React-query
Performant and powerful data synchronization for React
App.js
import Example from './components/ReactQueryExample/Example';
import { QueryClient, QueryClientProvider} from 'react-query';
const queryClient = new QueryClient();
function App() {
return (
<QueryClientProvider client={queryClient}>
<Example />
</QueryClientProvider>
);
}
export default App;- react-query import 하기
import { QueryClient, QueryClientProvider } from 'react-query'- QueryClient 생성
const queryClient = new QueryClient();- QueryClientProvider로 감싸기
const App = () => {
<QueryClientProvider client={queryClient}>
{....}
</QueryClientProvider>
}Example.jsx
import React from "react";
import { useQuery } from "react-query";
const Example = () => {
const { isLoading, error, data } = useQuery("repoData", () => fetch("https://api.github.com/repos/tannerlinsley/react-query").then((res) => res.json()));
if (isLoading) return "Loading...";
if (error) return "An error has occurred: " + error.message;
return (
<div>
<h1>{data.name}</h1>
<p>{data.description}</p>
<strong>{data.subscribers_count}</strong>
<strong>{data.stargazers_count}</strong>
<strong>{data.forks_count}</strong>
</div>
);
};
export default Example;- useQuery import
import { useQuery } from 'react-query'- 데이터 가져오기
const Example = () => {
const { isLoading, error, data } = useQuery('repoData', () => fetch(url).then(res => res.json()))
if (isLoading) return 'Loading...'
{/* 로딩 중일 때 동작할 코드 작성 */}
if (error) return 'error...'
{/* 에러 발생했을 때 동작할 코드 작성 */}
return (
<div>
{/* 데이터를 성공적으로 받아왔을 때 동작할 코드 작성 */}
</div>
)
}Quick Start
This example very briefly illustrates the 3 core concepts of React Query:
QueriesMutationsQuery Invalidation
App.js
import React from 'react';
import { QueryClient, QueryClientProvider } from 'react-qurey';
const App = () => {
const queryClient = new QueryClient();
return (
<QueryClientProvider client={queryClient}>
<QuickStart />
</QueryClientProvider>
)
}my-api.js
import axios from 'axios';
export const getTodos = () => axios.get('/api/todos').then((res) => res.data);
export const postTodo = (todo) => axios.post('/api/todos', { todo }).then(res => res.data);QuickStart.jsx
import React from 'react';
import { useMutation, useQuery, useQueryClient } from 'react-query';
import { getTodos, postTodo } from './my-api';
const QuickStart = () => {
const queryClient = useQueryClient();
const query = useQuery('todos', getTodos);
const mutation = useMutation(postTodo, {
onSuccess: () => {
queryClient.invalidateQueries('todos');
},
});
if (query.isLoading) return 'Loading...';
if (query.error) return "Error...';
return (
<div>
<ul>
{query.data.map((todo) => (
<li key={todo.id}>{todo.title}</li>
))}
</ul>
<button
onClick={() => {
mutation.mutate({
id: Date.now(),
title: "Learn React-Query",
});
}}
>
Add Todo
</button>
</div>
);
};
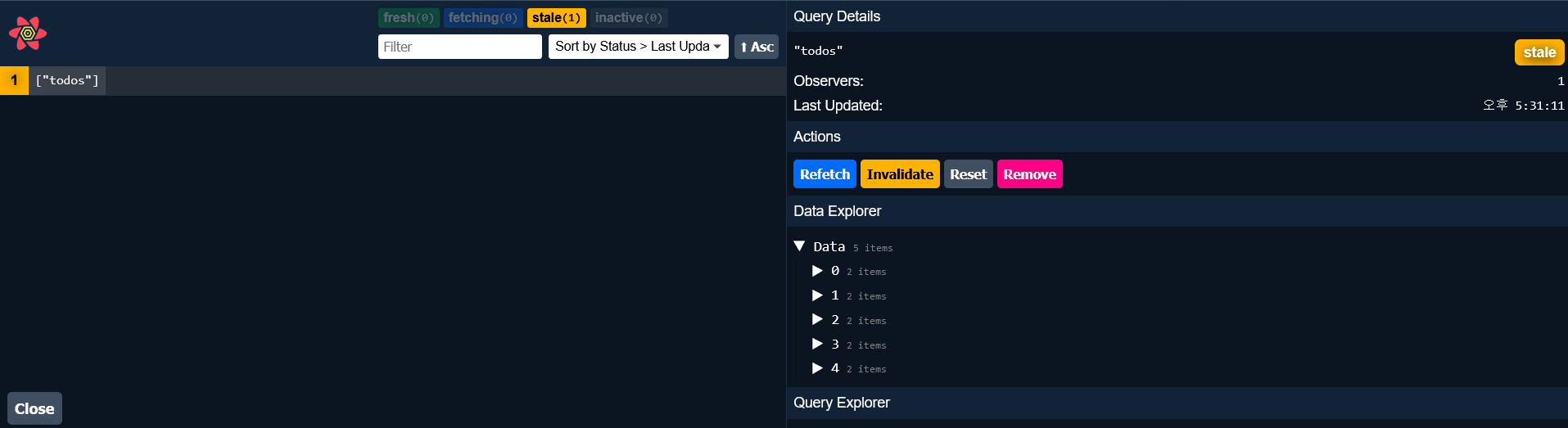
export default QuickStart;Devtools
- ReactQueryDevtools import하기
import { ReactQueryDevtools } from 'react-query/devtools'- ReactQueryDevtools를 Provider안에 넣는다.
<QueryClientProvider client={queryClient}>
<QuickStart />
<ReactQueryDevtools />
</QueryClientProvider>자동으로 열리는 것을 방지하고 싶으면 아래 코드를 적는다!
<ReactqueryDevtools initialIsOpen={false} />