
오늘 배웠던 icon converter 사용해서 만들어보았다
사진 속의 개구리는 총 2마리이다. 찾아보세요 키키키
짱 귀여운 개구리 사진으로 시작!

nodejs 와 npm 사용하면서 babel 컴파일이라는 것도 알아보았다. 진짜 이렇게 다양하고 복잡한 세상이 있었다니
새삼 즐거웠다
오늘부터 드디어 Vue 를 배우기 시작했다 흐헉흐헉
가보자고~!~!~!~!

컬러테마만 바꿔도 새로워!
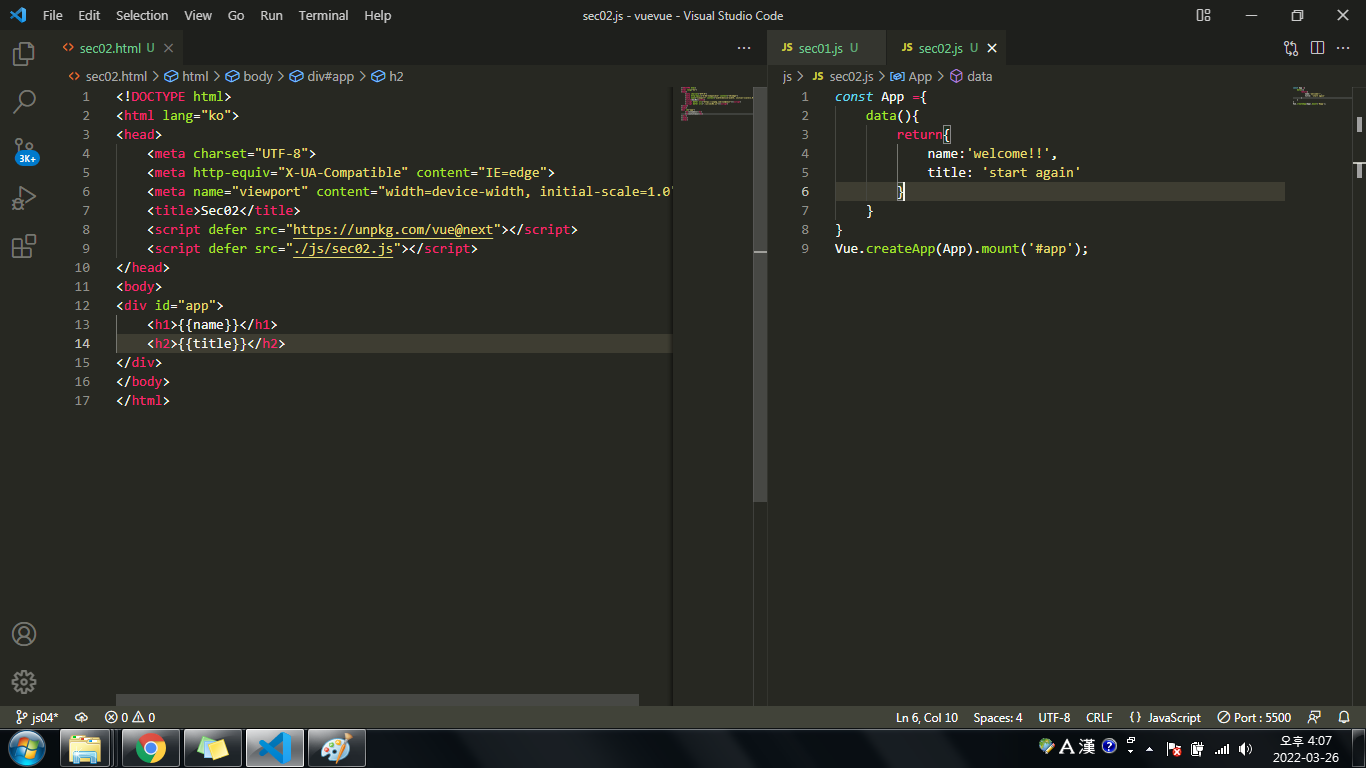
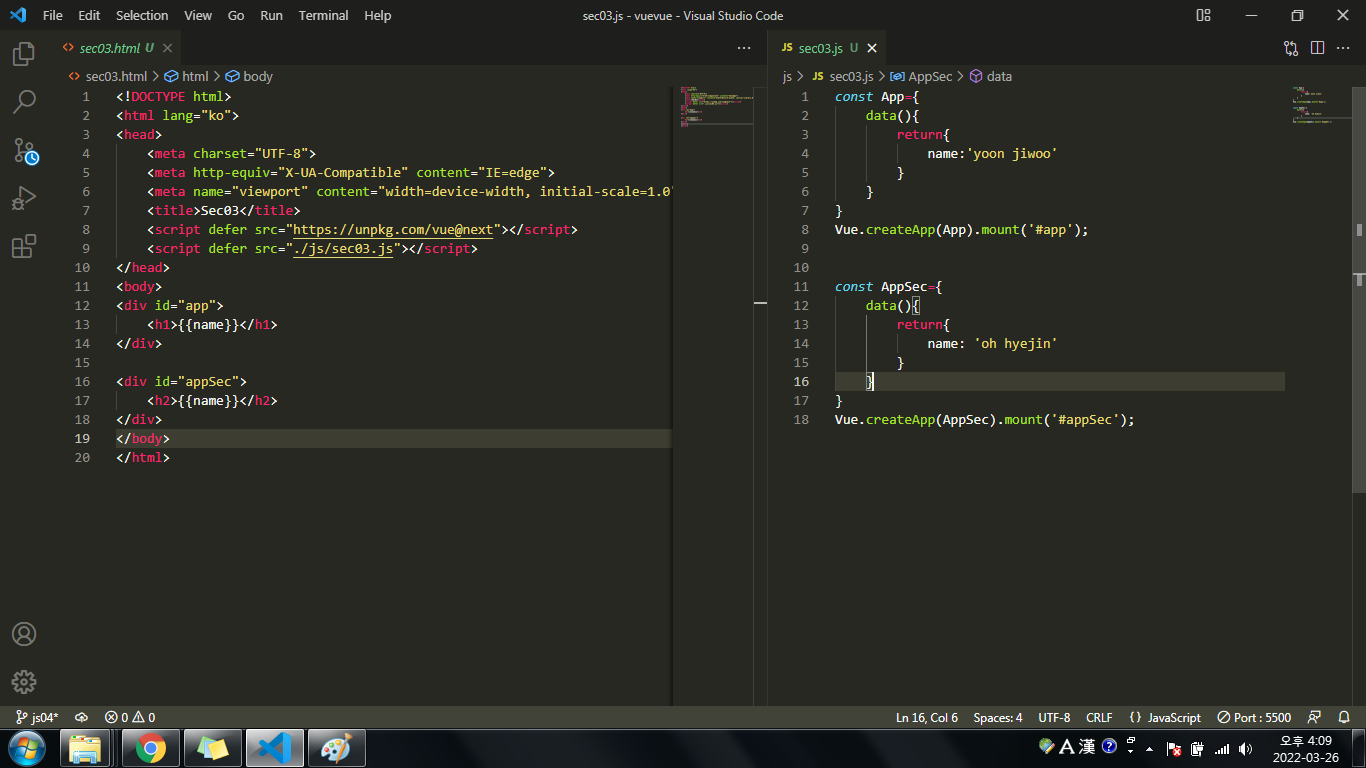
html 에서 div#app 을 만들고 그 안에 h1과 h2 를 만든다. 그리고 {{}}를 만들어 그 안에 이름을 넣는다.
자바스크립트에서는
const App={
data(){
return{
name : ''
title: ''
}
Vue.createApp(App).mount('#app');
의 식을 만든다.
const 로 App이라는 이름을 열어
data(){
return{
html에서 {{}}했던 이름1: '내용1',
html에서 {{}}했던 이름2: '내용2'
}}
를 만들고 마지막에 Vue.createApp(const이름).mount('#html아이디명'); 으로 만들어주면 된다.

오 재미져

같은 방법으로 한 번 더~!

Vue.... 재미진걸...?(아직까진)

네 마이네임 증말 재밌게 봤습니다(자백)

따란

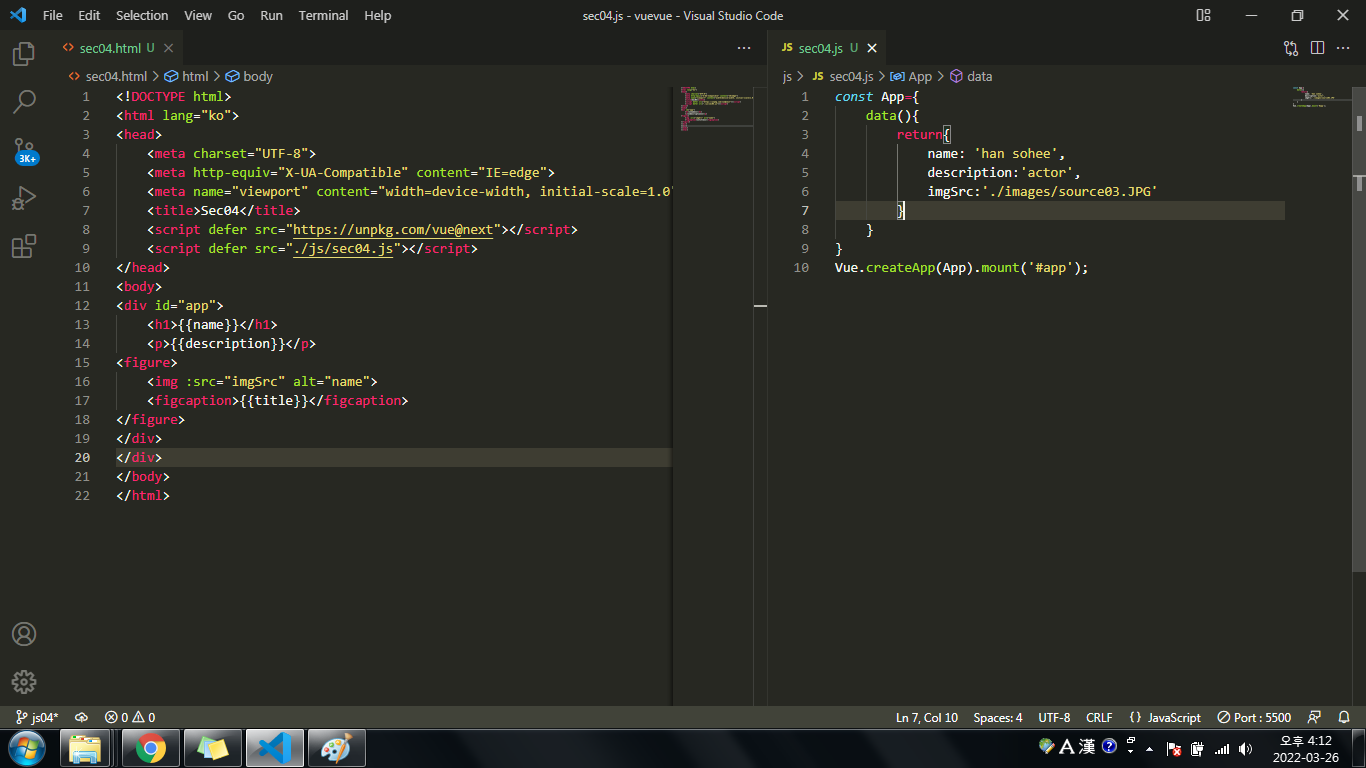
이번엔 figure>img>figcaption 을 사용했다!
img src 에 src 앞에 : 을 붙여준다.
< img :src ="imgSrc" alt="name" >
을 사용하면 js 파일에서 imgSrc 와 name 에 붙였던 내용이 나온다!!
v-if / v-else-if / v-else
자바스크립트에서 배웠던 if 문을 여기서 사용한다.
div#app 을 만들고 h1 을 2개 만든다
< h1 v-if="num < 10">True </ h1 >
< h1 뒤에 v-if="식" > 참일 경우 나오는 값< /h1 >
을 사용하고,
만약 false 를 넣어야 한다면
< h1 v-else>FALSE</ h1 >
< h1 v-else> false 일 경우 나오는 값 < /h1 >
을 넣어준다.
그럼 자바스크립트 파일에서 작성한 num 값이 10보다 작다면 True 가 출력되고, 그게 아니라면 false 가 출력된다.
Vue 재밌어~!~!(아직까진)
