안되면 커피 한모금 빨어 그리고 다시 해
어제 JavaScript 수업 끝난 후 나의 모습

아니... 분명히 주말 동안 공부 열심히 해서 연산자 종류 다 외웠고 모르는 부분 따로 질문하려고 적어두고 수업보다 미리 가서 부지런히 예습도 했었는데... 자신이 있었는데요...그냥 없었어요.......
저번 수업까지는 암기할 부분이 많아 오랜만에 암기하면서 실습도 해보고~~ 해서 선생님께 카톡으로 '자바스크립트 재미있는 것 같아요 감 잡아가나봐요!' 했는데
사람은 입 조심 말 조심 ...
수업 듣는 내내
집중함-> 허망함을 느낌 -> 다시 집중하려 노력함 -> 허공 바라보기
를 반복한 것 같다ㅋㅋㅋㅋㅋㅋㅋㅋㅋ큐ㅠㅠㅠㅠㅠㅠㅠ
하지만 포기는 배추 셀 때나 하는 것이라고 했다....
html 이랑 css 복습 및 정리기록은 차차 하겠다......
그게 급한 게 아니다.... 이게 먼저다.....
그리고 과제 지금껏 많아봤자 2개에 주말 껴서 기간 주셨는데, 2일 후 수업 가는데 과제가 3개다.... 그냥 운다......
자 가보자고~!~!
제어문
1. if문 / if~else 문 / if~else if문
if 문:
if (조건식) {조건 true 일 경우 실행문;}
if~else문:
if (조건식) {조건 true 일 경우 실행문;
}else{ (조건식) {조건 거짓일 경우 실행문;
}
if~else if 문:
if (조건식1) {조건1이 true 일 경우 실행문;
}else if (조건식2) {조건가 true 일 경우 실행문;
}else{나머지 조건에서 해당되지 않는 경우의 실행문}

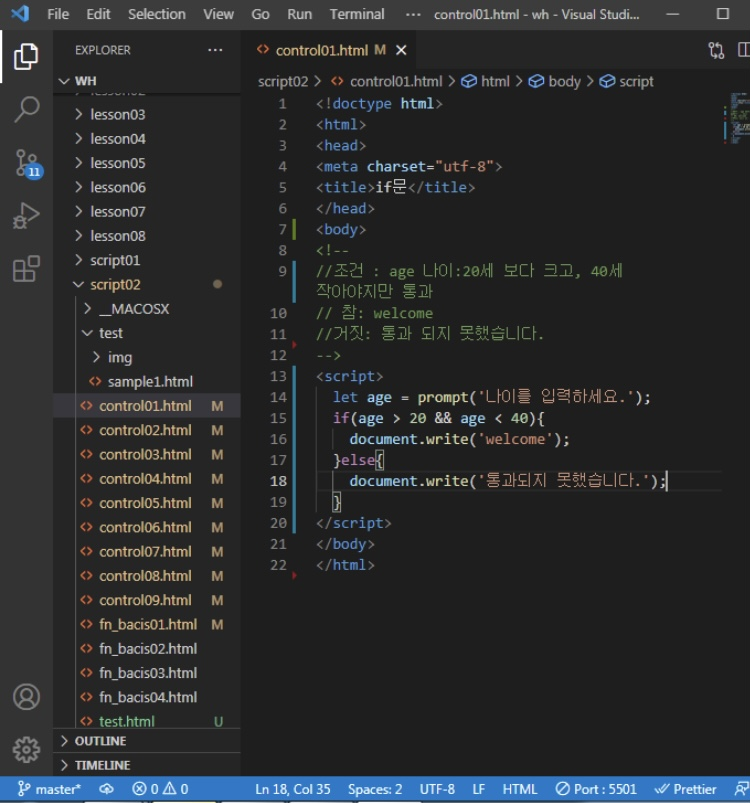
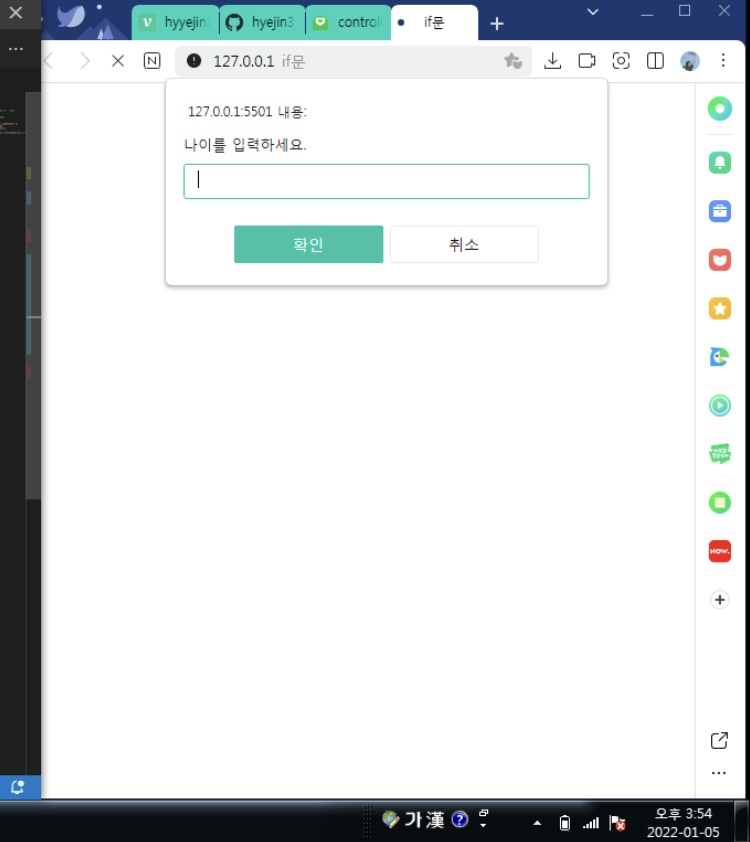
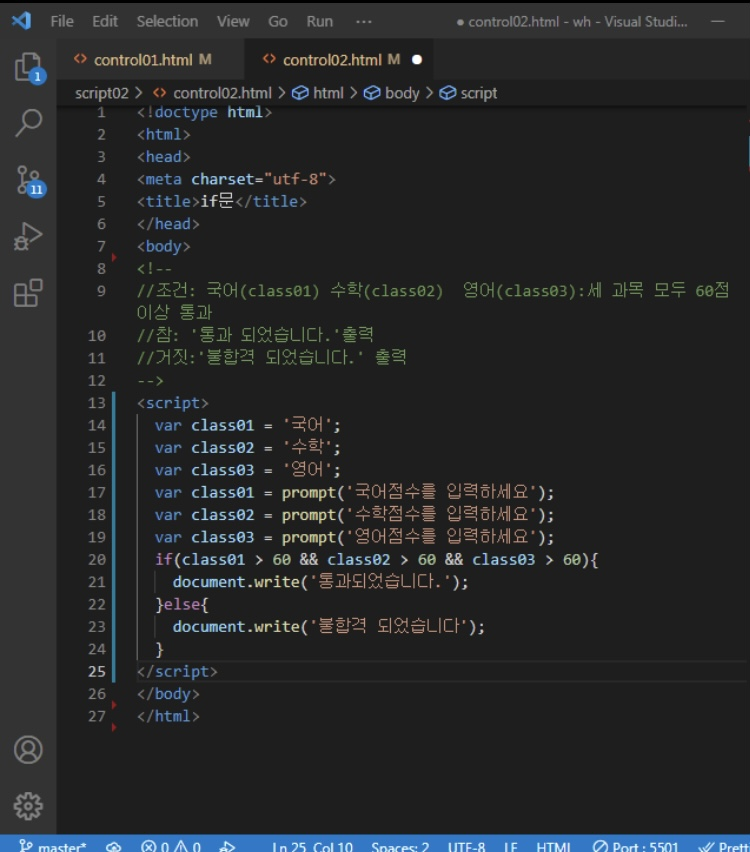
안녕 if 문
선언하고 prompt 사용해서 논리연산자 사용했다.

신기하고 재미있었다!!!!!!
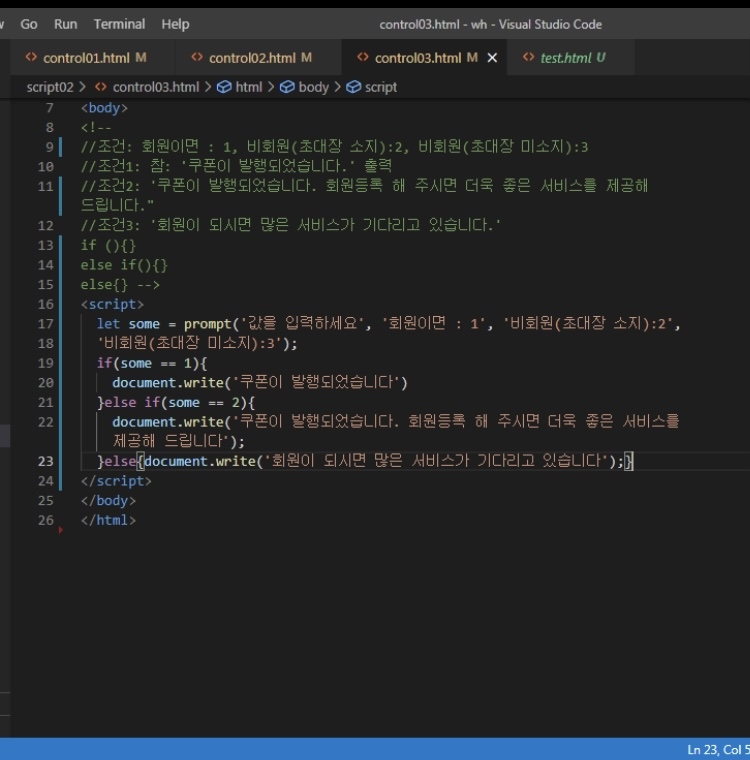
그리고 if문 관련해서 받은 과제 1

스스로 고민해서 풀어보는거얏

성공
사실 뚝딱 해내서 당황했다
어...나 잘하네... 아직까지는..?

if ~ else if 문 사용해보았다.
신기하고 아직은 익숙하지 않아서 좀 더 연구하고 스스로 공부해봐야겠지만 재밌어!!!!!!!
if('1') 이 왜 안되지? 하고 생각해봤는데, if(조건문) 이 들어가야 하기 때문에, some ==1 이 들어가야 한다.

띠롱
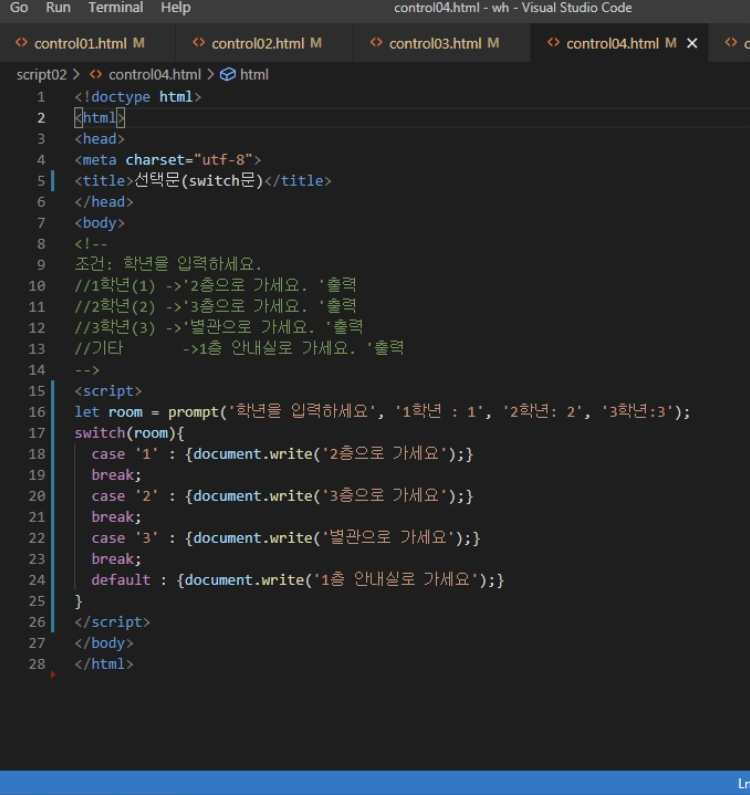
switch문(선택문)
switch(조건 값){
case 값1 : {실행문 그룹 ; }
break;
case 값2 : {실행문 그룹 ; }
break;
case 값3 : {실행문 그룹 ; }
break;
default : {실행문 그룹 ;}
}
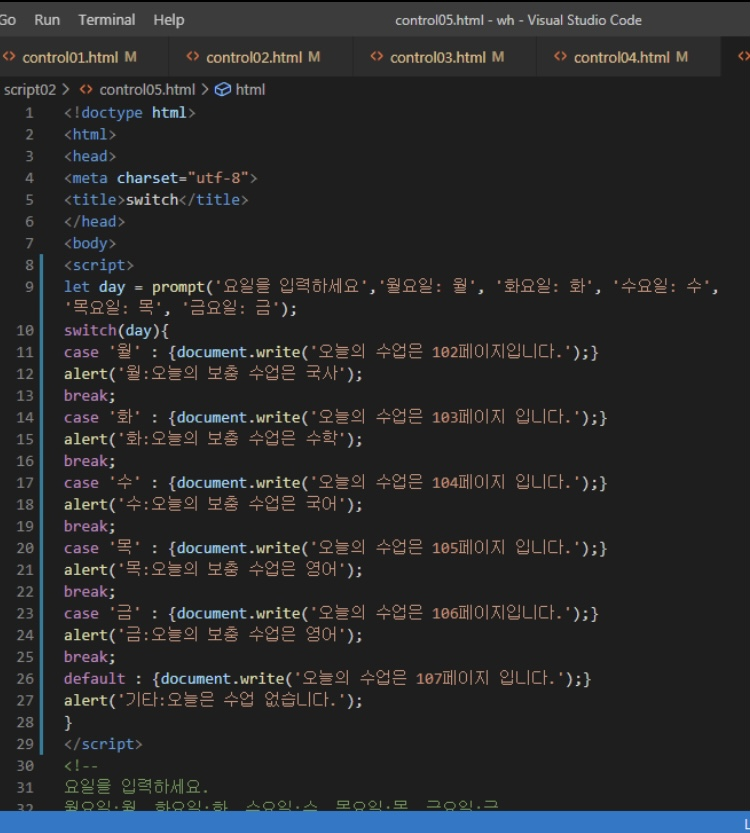
두 번째 숙제 (부제: 해냈다!!!!!)

주석으로
요일을 입력하세요.
월요일:월, 화요일:화, 수요일:수, 목요일:목, 금요일:금
월: '오늘의 보충 수업은 국사' 알림,'오늘의 수업은 102페이지 입니다.'출력
화: '오늘의 보충 수업은 수학'알림,오늘의 수업은 103페이지입니다.'출력
수: '오늘의 보충 수업은 국어'알림,오늘의 수업은 104페이지입니다.'출력
목: '오늘의 보충 수업은 과학'알림,오늘의 수업은 105페이지입니다.'출력
금: '오늘의 보충 수업은 영어'알림,오늘의 수업은 106페이지입니다.'출력
기타: '오늘은 수업 없습니다.'알림,오늘의 수업은 107페이지입니다.'출력
만 나와있었고,
조건은 alert로 오늘의 보충 수업은 oo입니다! 뜨게 하는 거.
이렇게 해보고 저렇게 해보다가
JavaScript는 오류가 나면 그냥 아예 창이 안 뜬다.......
매정해,,,,,자바스크립트,,,,,
해보다가 갑자기 어!? 하면서 선언하고 prompt 넣고 switch 넣고 alert 순서 맞춰서 넣어보았다.

어?!

어어ㅓㅇ어???

해냈다!!!!!!!!!!!!!!!!!!!!!
진짜 엄청 뿌듯하고 저 코드만 몇 번을 봤는지 ㅋㅋㅋㅋㅋ
카페에서 혼자 음소거로 울다 웃다 했다 흑흑흑
너무 예쁘게 생기지 않았나요 저 코드...? 평생 기억할테야.
다른 switch 예제

차근차근 해보았다.

오예
여기엔 이렇게 간결하게 몇 줄로 정리하지만 이 모든 걸 해내려고 머리 쥐어짜고 카페인 충전하고 키보드 쥐어뜯고,,,,ㅋㅋㅋ
그렇게 성장해간다!!
반복문 (for문, while문, do while 문)
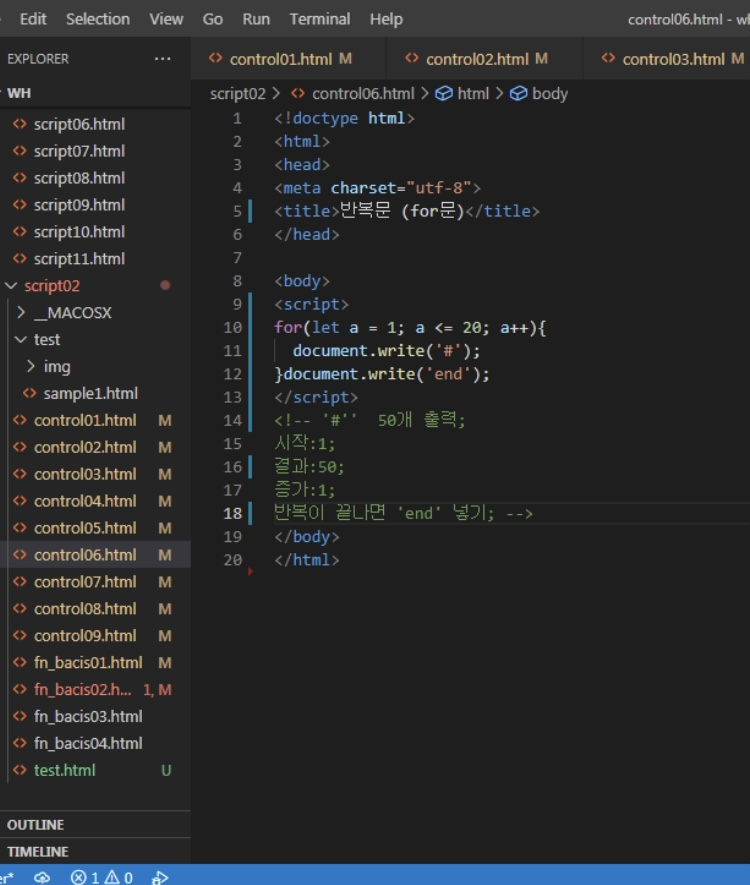
for문
for(시작값설정 ; 목적값 설정 ㅣ 증감식설정){
실행문;
실행문;
}

구조를 이해하고 익히면 익숙해지는데, 익숙해지기까지 당연히 시간과 노력은 들여진다. 그 때 섣불리 어렵다고 생각하지 않기로 마음먹었다. 어려운 게 아니라 아직 낯선 것 뿐이다!
a를 1로 설정하고 20보다 작거나 같게, 증감식 설정 후
document.write('#') 를 넣어준 후
마지막에 ('end')도 넣어주었다.

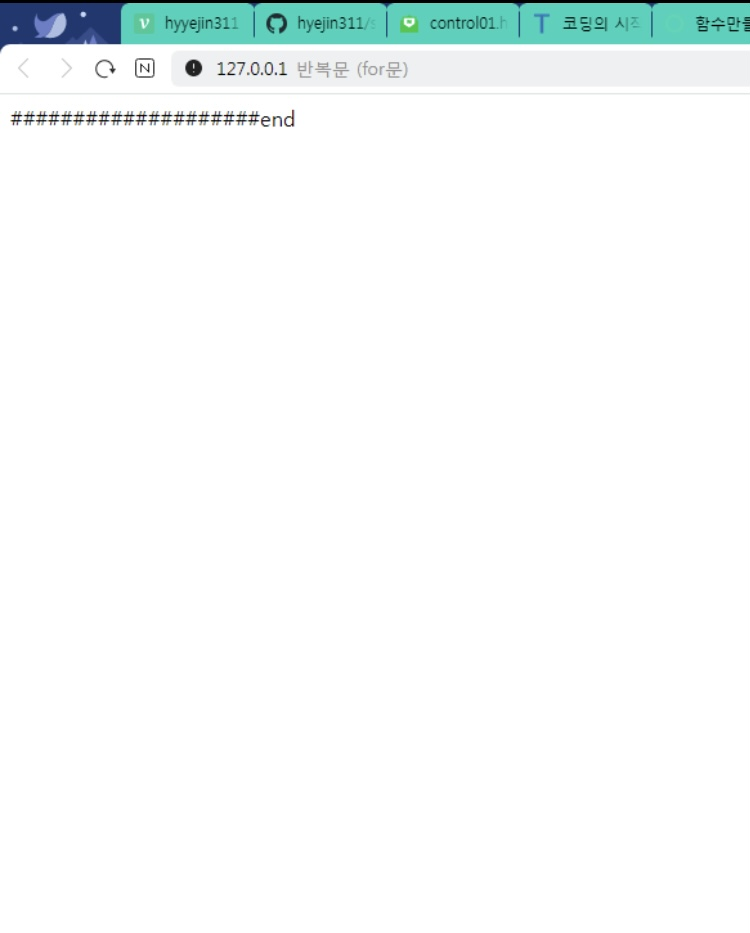
end로 깔꼼하게 나왔다.
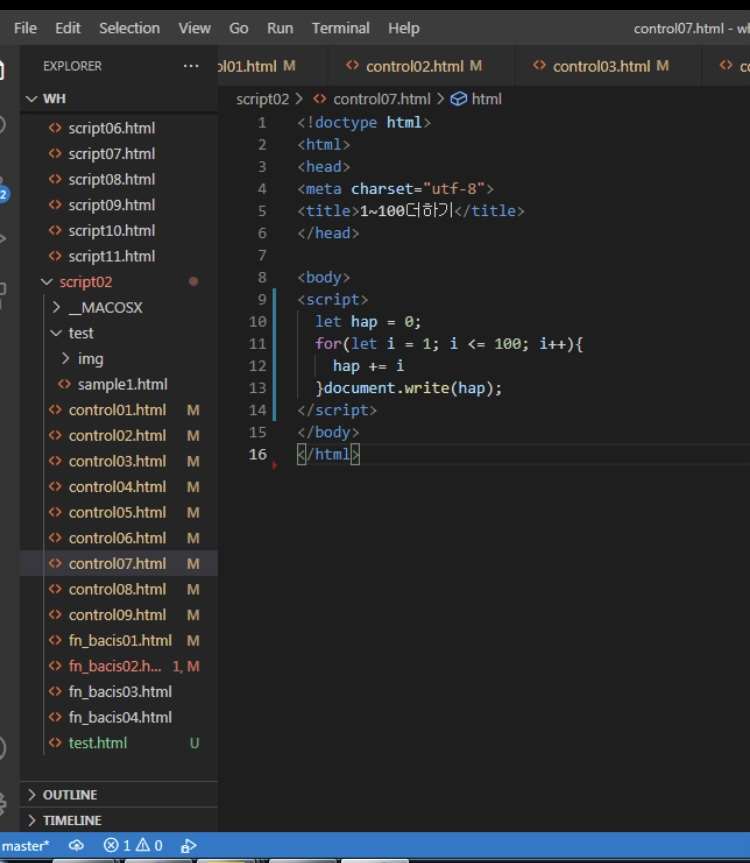
이번엔 1~100까지 더하기를 for문으로 작성해보자.

선언 후 변수명을 hap이라고 하겠다.
이때 복합대입연산자가 필요하다. 0부터 1씩 증감해서 더해져야 하니까! 수업 듣는데 바로 띠용! 떠올랐다.

힘내서 하자 화이팅