Axios / Fetch 에 대해 알아보자
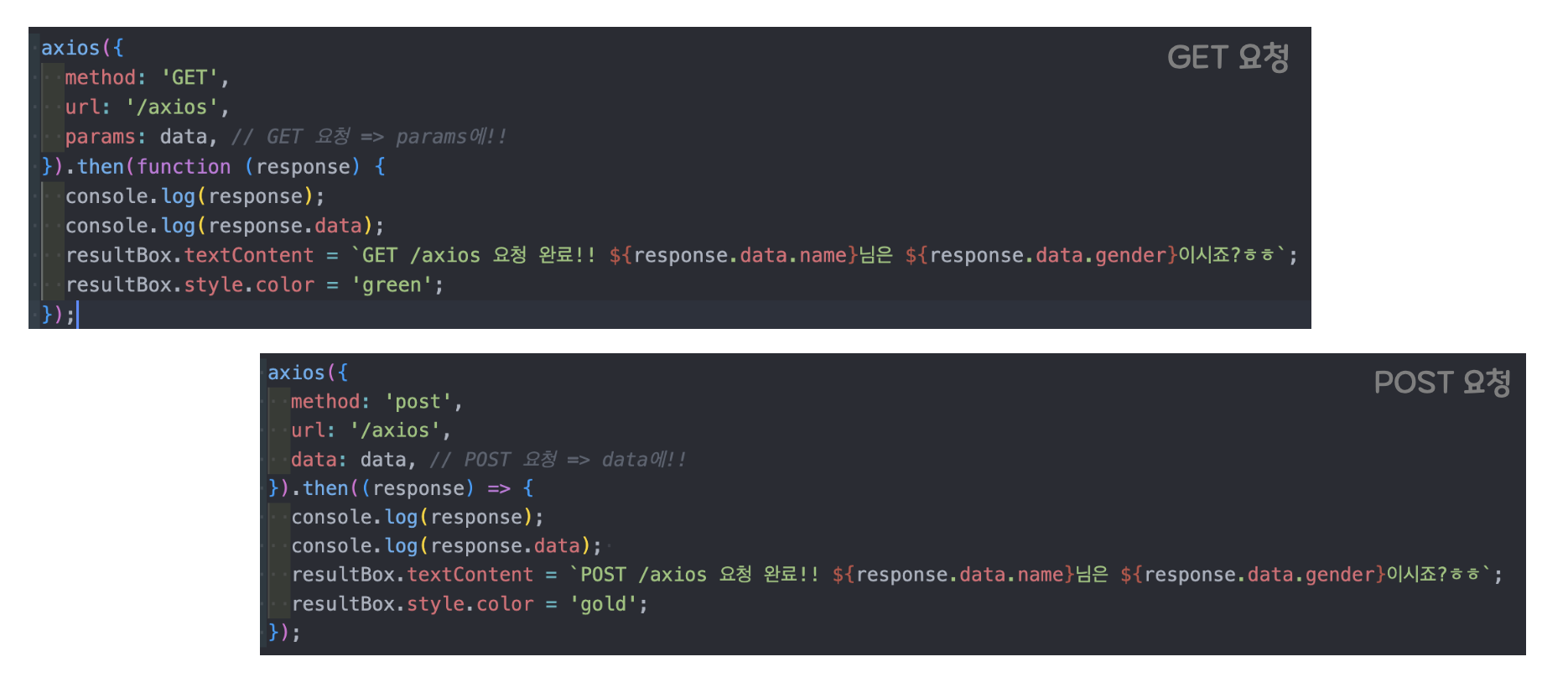
Axios
Node.js와 브라우저를 위한 Promise API를 활용
비동기 HTTP 통신이 가능. return이 Promise 객체로 온다.
-
장점
- Promise 기반으로 만들어졌다.
- 브라우저 호환성이 뛰어나다 -
단점
- 모듈 설치 or 호출을 해줘야 사용이 가능하다
npm i 또는 cdn 사용해야 한다.

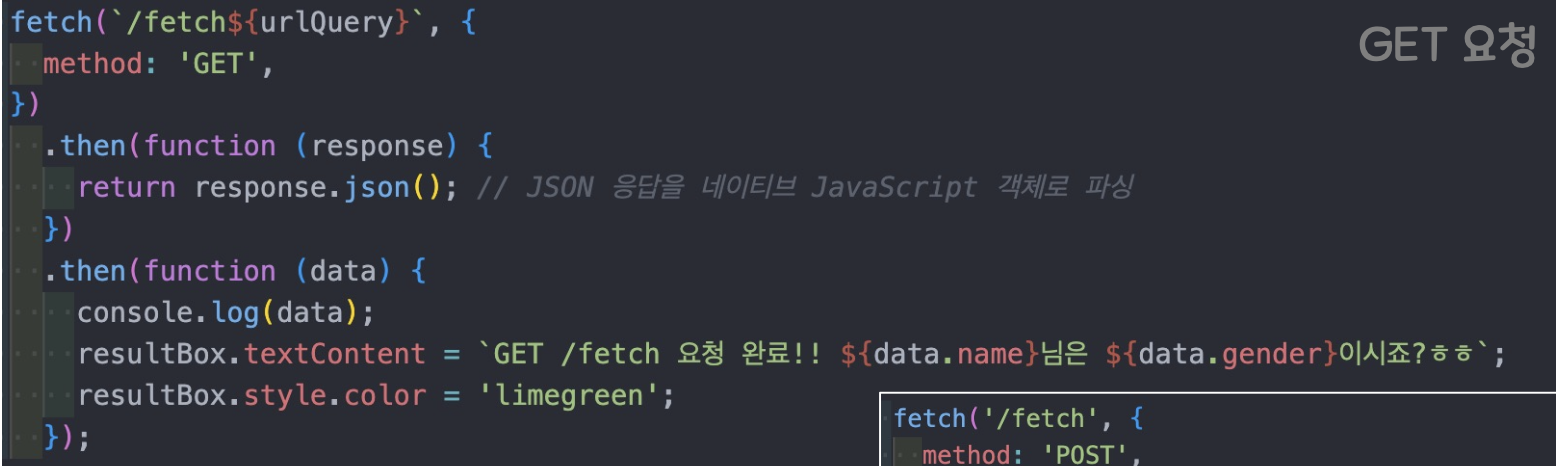
Fetch
JavaScript 내장 라이브러리
Promise 기반
-
장점
- JavaScript 내장 라이브러리이므로 별도의 import 필요X
- Promise 기반 -
단점
- 최신 문법
- Timeout 기능이 없다- 상대적으로 Axios에 비해 기능 부족


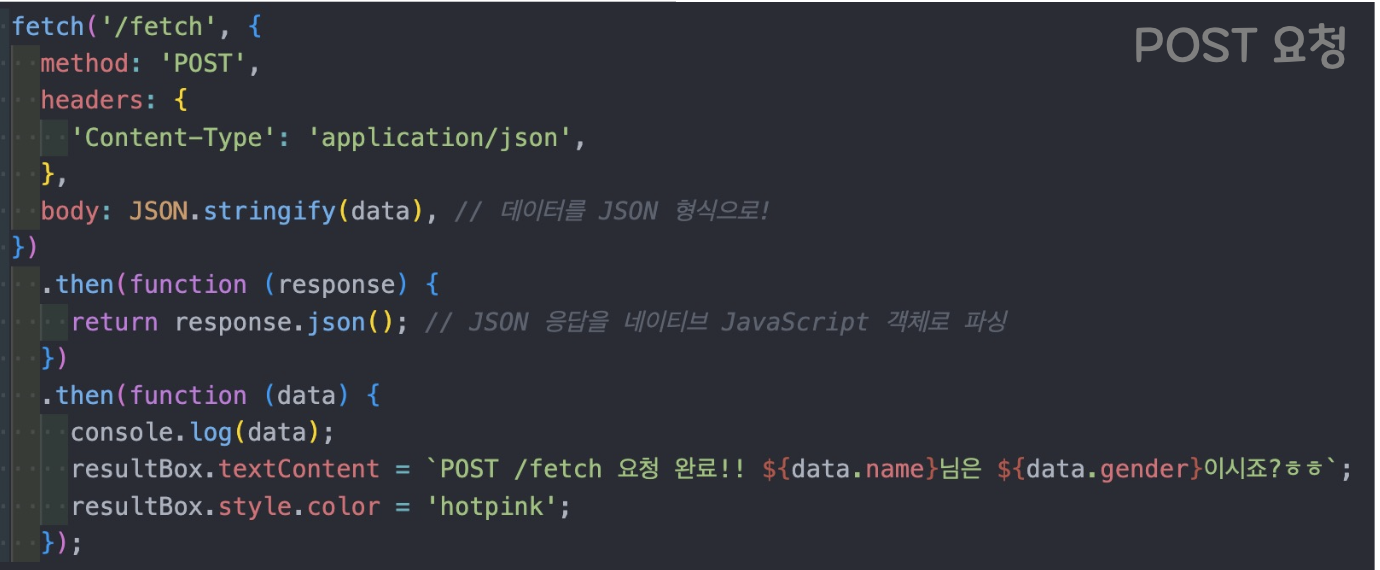
Fetch - response
response 에는 Promise를 기반으로 하는 다양한 메서드(함수) 존재.
이 메서드들을 사용하면 다양한 형태의 응답 처리 가능
response.text() - 응답을 읽고 텍스트를 반환
response.json() - 응답을 JSON 형태로 파싱 (실제로 확인해보면 JavaScript 객체 형태로 반환)

결론
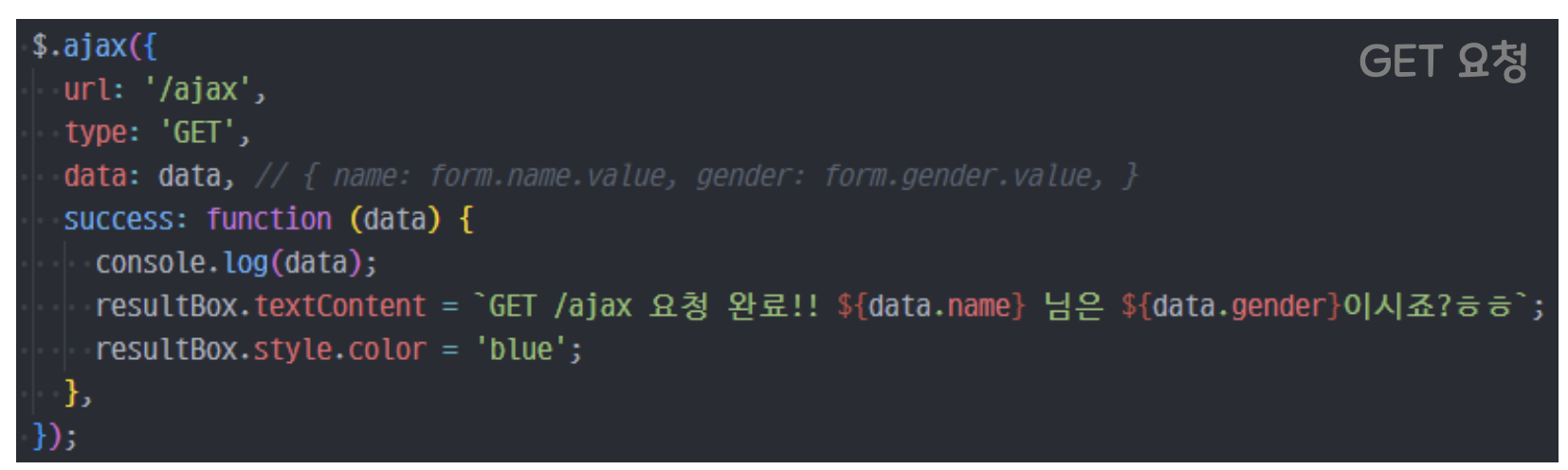
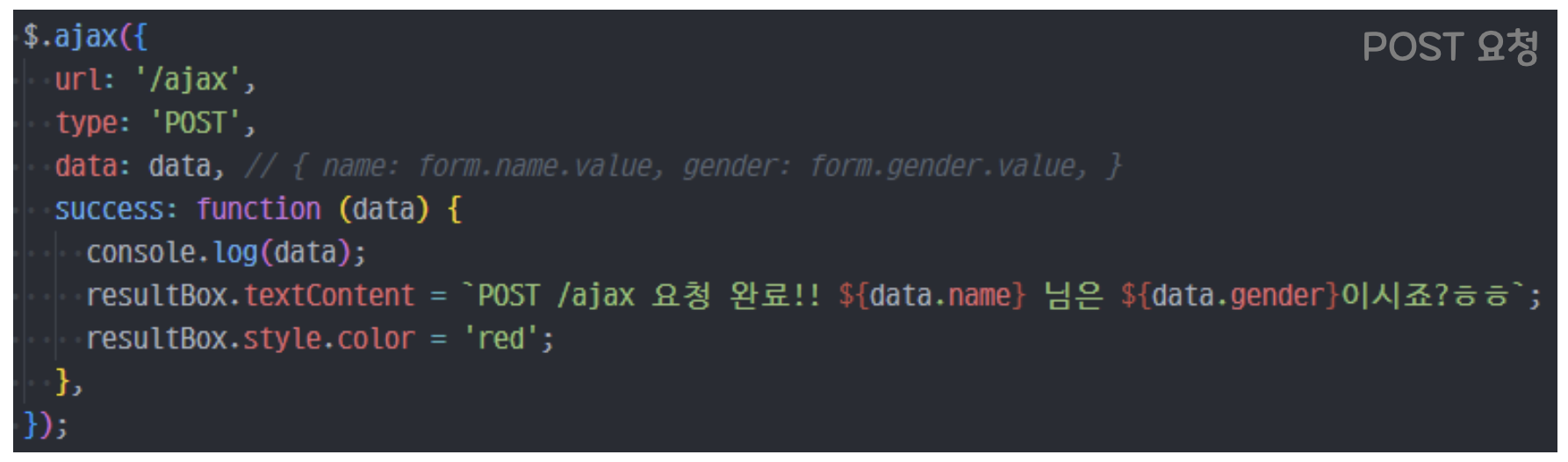
서버에 데이터를 요청할때 필요한 axios fetch를 같이 알아봤다. 여기에 Ajax 등도 있다.
개인적으로 axios/fetch 이 두 가지를 사용하게 될 거같아 지금부터 미리 연습을 많이 해야겠다고 느꼈다.
다음에는 예제 등을 가져와 코드를 추가로 보충해야겠다.
참고
[코딩온] 웹개발자 풀스택 과정 7주차 ppt