jquery 선택자 많다 많아
이걸 다 사용할 수 있게 되는 천재만재 그 날까지
$('*') : 전체 요소 선택
$('요소 선택').parent() : 선택한 요소의 부모 요소 선택
$('요소 선택').parents() : 선택한 요소의 상위 요소 모두 선택
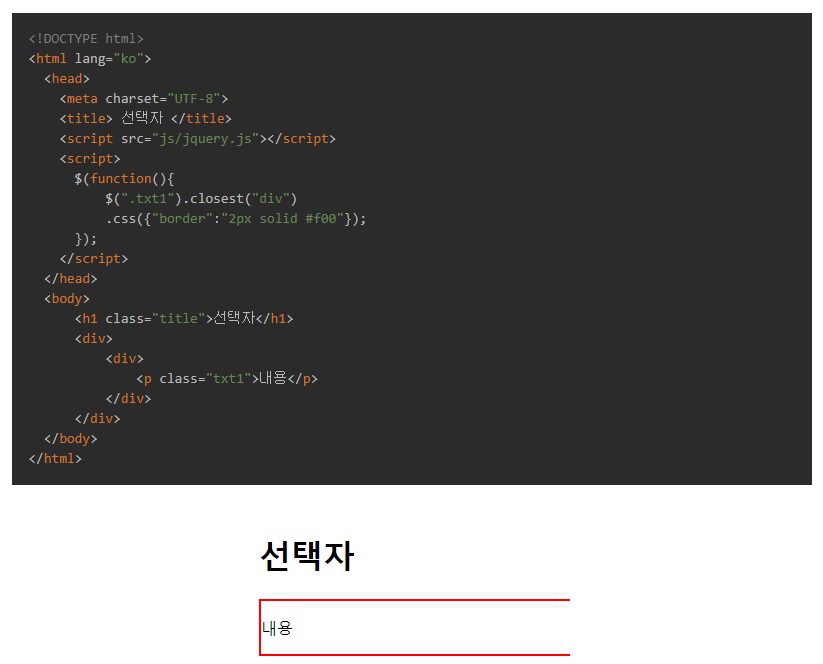
$('요소 선택').closest('div') : 선택한 요소의 상위 요소 중 가장 가까운 <div> 만 선택
$('요소 선택').children() : 선택한 요소의 모든 자식 요소 선택
$('.box01').siblings() : class 값이 box01 인 요소의 형제 요소 전체를 선택
$('요소 선택').prev() : 선택한 요소의 바로 이전 요소 선택
$('요소 선택').prevAll() : 선택한 요소의 이전 요소 모두 선택
$('요소 선택').prevUntil() : 선택한 요소부터 지정한 요소의 이전 요소까지 모두 선택
$('요소 선택').next() : 선택한 요소의 바로 다음 요소 선택
$('요소 선택').nextAll() : 선택한 요소의 다음 요소 모두 선택
$('요소 선택').nextUntil() : 선택한 요소부터 지정한 요소의 다음 요소까지 모두 선택
$('li:first-of-type') : <li> 요소 무리 중 첫번째 요소만 선택
$('li:last-of-type') : <li> 요소 무리 중 마지막 요소만 선택
$('li:nth-child(2)') : <li> 요소 무리 중 2번째 요소만 선택
$('li:nth-child(2n)') : <li> 요소 무리 중 2의 배수 번째에 있는 요소만 선택
$('li:only-child') : 부모 요소 내에 <li>요소가 1개뿐인 <li>요소만 선택
$("li:eq(2)") : <li> 요소 중 인덱스 2가 참조하는 요소 선택
$("li:gt(1)") : <li>요소 중 인덱스 1보다 큰 인덱스가 참조하는 요소 선택
$("li:lt(1)") : <li> 요소 중 인덱스 1보다 작은 인덱스가 참조하는 요소 선택
$("li[title]") : <li>요소 중 title 속성이 포함된 요소만 선택
$("li[title='리스트']") : <li> 요소 중 title 속성값이 '리스트'인 요소만 선택
$("a[href^='http:://']") : <li> 요소 중 href 속성값이 'http://'로 시작하는 요소만 선택
$("a[href$='.com']") : <li> 요소 중 href 속성값이 '.com'으로 끝나는 요소만 선택
$("a[href*='easypub']") : <li> 요소 중 href 속성값 중에서 'easypub'을 포함한 요소만 선택
$(":selected") : selected 속성이 적용된 요소만 선택
$(":checked") : checked 속성이 적용된 요소만 선택
prevUntil(), nextUntil()

closest()

first-of-type(), last-of-type()

