낯설다 낯설어 자바스크립트
저번 주 까지만 해도 분명 자바스크립트 재미있었는데 이번 주 수업 듣는 내내 야...이거 어떡하냐....하는 마음이었다 ㅋㅋㅋ큐ㅠㅠㅠㅠ
이제 단순히 외워서 바로 적용할 수 있는 단계의 공부가 아니게 되었다.
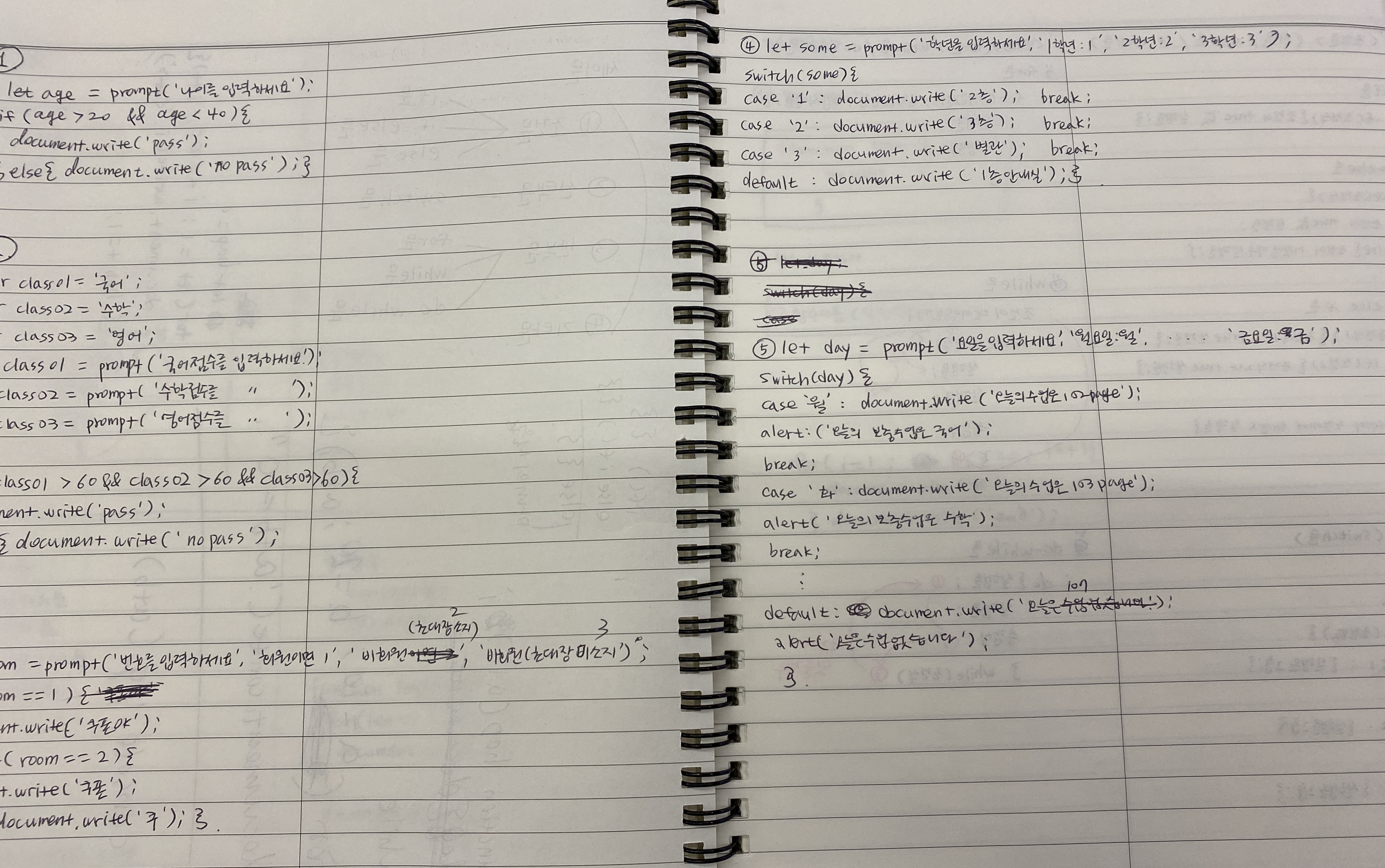
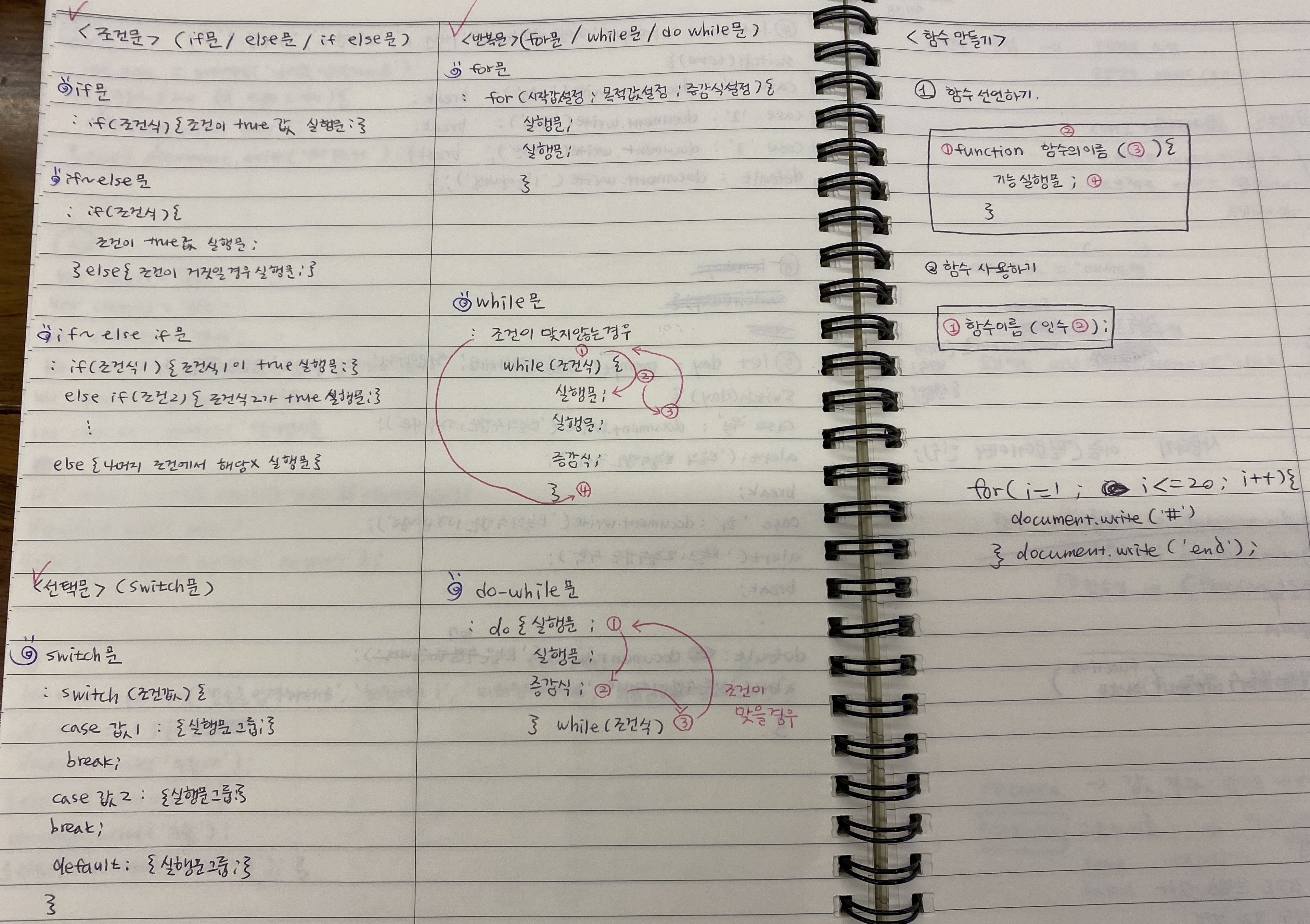
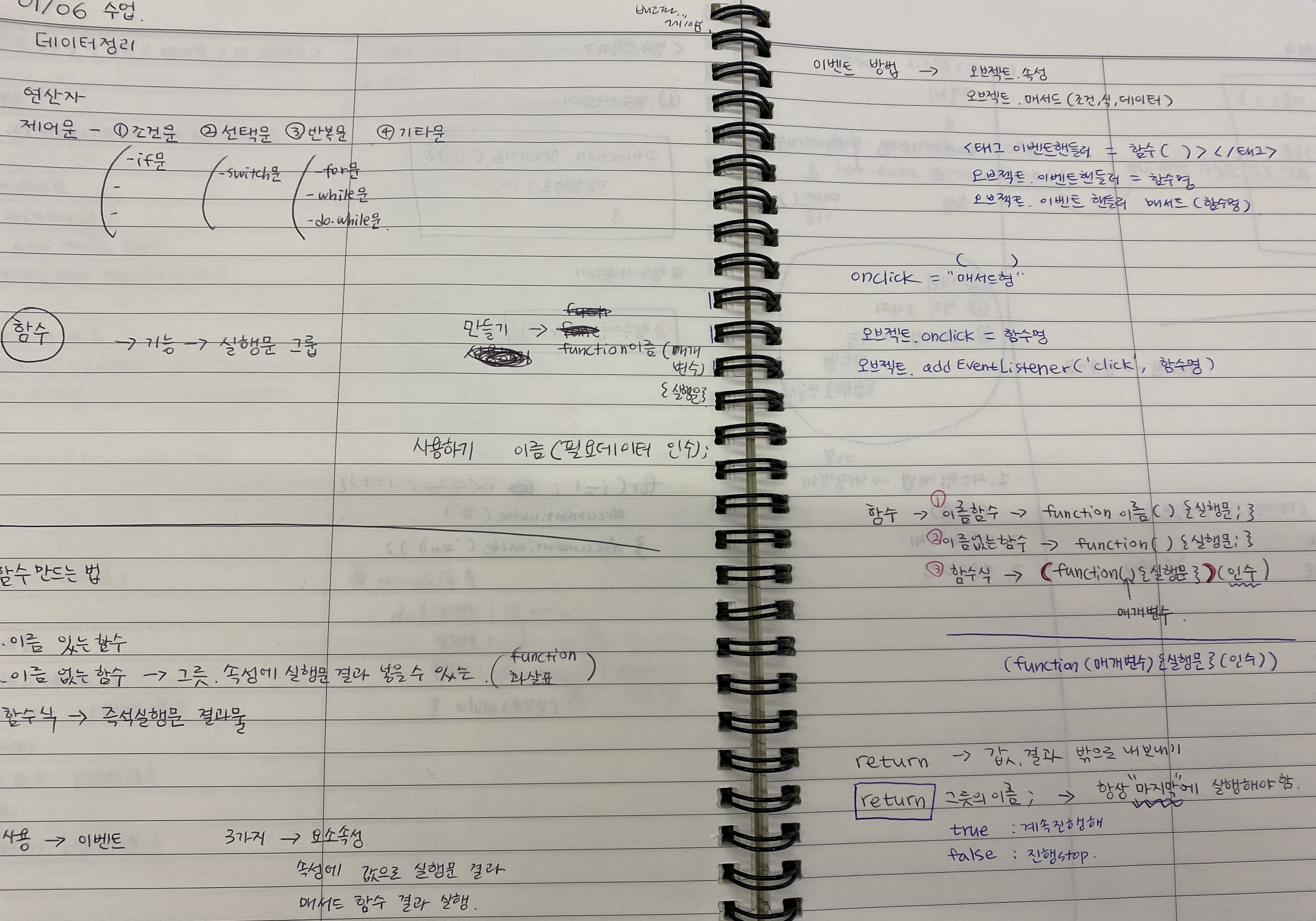
수업 중 넋나간 저의 메모를 보시겠어요?

ㅋㅋㅋㅋ 웃어야 할지 울어야 할지....
하지만 이 높은 산을 오르고 넘으면 분명히 성장하고 업그레이드 된다는 사실을 알기에 멘탈을 잡고 열심히 공부해보겠다.
화이팅.........................
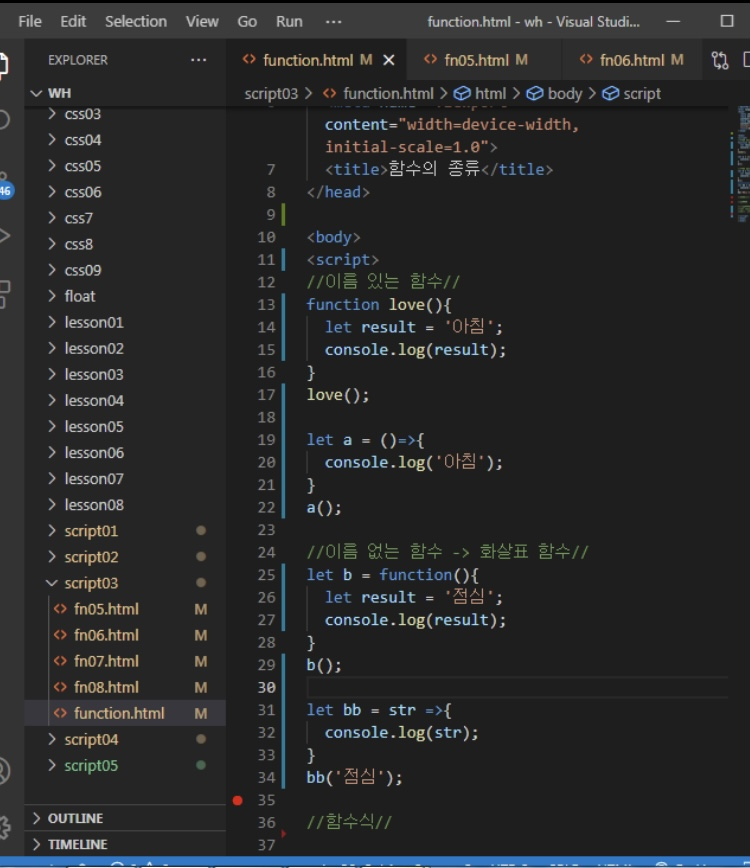
1. 사용자 함수 만들기
(1) 이름 있는 함수
(2) 이름 없는 함수
(3) 함수식
이런 방법으로 사용자 함수를 만들 수 있다.

처음에 수업 들었을 때 이해가 잘 안됐는데, 겉핥기라도 빠르게 하기보다 느려도 천천히 하나하나 제대로 다 알면서 공부하고 싶어서 정말 몇 십번을 지우고 다시 쓰면서 형식 익히고 이제 좀 알겠다~~~ 했던 주말 공부의 시작점이었다.

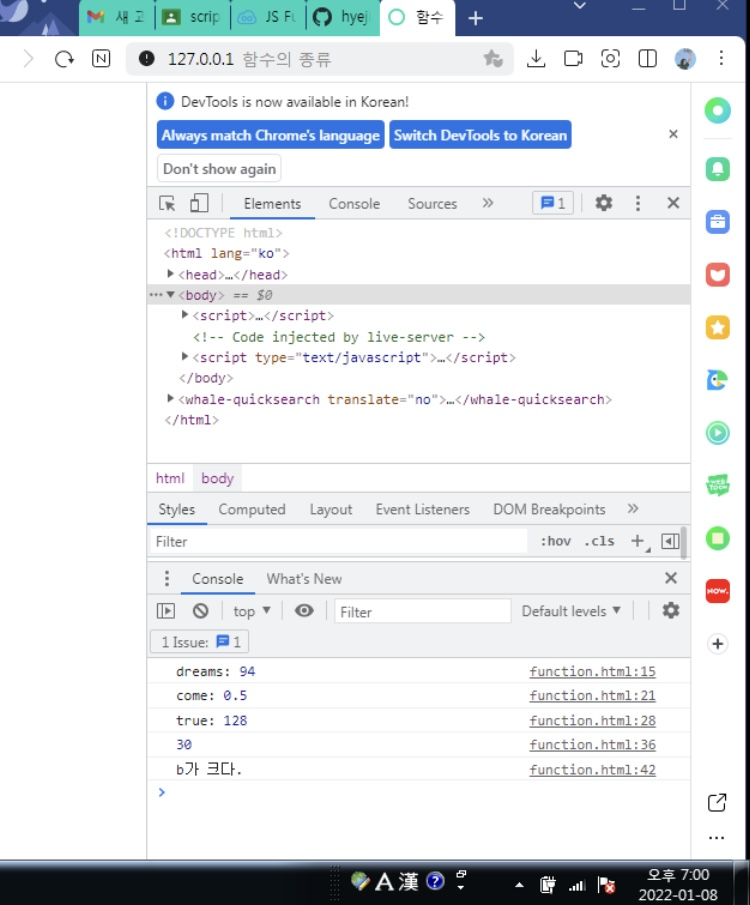
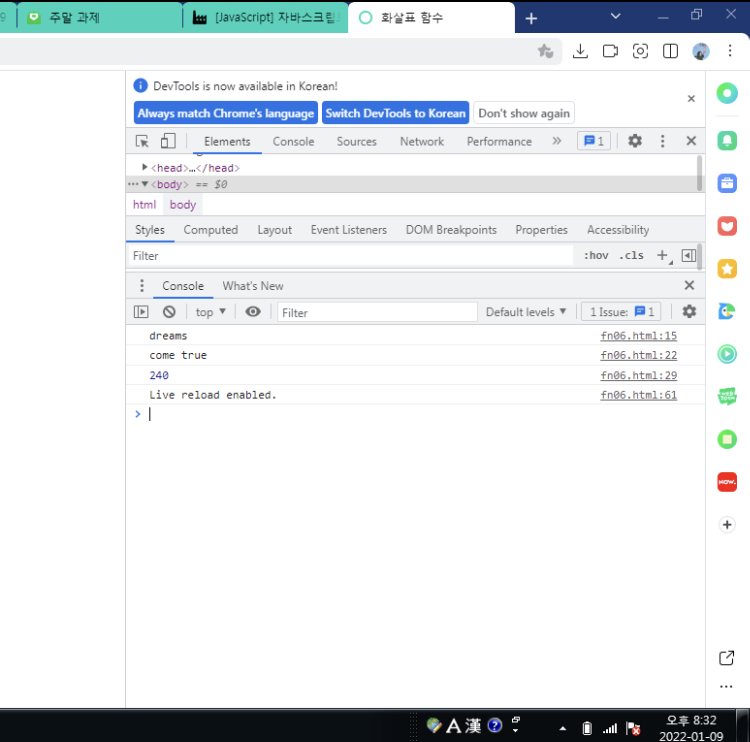
dreams come true
저는 멋장이 프론트엔드 개발자가 되고싶습니닷!

이름 있는/없는/함수식 방식으로 사용자 함수 여러 가지 예시 만들어보고 console.log를 {} 밖으로 빼어 사용하는 방법, 삼항연산식을 사용하는 방법을 적용해보았다.
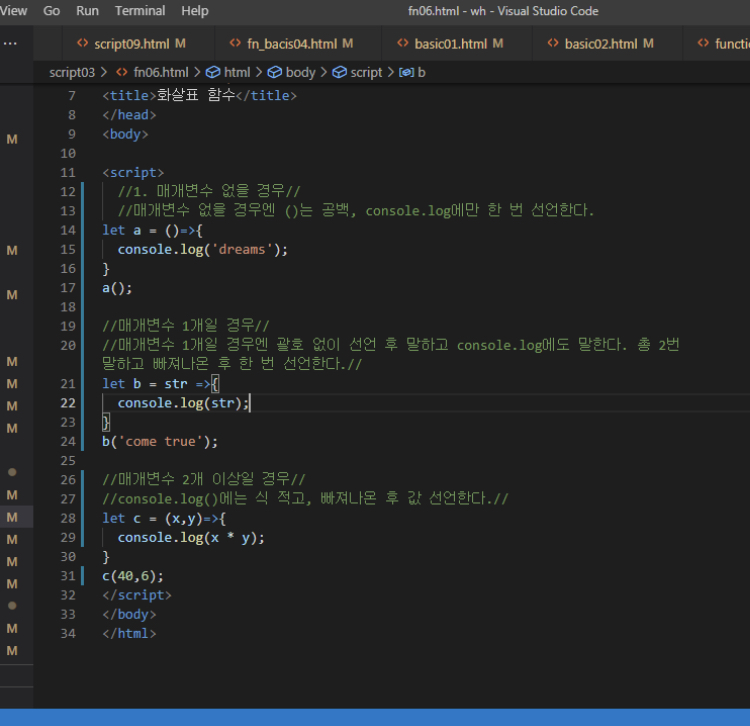
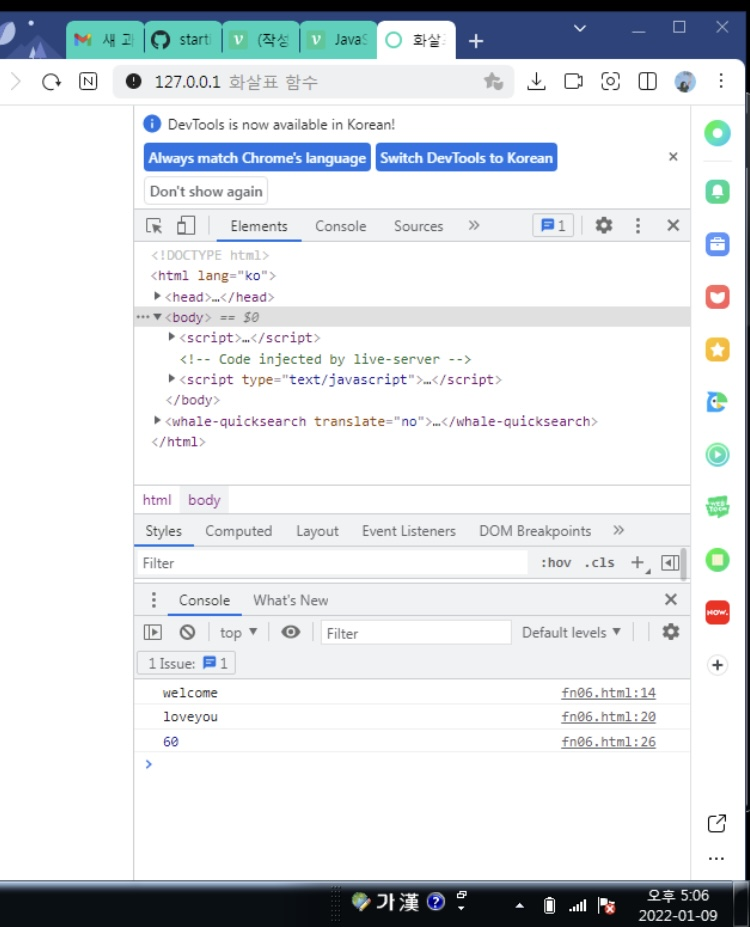
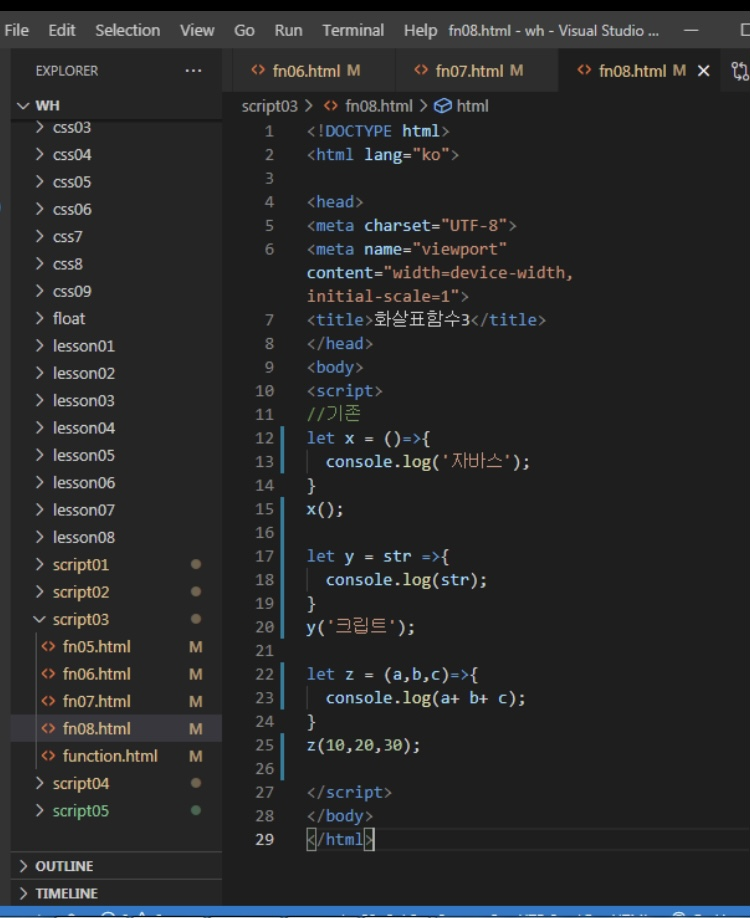
2. 화살표 함수
사용자 함수를 화살표 함수 라는 방법으로도 사용할 수 있었다.

매개변수가 없을 경우,
let a = ()=>{
console.log('dreams');
}
a();
중간 console.log 에만 적는다!
매개변수가 1개인 경우,
let b = str =>{
console.log(str);
}
b('come true');
따옴표도 소괄호도 생략!
마지막 대괄호가 닫힌 후 나타낼 문자를 적는다!
매개변수가 2개 이상인 경우,
let c =(x,y)=>{
console.log(x * y);
}
c(40,6);
괄호 안에 매개변수 넣고, console.log에 식 적고
대괄호 닫은 후 숫자 뿅

정말 정말 정말 수없이 반복했다

앞에서부터 여기까지 파일 2시간 넘게 계속 예시 변경하면서 발생하는 오류 잡고 기록하고,,,,

복습만이 살길

자바스

크립트

아침 점심

나는 아이패드나 노트북에 메모하면서 공부하기보다는 직접 손으로 공책에 쓰면서 필기하는 게 공부가 잘돼서 꾸준히 공책에 필기 정리도 하고 있다


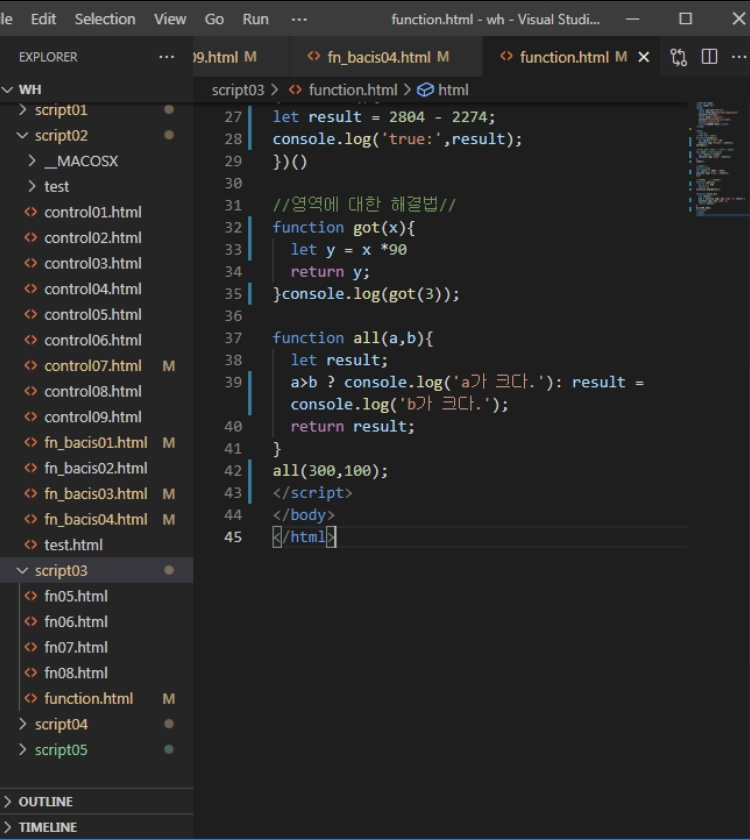
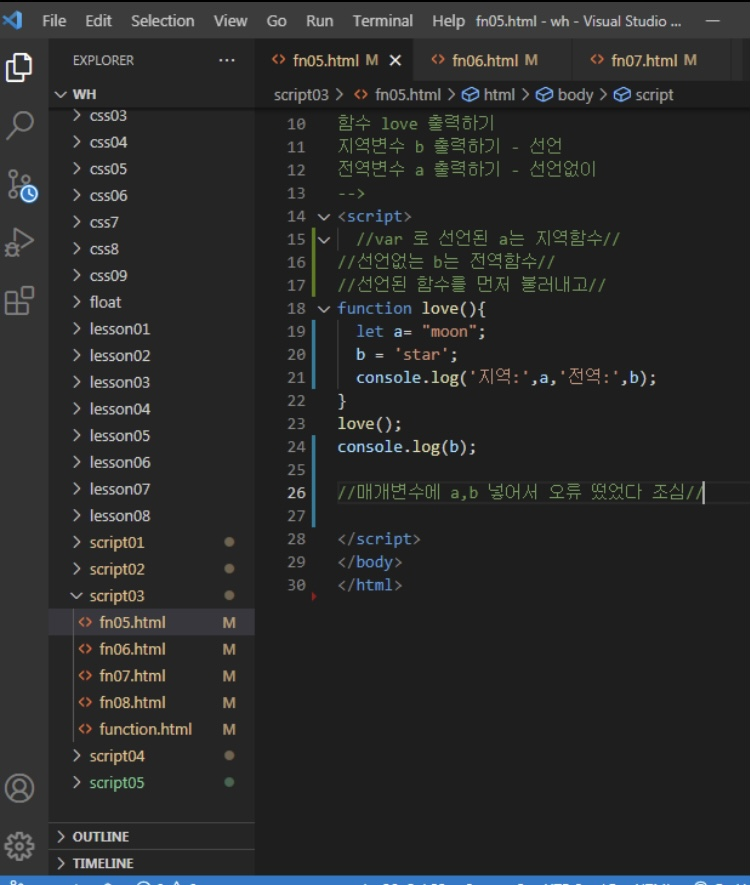
3. 스코프
지역함수와 전역함수!

사용하는 방법 자세히 주석 처리 해두었다 ㅋㅋㅋ

달과 별로 예쁘게 코딩
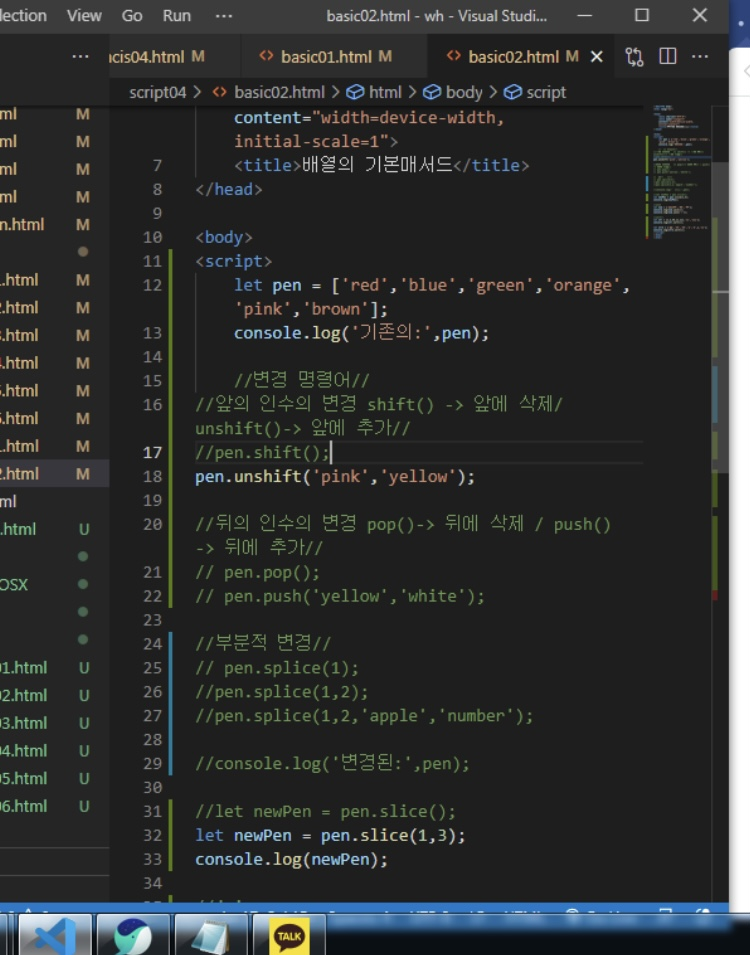
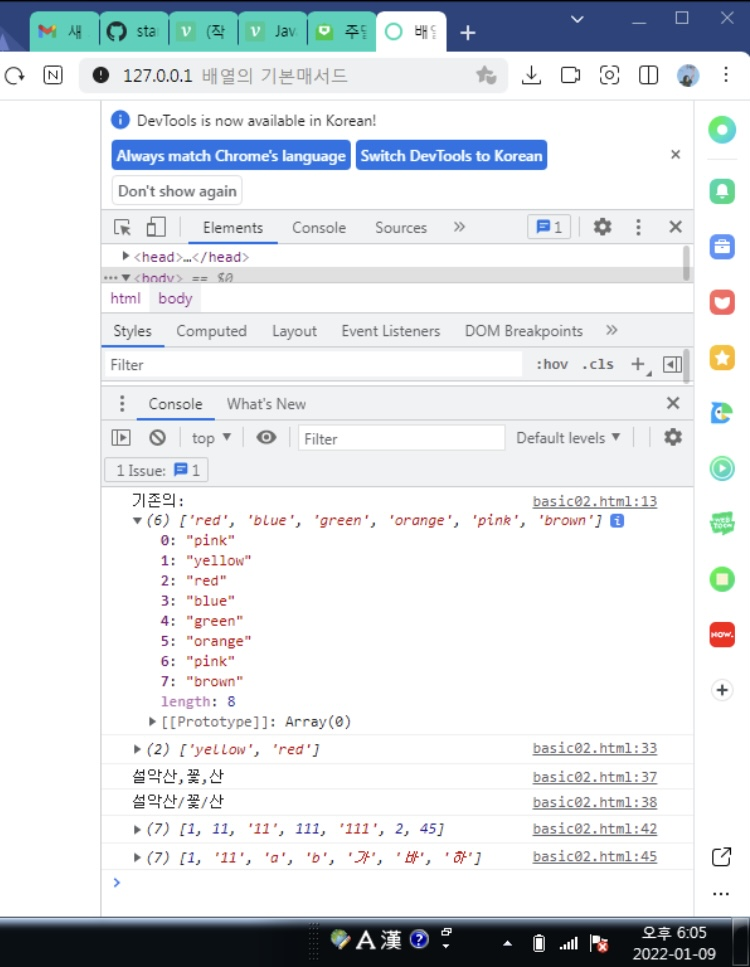
4. 배열
배열 관련 과제도 있고 이해해야 하는 부분이 많아 내일도 아침부터 열공 예정

변경 명령어
shift / unshift -> 배열의 처음을 삭제/ 추가
push/pop -> 배열의 마지막 요소를 추가/삭제
concat -> 하나의 배열에 다른 배열의 요소를 결합
join -> 문자열로 배열의 요소를 분리헤 1개의 데이터로 결합
splice-> 이전 배열요소를 삭제 후 새로운 내용물 추가
slice -> 배열 값의 일부분을 선택하여 새 배열 만들기
sort -> 숫자 또는 문자열 순서대로 정렬
reverse -> 배열의 요소를 역순으로 나타냄

오늘은 맛보기만!
내일 더 깊게 공부해야겠다
오늘도 힘냈다

내일도 화이팅
