter()의 인자로 넘겨지는 callback 함수의 테스트(조건)를 통과하는 요소
를 모아 새로운 배열을 생성. - filter() 함수를 사용하여 배열에서 원하는 값을 삭제하는 코드 구현 가능.

let animals = ['dog', 'cat', 'rabbit'];
let newAnimals = animals.filter((animal) => { return animal.length > 3});
console.log(newAnimals);
let newAnimals = animals.filter((animal) => animal.length > 3);let words = ['dog', 'cat', 'rabbit'];
let result2 = words.filter((word) => {
return word.includes('a');
});
console.log( result2 );단축평가란?
- 논리 연산자를 사용하여 특정 조건에 따라 값을 결정하거나, 조건에 따라 특정코드를 실행하는 방법
1) && 연산자를 사용한 단축 평가
- 둘다 참
2) || 연산자를 사용한 단축 평가
-
둘 중 하나 참
&& 연산자
A && B
-
A가 false : B는 아예 확인하지 않고 바로 A의 값을 반환합니다. A가 이미 false이므로 A와 B 모두 참일 수 없기 때문
const result = false && "Hellog"; console.log(result); // 출력: false
- A가 true: 만약 A가 true 라면, B의 값을 확인. 이 경우, B의 값이 반환됩니다.
const name = "Martin";
const greeting = name && Hello, ${name}!;
console.log(greeting); // 출력: "Hello, Martin!"
### || 연산자
A || B
- A가 false: B의 값을 확인해야 합니다. 이 경우, B의 값이 반환됩니다.const defaultName = "Martin";
const userName = null;
const displayName = userName || defaultName;
console.log(displayName); // 출력: "Martin"- A가 true: B는 아예 확인하지 않고 바로 A의 값을 반환합니다. 왜냐하면 A가 이미 true이므로 A나 B 중 하나만 참이면 되기 때문입니다.
const result = true || "Hello";
console.log(result); // 출력: true
참고
[코딩온] 웹개발자 풀스택 과정 13주차 ppt
