Promise()를 예제를 통해 알아보기로 하자
Promise 예제 01
let colorBg = (newBg, delay) => {
return new Promise((resolve) => {
setTimeout(() => {
document.body.style.backgroundColor = newBg;
resolve();
}, delay);
})
}
colorBg('red', 1000)
.then(() => {
return colorBg('orange', 1500);
})
.then(() => {
return colorbg('blue', 2500)
})
.then(() => {
return colorbg('black', 3500)
})
.then(() => {
return colorbg('lightblue', 4500)
})
resolve 콜백함수만 사용하였으며, 백그라운드 색상(newBg)과 딜레이 시간(delay)을 변수로 저장해서 코드를 작성하였다.
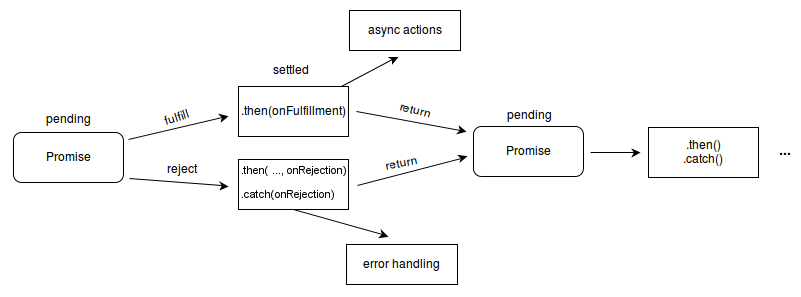
- Promise는 두 가지 콜백 함수를 가짐
resolve(value): 작업이 성공(fulfilled)한 경우, 그 결과를 value와 함께 호출
reject(error): 에러(rejected)발생 시 에러 객체를 나타내는 error와 함께 호출
Promise 예제 02
function call(name) {
return new Promise((resolve) => {
setTimeout(() => {
console.log(name);
resolve(name);
}, 1000);
})
}
function back() {
return new Promise((resolve) => {
setTimeout(() => {
console.log('back')
resolve('back');
}, 1000);
})
}
function hell() {
return new Promise((resolve) => {
setTimeout(() => {
resolve('callback hell');
}, 1000);
})
}
// promise 실행
call('kim').then((res) => {
console.log(`${res} 반가워`);
return back();
})
.then((res1) => {
console.log(`${res1}을 실행 했구나`);
return hell();
})
.then((res2) => {
console.log(`여기는 ${res2}`);
});async / await 으로 예제 2 수정
async / await
프로미스 기반 코드를 좀 더 쓰기 쉽고 읽기 쉽게 하기 위해 등장
비동기 처리 패턴 중 가장 최근에 나온 문법
async
-
함수 앞에 붙여 Promise를 반환한다
-
프로미스가 아닌 값을 반환해도 프로미스로 감싸서 반환한다.
await
-
프로미스 앞에 붙여 프로미스가 다 처리될 때가지 기다리는 역할을 하며 결과는
그 후에 반환한다.
let exec = async () => {
let name = await call('kim');
console.log(`${name} 반가워`);
let res1 = await back();
console.log(`${res1} 을 실행했구나`);
let res2 = await hell();
console.log(`여기는 ${res2}`);
};
exec();
async function exec() {
let name = await call('kim');
console.log(`${name} 반가워`);
let res = await back();
console.log(`${res}을 실행 했구나`);
let result = await hell();
console.log(`여기는 ${result}`);
}
exec();결론
Promise()와 async/await의 중요하기에 복습 및 예제 코드등을 다시 한번 정리하는 시간을 가졌다. 비동기와 동기 그리고 콜백함수까지 까먹지 않게 공부 및 연습을 많이 해야할 것 같다.